Aprende con este tutorial cómo insertar un menú a cada lado del logotipo centrado en el child theme de Genesis Aspire Pro mediante código.
En tutoriales anteriores, a petición de uno de nuestros suscriptores, aprendiste cómo mostrar dos menús laterales con el logo centrado en Genesis Sample y en Infinity Pro.
Pero hoy vas a descubrir una estrategia diferente para conseguir el mismo efecto en el child theme Aspire Pro.
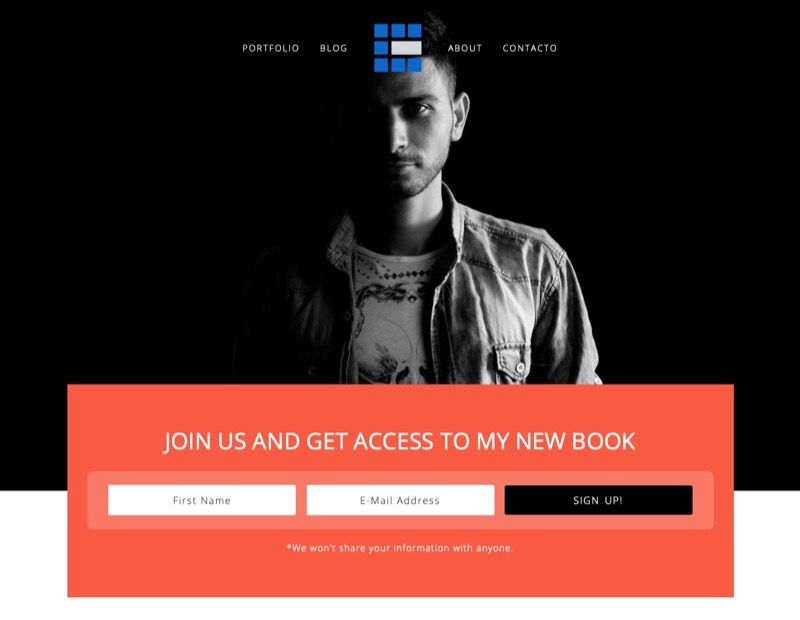
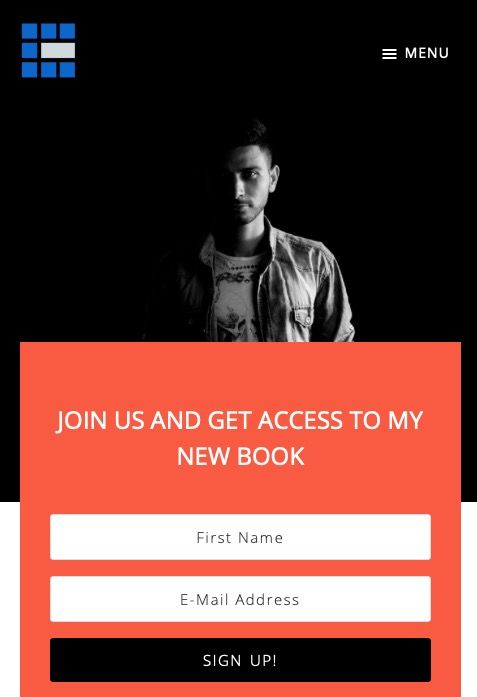
Este sería el resultado final:
El «truco» es utilizar la página de inicio (home) como un ítem de menú que, en lugar de mostrar el texto, muestre el logotipo.
¿Te interesa?
Vamos allá:
Pasos para mostrar dos menús separados por el logotipo en Aspire Pro
1. Crea el menú
Genera un menú en el que elemento central sea la página de inicio de la web.
No importa el nombre que le des, ya que será reemplazado por el logotipo.
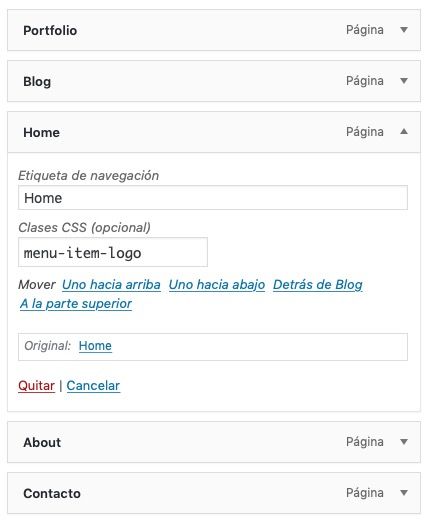
Para ello, necesitas darle una clase CSS al elemento del menú tal y como muestra esta imagen:

En este caso, puedes añadir la clase item-menu-logo.
2. Modifica el fichero functions.php
En el fichero functions.php sustituye:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
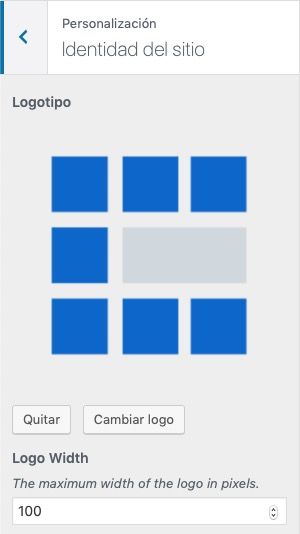
Con estas líneas le indicas que el elemento del menú con clase .menu-item-logo debe enseñar como imagen de fondo el logotipo seleccionado desde el personalizador de WordPress.

3. Modifica el fichero style.css
A continuación, edita el CSS para conseguir que el logo se muestre centrado y el resto de elementos del menú a cada lado.
Para ello, añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque de código consigues que se muestren ambos menús a cada lado del logotipo en pantallas mayores de 960 píxeles de ancho.

En dispositivos móviles se visualizará el menú hamburguesa habitual con el logotipo a la izquierda.

¡Ya lo tienes!
Conclusiones
Si quieres mostrar el logo centrado con el menú dividido en dos a ambos lados del mismo en Aspire Pro, ahora sabes hacerlo gracias a este tutorial.
Aunque este snippet está pensado para una plantilla concreta, puede servirte de guía para modificar otros child themes de Genesis Framework.
¿Prefieres que lo adapte a alguno de ellos en particular? Dímelo en los comentarios y prepararé un tutorial a medida.
Ventajas de ser suscriptor. 😉
