Descubre en este tutorial cómo añadir una paleta de colores personalizada al editor bloques en un tema de WordPress mediante código.
En un tutorial anterior te expliqué cómo podías añadir una paleta de colores a un tema. Aquel proceso requería dos pasos:
- Añadir soporte al tema usando
add_theme_support( ‘editor-color-palette’, array() ) - Definir los colores en la hoja de estilos (style.css)
Pero con la llegada de WordPress 5.9 podemos conseguir lo mismo en un solo paso, usando el fichero theme.json.
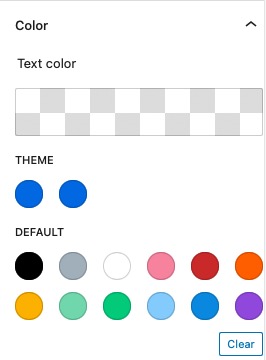
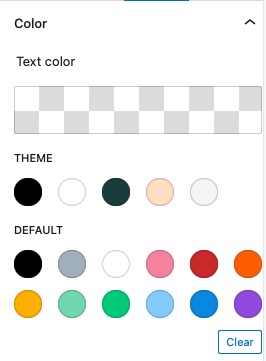
El editor de WordPress ofrece por defecto una paleta de colores donde elegir el tono para bloques de texto, encabezados o botones.

Pero si quieres, puedes limitar la paleta de colores, lo cual te ayuda a mantener una coherencia estética y le facilita el uso a tu cliente.
Y en mi opinión, cualquier tema moderno que se precie debería implementarlo.


Vamos a ver cómo conseguirlo para cualquier tema de WordPress.
Instrucciones para agregar una paleta de colores personalizada a un tema de WordPress
A. Añadir o modificar el fichero theme.json
En caso de que el tema no cuente con él, tienes que crear un fichero llamado theme.json y colocarlo en la raíz de tu tema.
Una vez lo hayas hecho, añade el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Usando este snippet, añades los 4 colores (blue, orange, white y black) a la paleta que se muestra en el editor.

Si te fijas además de los nuevos colores definidos sigue saliendo la paleta por defecto. Si lo que quieres es que desaparezca y solo muestre la paleta personalizada, usa este fragmento en lugar del anterior:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
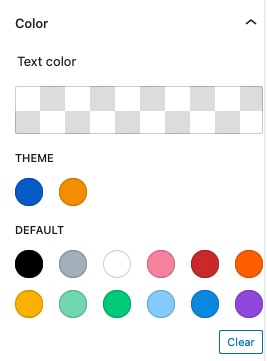
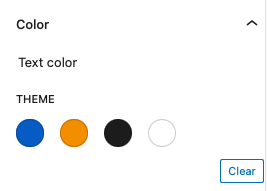
Este sería el nuevo resultado:

Ya ves que en este caso solo se muestran los 4 colores que has definido como paleta de colores.
Por supuesto, te invito a seleccionar los que tú desees.
Si te fijas en la captura de pantalla anterior, este fragmento no elimina el selector de colores (el rectángulo con cuadrados grises y blancos), por lo que el usuario seguirá teniendo la opción de escoger cualquier otro.
Sin embargo, si lo prefieres también puedes eliminarlo usando este snippet en lugar del anterior:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
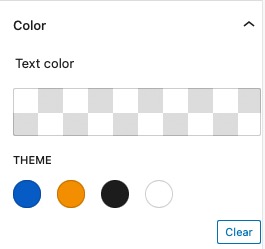
Este sería el resultado:

B. Modificar el fichero theme.json
En caso de que tu tema ya cuente con un fichero theme.json puedes modificar la paleta de colores ya existente por la que elijas. Para ello cambia el framento que viene a continuación de "palette": [ hasta el cierre del mismo (]).
Conclusiones
Tener una paleta de colores definida accesible desde el editor de WordPress te ayuda a mantener la coherencia visual de la web y le facilita su uso a tu cliente.
Ahora ya sabes cómo conseguirlo para cualquier tema de WordPress.
Si tienes alguna duda sobre este tutorial, déjala en los comentarios.
¿Sugerencias para próximos snippets? Envíamelas con el formulario de contacto.
Todo ventajas de ser suscriptor.
