Descubre en este tutorial cómo conseguir que las entradas del selector de un formulario de Gravity Forms se mantengan siempre actualizadas con un poco de código.
Gravity Forms es sin duda mi plugin de formularios favorito. Lo utilizo en todos mis proyectos y en la mayoría de los de mis clientes.
Y uno de los motivos es que, gracias a sus hooks y filtros se pueden conseguir cosas muy chulas con un poco de código.
Una de ellas es que un desplegable, en lugar de mostrar las opciones estáticas que añadamos manualmente, muestre entradas que se actualicen de forma dinámica.
Por ejemplo, en OsomPress tenemos una sección donde permitimos enviar proyectos que usen nuestros temas. En el desplegable podríamos añadir manualmente los temas porque ahora no son muchos, pero es mucho mejor si lo programamos para que se vayan actualizándo y mostrando de forma dinámica ¿no crees?
Así luce ahora:

Pero lo mejor es que no tendremos que preocuparnos en modificarlo cuando añadamos nuevos temas porque los mostrara de forma automática.
Está genial ¿verdad?
Estoy convencido de que ya se te está ocurriendo como sacarle partido para un proyecto tuyo o de tus clientes.
Vamos a ver cómo puedes llevarlo a la práctica.
Pasos para que las entradas un desplegable de un formulario de Gravity Forms se actualicen automáticamente
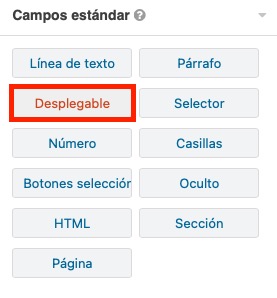
1. Añade un campo desplegable en Gravity Forms
Puedes crear el formulario de Gravity Forms a tu gusto, lo único que tendrás que personalizar es el campo de desplegable donde quieras añadir entradas dinámicas.

Para ello debes de hacer dos cosas:
- En la pestaña Apariencia añade la clase «populate-posts».
- En la pestaña Avanzado, haz clic sobre la opción «Permitir al campo rellenarse dinámicamente»
El campo debería de quedarte algo similar a esto:
No hace falta que modifiques las opciones del desplegable en la pestaña de General, ya que se actualizarán de forma automática una vez hagas el siguiente paso.
2. Utiliza los filtros de Gravity Forms
Ahora es cuando le vas a sacar partido a los filtros de Gravity Forms.
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, el código está pensado para un formulario con el ID=3. Es decir, que si en tu caso tienes un ID=7 deberás cambiar el final de los filtros de _3 a _7.
También tendrás que modificar:
- ‘theme’ por el CPT que quieras usar.
- ‘Select Theme’ por el texto que quieras que se muestre.

Una vez que apliques el snippet, verás que las entradas del CPT que hayas seleccionado también se muestran en la parte de administración del formulario.
Y en la parte frontal de la web tendrás el desplegable que se irá actualizando automáticamente según haya más entradas publicadas.

Conclusión
Ahora ya sabes cómo conseguir que un campo desplegable de Gravity Forms se actualice dinámicamente con las entradas de cualquier Custom Post Type.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉


