Descubre en este tutorial cómo agregar campos personalizados al plugin AgentPress listings y conseguir que se muestren en su widget de inmuebles destacados.
El child theme AgentPress Pro está pensado para mostrar inmuebles, al estilo Habitaclia y similares.
Pero como la gente de StudioPress tienen la buena costumbre de no meter la funcionalidad dentro de sus temas, han desarrollado un plugin llamado AgentPress listings que es el que se encarga de gestionar toda la información relacionada con las casas.

Recientemente, Mario, uno de los suscriptores de Código Genesis, me preguntó cómo podía incluir algún campo extra en AgentPress listings además de los que ya vienen por defecto.

¿Por ejemplo? Uno que permita especificar si se trata de un alquiler o de una venta.
Interesante, ¿verdad? Así que preparé un tutorial para mostrar un campo extra en los inmuebles y mostrarlo en la página de archivos (inmuebles).
Pero el plugin Agentpress listings también tiene un widget de «Inmuebles destacados» que es que se utiliza en la demo del tema Agentpress Pro.
Eso sí, para que se muestre el nuevo campo también en este widget hay que realizar alguna modificación más.
¿A ti también te interesa añadir campos al widget AgentPress Listings?

Entonces sigue leyendo. 😉
Instrucciones para mostrar un campo extra en el widget de AgentPress Listings
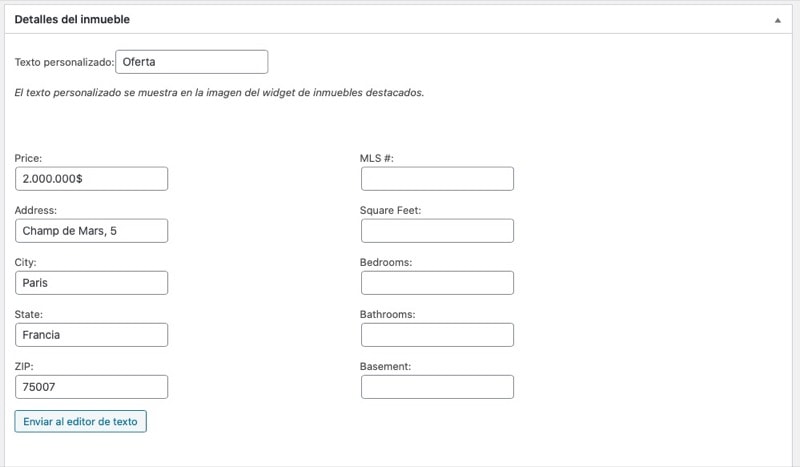
1. Añade un campo extra al inmueble
Añade el siguiente fragmento de código al final del fichero functions.php de tu child theme de Genesis (probablemente AgentPress Pro):
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
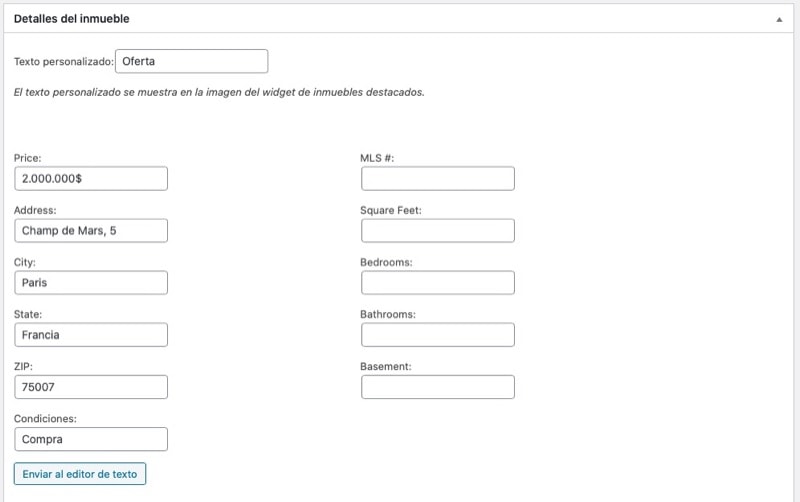
Utilizando el filtro agentpress_property_details del plugin Agent listings, consigues agregar un nuevo campo a los detalles del inmueble.
Pero necesitas realizar otro paso para conseguir que se visualice en el widget de AgentPress listings.
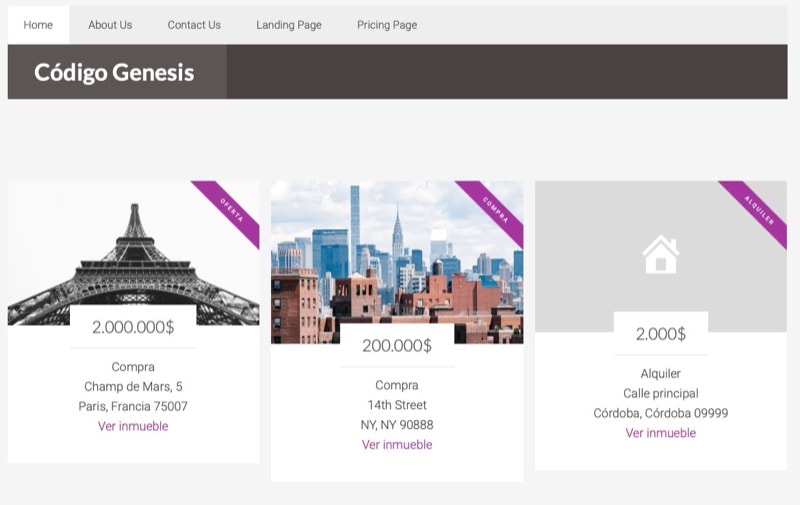
2. Muestra el campo extra del inmueble en el widget
Una vez que has añadido el campo personalizado tienes que asegurarte de que se incluye en el widget de «Inmuebles destacados» de AgentPress listings.
Para ello, añade el siguiente fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
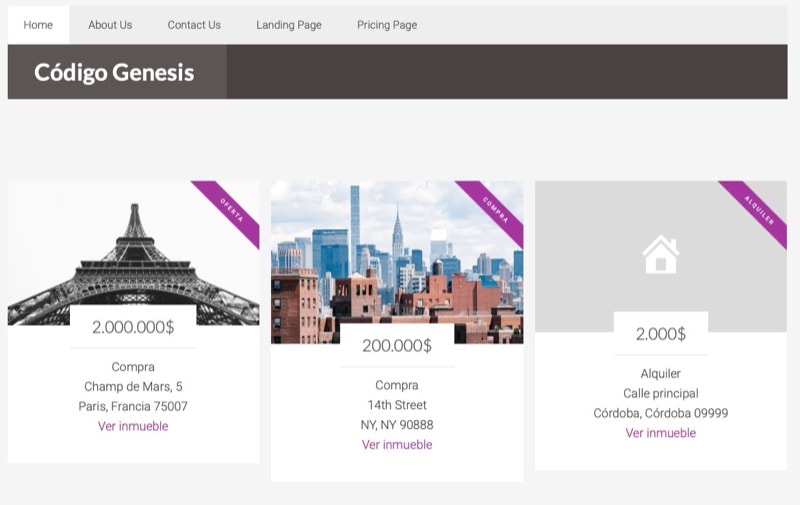
Gracias al filtro agentpress_featured_listings_widget_loop, consigues incluir el nuevo campo personalizado en el loop del widget que muestra el listado de inmuebles destacados.
3. Ajusta el diseño
Por último, asegúrate de que se visualiza correctamente añadiendo este snippet al fichero style.css:
.listing-conditions {
display: block;
}
Conclusiones
Ahora ya sabes cómo introducir un nuevo campo personalizado a los inmuebles y que se muestre en el widget de «Inmuebles destacados» de AgentPress listings.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
