Descubre en este tutorial cómo usar la técnica de CSS scroll-snap en el editor de bloques de WordPress para personalizar la experiencia de desplazamiento.
El editor de bloques de WordPress cada vez es más potente y, si además lo combinas con estilos personalizados, puedes conseguir resultados muy vistosos.
Si conoces la técnica de CSS scroll-snap sabrás que te permite personalizar la experiencia de desplazamiento (tanto vertical como horizontal) y puedes conseguir que al hacer scroll el usuario pase de una sección a otra de forma fluida. Además, al tener el soporte de todos los navegadores principales (cobertura del 94% en caniuse.com) puedes usarlo sin problemas.
En este tutorial vas a ver cómo sacarle partido a esta propiedad para crear secciones que ocupen toda la pantalla y que el usuario navegue de una a otra mientras se muestra siempre todo el contenido de cada sección.
Este es el resultado final:

Seguro que has visto alguna vez algo similar, pero en la mayoría de casos con scripts de JavaScript. La ventaja de la técnica de scroll-snap con CSS es que es mucho más ligera.
¿Te interesa? Vamos allá.
Pasos para usar scroll-snap el editor de WordPress
1. Crea la estructura de bloques y añade las clases CSS
En primer lugar tienes que crear la estructura de bloques. Lo más importante en este caso son el bloques de grupo y los de fondo. El de grupo engloba a todos los bloques de fondo, que contienen un encabezado dentro.
La estructura es la siguiente:
- 1 bloque de grupo (clase de CSS = snap-container)
- 5 bloques de grupo (clase de CSS = snap-section)
- 5 bloques de encabezado (H2)
- 5 bloques de grupo (clase de CSS = snap-section)
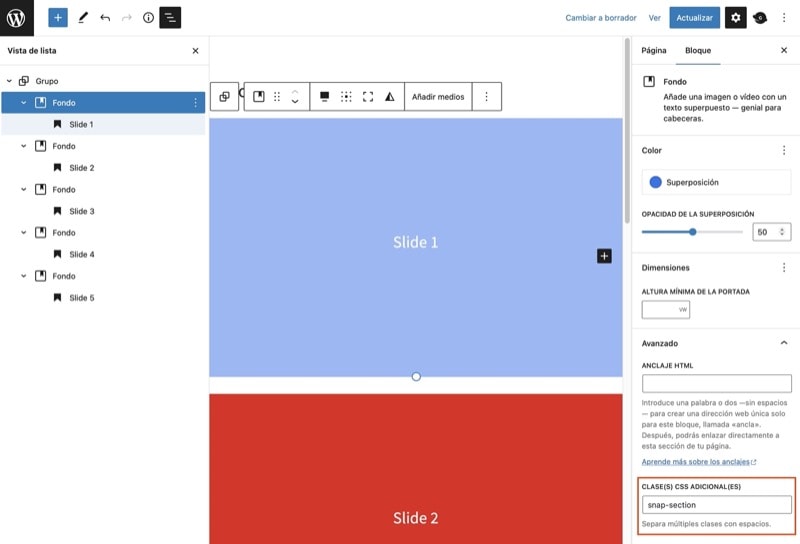
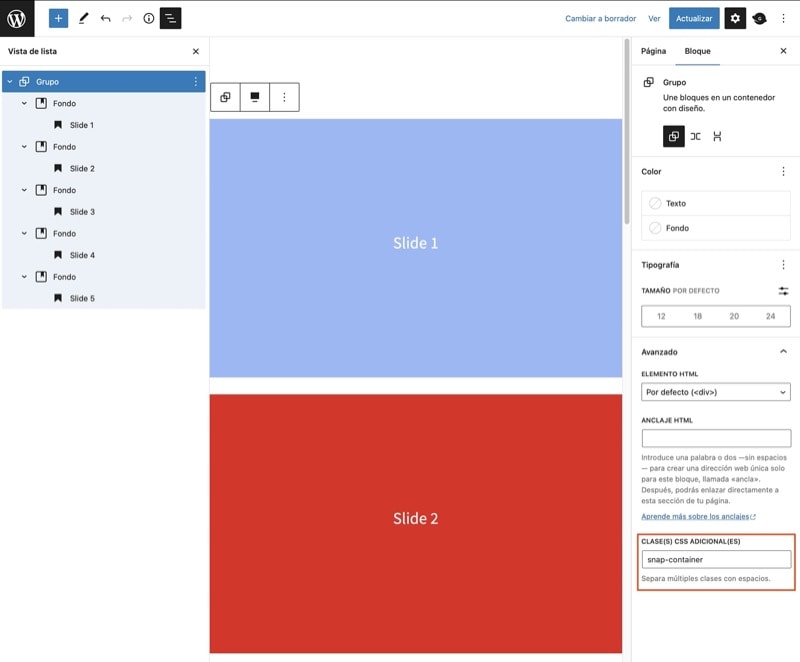
Pero lo vas a ver aún más claro con esta captura de pantalla:

En el primer bloque de grupo (que es el que engloba a todo el contenido), ve al apartado de «Avanzado» y añade snap-container en «Clase(s) CSS adicional(es)».
A continuación, haz lo mismo pero para los bloques de fondo que contienen el contenido (el encabezado), y en ese caso utiliza la clase snap-section:

Una vez lo hayas terminado, si quieres puedes convertirlo en un patrón directamente en el editor de bloques.
De hecho, si quieres ahorrar tiempo e importar directamente el bloque reutilizable puedes, descargar este fichero JSON e importarlo en tu instalación de WordPress.
Puedes hacerlo desde el editor de bloques, en los 3 puntos superiores de arriba a la derecha en Herramientas > Gestionar bloques reutilizables:

2. Personaliza el CSS
Ahora solo te falta usar la técnica scroll-snap.
Para ello, introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En estas líneas utilizas las propiedades scroll-snap-type en el container (el grupo que engloba todo) y scroll-snap-align en las secciones.
También indicas que las secciones ocupen toda altura de la pantalla y ocultas la barra de scroll en los distintos navegadores (para que no aparezcan dos).
Por último, te aseguras de que el scroll también funcione en pantallas táctiles.
Obviamente, puedes modificar lo que quieras del CSS para que se ajuste a tus necesidades.
3. Personaliza los colores e imágenes en el editor de bloques
La ventaja de usar el editor de bloques es que puedes modificar el color de fondo y el texto del grupo que engloba al contenido de cada sección (snap-section) directamente.
De hecho, al estar usando bloques de fondo puedes elegir una imagen en lugar del color y puedes añadir los bloques que quieras dentro.
Esto es solo un ejemplo para que te sirva de inspiración, pero la idea es que lo ajustes a tu gusto y necesidades.
Conclusiones
Ahora ya sabes cómo usar la técnica de snap-scroll en el editor de bloques y cómo conseguir un resultado vistoso con ella.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
