Descubre en este tutorial cómo bloquear algunos bloques para impedir que el usuario modifique la estructura de una plantilla de bloques en WordPress.
Con la llegada del editor de bloques y el Full Site Editing (FSE) a WordPress una de las preocupaciones de diseñadores y desarrolladores es que el usuario final tiene «demasiado» control sobre el diseño y puede «cargarse» el trabajo del profesional.
Por eso, en WordPress 5.9 una de las características que llegó fue la posibilidad de bloquear los bloques.
Lo bueno es que también se puede aplicar a las plantillas de bloques.
Esto puede hacerle la vida mucho más fácil a tu cliente porque, una vez creada la estructura, solo tendrá que introducir los datos.
Pero ¿y si quieres evitar que cambie los bloques de sitio o introduzca alguno nuevo?
Pues no pasa nada porque puedes «bloquear» estas plantillas de varias formas.
A continuación te explico todas. 🙂
Opciones para bloquear bloques de una plantilla
Para ilustrar mejor el ejemplo, vamos a tomar el tutorial sobre cómo crear una plantilla de bloques para un CPT.
En el mismo creamos una estructura como la siguiente para las entradas de un CPT:
- Párrafo de introducción
- Imagen | Encabezado
Listado - Párrafo con el contenido
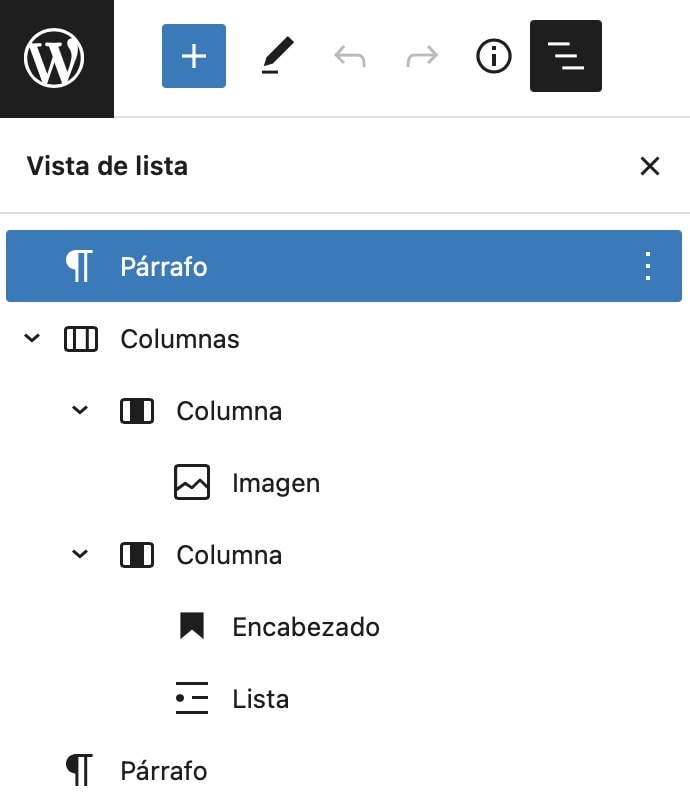
Con este resultado en el editor de bloques:

El código de este tutorial no contemplaba ningún tipo de bloqueo. Es decir, el usuario podía mover, eliminar y/o añadir cualquier bloque.
Ahora vamos a ver qué dos estrategias podemos usar para impedir ciertas modificaciones.
A – Bloqueo general de la plantilla
En primer lugar vamos a ver cómo puedes usar el bloqueo a nivel general de la plantilla de bloques.
Estos son los dos niveles de «bloqueo» a tu disposición:
template_lock = 'all': impides que se muevan, eliminen o introduzcan nuevos bloques.template_lock = 'insert': solo evita se añadan bloques adicionales.
Por lo tanto, tendrás que usar:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
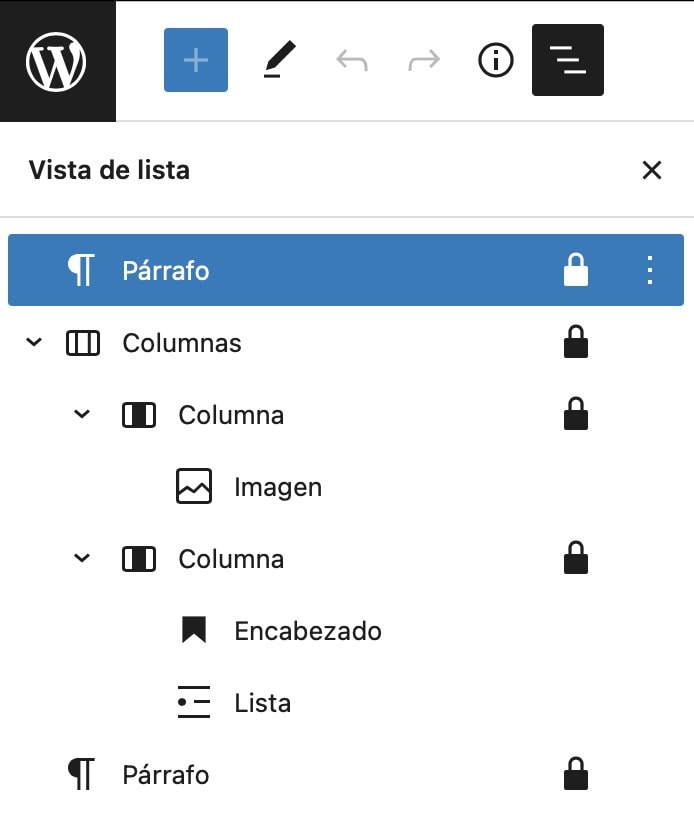
Aplicando el código de arriba verás que se muestra un candado al lado de los bloques, lo cual indica que están bloqueados.

Este método tiene una limitación y es que como puedes observar los bloques de primer nivel aparecen bloqueados, pero los que están anidados no.
Si quieres aumentar nivel de control tendrás que utilizar la estrategia que te explico a continuación.
B – Bloqueo a nivel de bloque
El segundo método es utilizando el bloqueo específico de cada bloque.
Como en el caso anterior existen dos opciones:
remove: controla si el bloque se puede eliminarse o no.move: controla si el bloque se puede mover o no.
Es decir, a cada bloque puedes añadirle el atributo de lock. Quedaría algo así:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
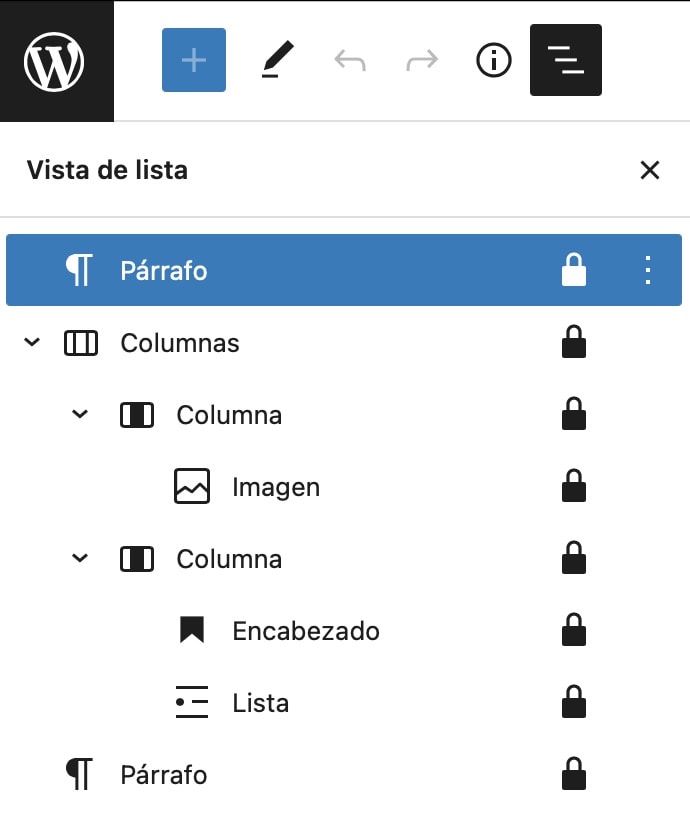
Este sería el resultado:

Otra opción es usar el el bloqueo general de plantilla y excluir algún bloque concreto.
Por ejemplo, si queremos que el último párrafo no esté bloqueado usaríamos este snippet:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
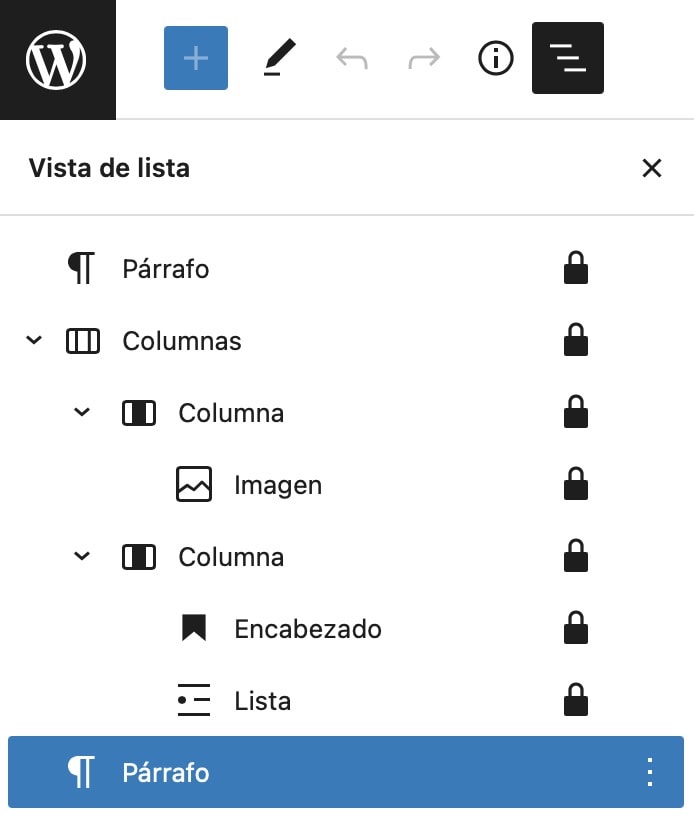
Este sería el resultado:

Otra opción es bloquear solo un bloque concreto.
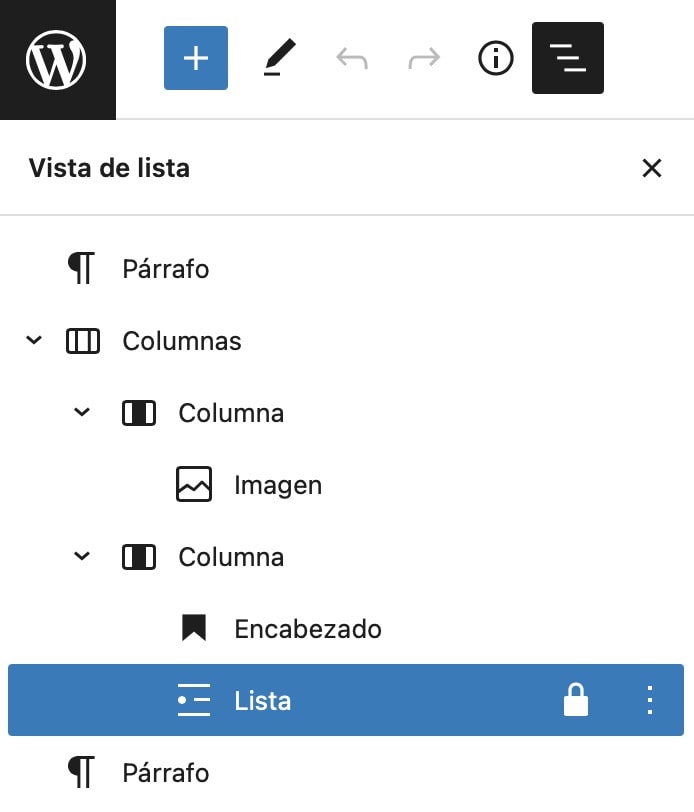
Por ejemplo, si quieres que el la lista del ejemplo esté bloqueada debes usar este snippet:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Este sería el resultado:

Creo que con todos estos ejemplos te haces una idea de la granularidad que ofrece combinar ambas estrategias.
Ahora solo queda que lo ajustes tus necesidades. 😉
Conclusión
Ahora no solo sabes cómo crear una plantilla de bloques para ponérselo fácil a tu cliente, sino que también sabes cómo bloquearla para impedir que modifique su estructura.
¿Alguna pregunta o sugerencia para próximos snippets? Déjala en los comentarios.
Ventajas de ser suscriptor.
