¿Quieres introducir un ítem de login/out al menú de tu tema de bloques y que se abra en formato pop-up (ventana modal)? Solo tienes que usar el plugin Osom Modal Login.
Los temas de bloques de WordPress te permiten introducir el bloque nativo de Acceder/Salir en cualquier parte de tu página web, incluido el menú de navegación, tanto en la cabecera (header) como pie de página (footer). Sin embargo, este bloque simplemente redirecciona a la página de login.
¿Prefieres que se abra una ventana modal o pop-up para mostrar un acceso más limpio a tus usuarios?


Ya sabes cómo hacerlo con el plugin Osom Modal Login en temas clásicos.
Y a continuación vas a aprender cómo conseguirlo en temas de bloques. 😉
Pasos para introducir una ventana modal de login en un tema de bloques
1. Introduce un bloque de login/out a tu menú de navegación
Si ya tienes un bloque de Acceder/Salir (Login/out) en el menú de navegación que te interesa, salta al paso 2.
Si aún no lo tienes, sigue estas instrucciones (o mira el vídeo):
- Desde el escritorio de WordPress, sigue la ruta Apariencia > Editor > Patrones y elige el patrón de cabecera/pie de página donde quieras añadir el bloque de Login/out.
- Pincha en el botón editar.
- Abre la Vista de lista para que te resulte más fácil identificar el bloque de navegación (si no existe, añádelo.
- Dentro del bloque de navegación, pincha en el símbolo «+» y añade un bloque de Acceder/Salir.
- Guarda los cambios.
Con esto consigues que el elemento de Acceder/Salir aparezca en el menú de tu web. Sin embargo, este elemento simplemente redirecciona a la página de inicio de sesión de WordPress.
Si quieres que se abra en forma de pop-up, sigue leyendo. 😉
2. Instala, activa y configura el plugin Osom Modal Login
A continuación, sigue estos pasos (o mira el vídeo al final de esta sección):
- Busca Osom Modal Login en el directorio de WordPress desde el apartado de plugins de tu web, instálalo y actívalo.
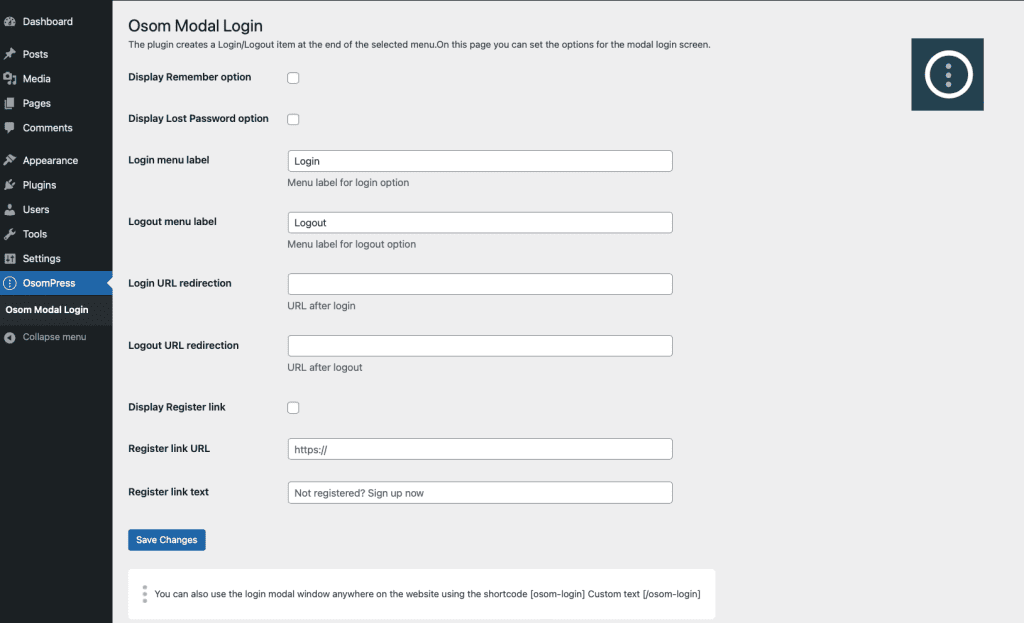
- Desde el escritorio de WordPress, sigue la ruta OsomPress > Osom Modal Login.
- Configura tus preferencias:
- Mostrar/ocultar la opción de recordar al usuario (Display Remember option)
- Mostrar/ocultar la opción de contraseña olvidada (Display Lost Password option)
- Texto de la etiqueta de login en el menú (Login menu label)
- Texto de la etiqueta de logout en el menú (Logout menu label)
- URL de redirección tras el login (Login URL redirection)
- URL de redirección tras el logout (Logout URL redirection)
- Mostrar/ocultar enlace de registro (Display Register link)
- URL de enlace de registro (Register link URL)
- Texto del enlace de registro (Register link text)
- Guarda los cambios
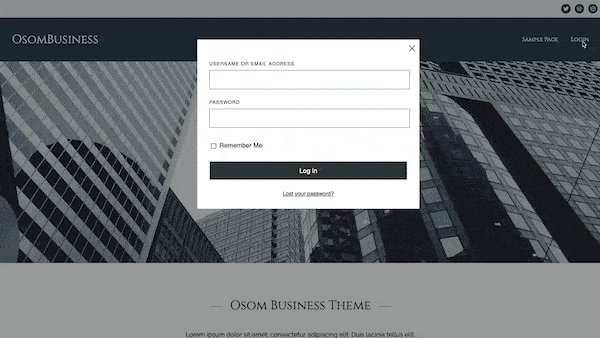
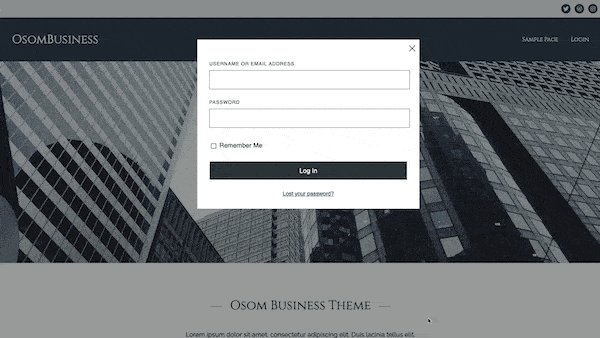
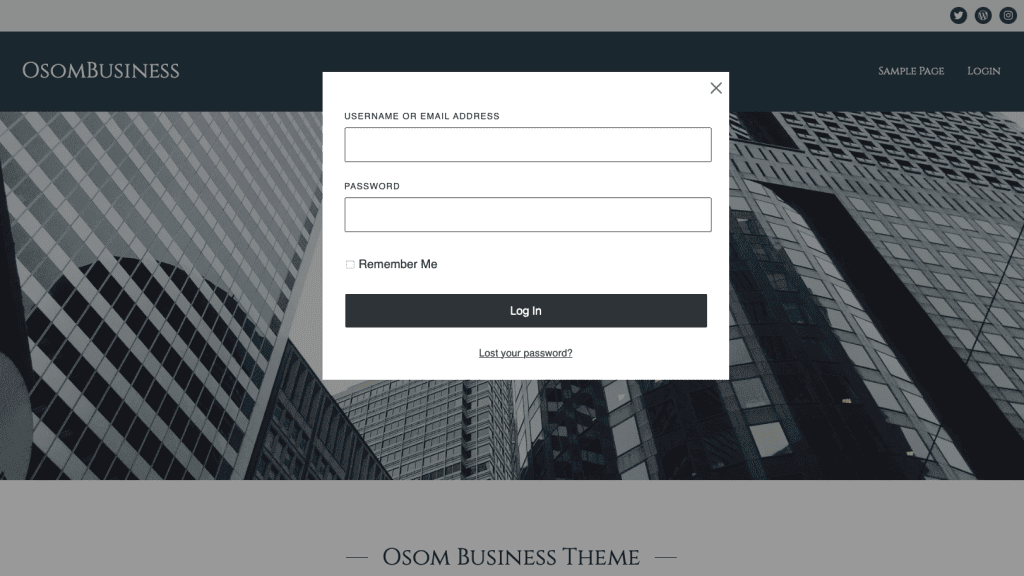
- Échale un ojo a tu nuevo y flamante pop-up de acceso para los usuarios de tu web.


Esta ventana modal no solo aparecerá cuando pinches en el elemento de Acceder/Salir del menú de navegación.
También se activará desde cualquier punto de la web donde hayas introducido un bloque de Acceder/Salir, siempre que dejes desativada la opción de «Mostrar el acceso como un formulario» que ofrece este bloque:

Si prefieres las imágenes a las palabras, aquí tienes el paso a paso:
3. Corre la voz
¿Te gusta el resultado? Entonces recomienda Osom Modal Login cada vez que alguien necesite mostrar un pop-up con el formulario de acceso de WordPress. Tus colegas te lo agradecerán y nosotros también. 🙂
Por cierto, ¿te ha gustado el tema de bloques de WordPress usado en este artículo? Estará disponible muy pronto en el repositorio de WordPress. 😉
