Aprende en este tutorial cómo usar una plantilla de bloques (block template) en un tema clásico de WordPress.
Con WordPress 6.1 ha llegado el soporte para que los temas clásicos también puedan hacer uso de las partes de plantilla basadas en bloques (que hasta el momento solo eran compatibles con temas de bloques).
Entiendo que dar el paso a crear/personalizar temas de bloques puede dar un poco de respecto si ya tienes tu flujo de trabajo perfectamente optimizado para temas clásicos.
Pero hay muchas mejoras de las últimas versiones de WordPress a las que puedes sacarle partido con un tema clásico. Por eso he dedicado varios tutoriales a cómo personalizar el fichero theme.json y el este tutorial va en la misma dirección.
Vamos a ver como.
Pasos para usar una parte de plantilla basada en bloques en un tema clásico de WordPress
1. Añade el snippet para dar soporte a las partes de plantilla basadas en bloques en un tema clásico de WordPress
Añade el siguiente snippet al fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el código utilizas el hook after_setup_theme y la función add_theme_support para dar soporte a las partes de plantilla basadas en bloques en un tema clásico de WordPress.
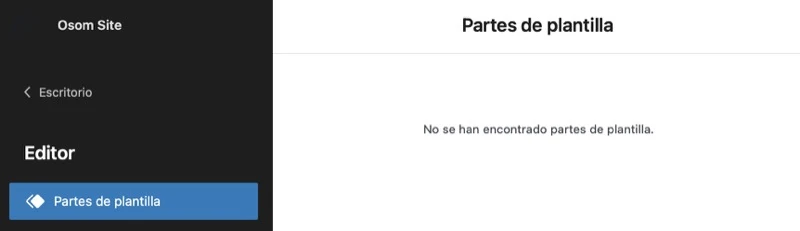
Una vez añadido, verás que aparece un nuevo apartado en el menú de «Apariencia» llamado «Partes de plantilla». Verás que todavía no hay ninguna, así que vamos al siguiente punto.

2. Crea una parte de plantilla basada en bloques
Lo bueno de todos los elementos creados con bloques es que puedes hacerlos desde el mismo editor de bloques de WordPress.
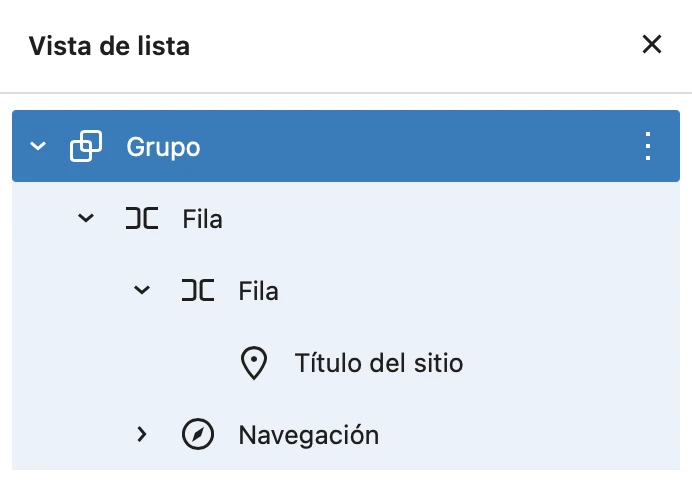
Para este tutorial vamos usar el ejemplo de crear una cabecera. Puedes crear la estructura que tú quieras pero te recomiendo que uses un bloque de grupo que englobe todos los bloques y un elementos de fila dentro. Podría ser algo así:

Cuando ya tengas el diseño que quieres, copia el código (seleccionando todo) y pégalo en un archivo que se llame header.html dentro de la carpeta /parts/ que has creado en la raíz del tema clásico.
3. Muestra la parte de plantilla basada en bloques
Una vez has dado soporte y has creado la parte de plantilla solo te falta mostrarla. En este tutorial estamos usando como ejemplo la cabecera, así que vamos a ver cómo puedes sustituir la «cabecera clásica» por la «cabecera de bloques».
Dependiendo del tema que estés usando será un poco distinto, vamos a ver dos ejemplos.
3A. Con un child theme de Genesis
En el caso de un tema hijo de Genesis (por ejemplo, Genesis Sample) lo que tienes que hacer es «desenganchar» la cabecera y la navegación y «enganchar» la parte de plantilla en la cabecera.
Para ello añade el siguiente snippet al fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3B. Con un tema estilo Twenty Twenty
Por ejemplo en el Twenty Twenty-One lo que tienes que hacer es sustituir:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Es decir, en lugar de llamar a la parte de plantilla de PHP con get_template_part utilizas block_template_part para que muestre la parte de plantilla basada en bloques.
4. Modifica la parte de plantilla basada en bloques (opcional)
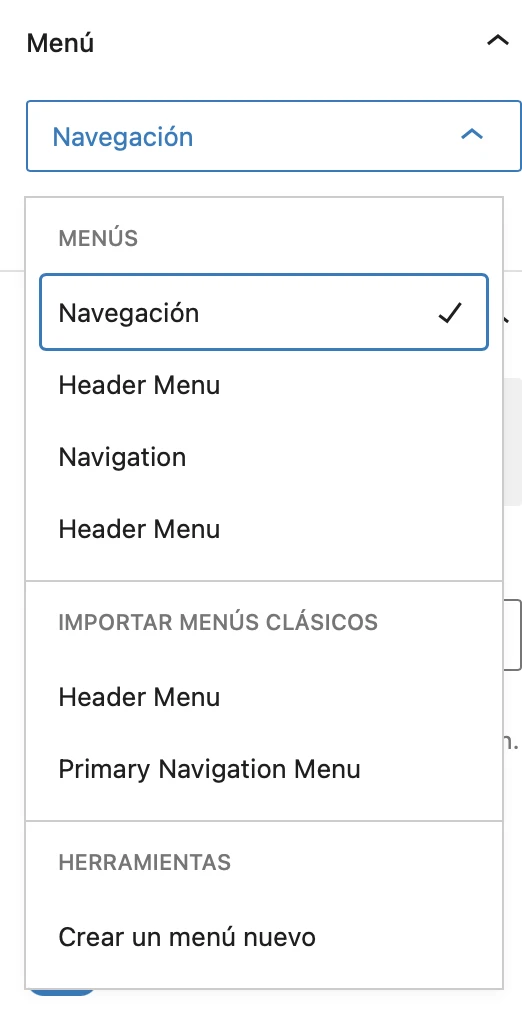
Una vez que ya tienes la nueva cabecera basada en bloques, puedes ir al apartado de «Partes de plantilla» y modificarla si fuera necesario.
Desde importar menús clásicos:

Hasta cambiar cualquier parte del diseño:

Y esto es solo un ejemplo, puedes conseguir exactamente lo mismo pero para el footer.
Conclusiones
Si quieres empezar a usar partes de plantilla basadas en bloques en un tema clásico ahora ya sabes cómo conseguirlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
