Aprende en este tutorial cómo conseguir que un starter pack de Genesis tenga una clase CSS personalizada mediante código.
Con la versión 2.8 de Genesis llegó el One-click Theme Setup (OCTS) o lo que es lo mismo, poder dejar el temas como en la demo con un solo clic.
Este sistema también permite la opción de que cada tema pueda ofrecer varios paquetes distintos, denominados starter packs.
Esto permite que el usuario final pueda elegir una de las variaciones que más le interese. Algunos de los temas de StudioPress como Revolution Pro y Navigation Pro ya lo utilizan.
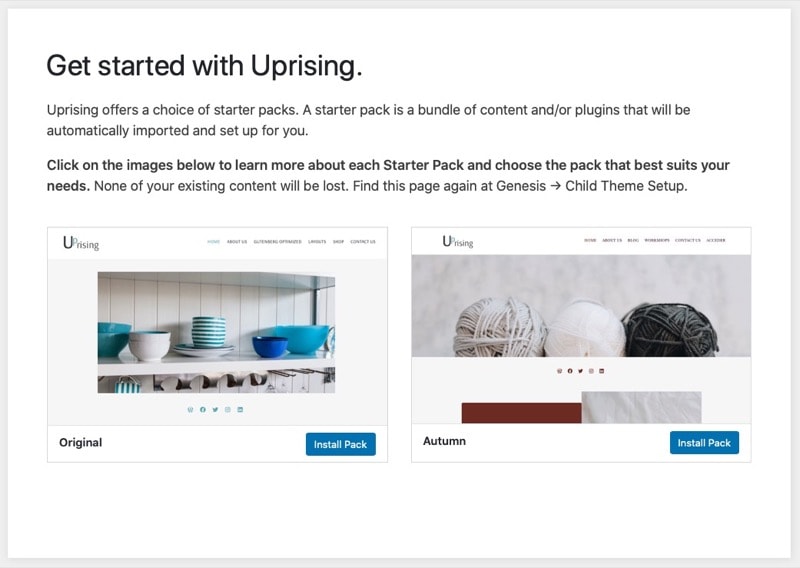
En OsomPress también hemos sacado partido a esta característica y nuestro tema Uprising tiene dos variaciones: original y autumn.

Además, lo hemos llevado un punto más lejos utilizando paletas de colores y tipografías distintas en cada versión, tal y como te expliqué en un tutorial anterior.
Como el tema comparte la misma hoja de estilos para ambas variaciones, para tener un control aún mayor puedes añadir una clase de CSS personalizada solo a una de ellas.
Vamos a ver cómo:
Pasos para añadir una clase CSS a un starter pack de Genesis Framework
1. Guarda el starter pack elegido
Añade el siguiente código al fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento, guardas dentro de las opciones qué starter pack se ha seleccionado en la configuración del tema.
En este caso le has dado el nombre de osom_chosen_pack pero puedes cambiarlo para que respete la nomenclatura de tu tema.
Nota: si has seguido el tutorial en el que explico cómo añadir una paleta de colores y tipografía, no hace falta que hagas este paso.
2. Añade la clase CSS al cuerpo de las páginas
Una vez conoces el starter theme usado puedes añadir la clase CSS personalizada.
Para ello, añade el siguiente código a continuación del anterior en el fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código estás usando el filtro body_class y si la opción osom_chosen_pack es igual a ‘autumn’, que es nombre que le has dado al starter pack en el fichero onboarding.php, añade una clase CSS personalizada llamada ‘autumn’.
Puedes utilizar el nombre que quieras para la clase CSS. Además, con este sistema puedes añadir tantas variaciones como quieras.
Esto te permite ofrecer starter themes con una personalización muy avanzada.
Conclusiones
Ahora ya sabes cómo añadir una clase CSS personalizada distinta en cada starter pack de un child theme de Genesis mediante código.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
