Aprende en este tutorial cómo crear categorías personalizadas para los patrones de bloques (block patterns) de WordPress mediante código.
WordPress 5.5 introduce bastantes funcionalidades nuevas y, entre ellas, la opción de usar patrones de bloques en el editor.
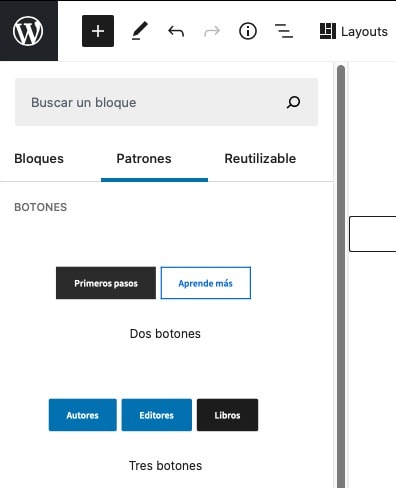
Por un lado, incluye varios patrones de bloques nativos:
- Botones
- Dos botones
- Tres botones
- Columnas
- Dos columnas de texto
- Dos columnas de texto con imágenes
- Tres columnas de texto con botones
- Galería
- Dos imágenes contiguas
- Cabeceras
- Cabecera grande
- Cabecera grande con un encabezado y un botón
- Cabecera grande con un párrafo
- Texto
- Encabezado y párrafo
- Cita

¿Lo mejor?
Que puedes crear tus propios patrones de forma muy sencilla, tal y como te expliqué en este tutorial.
En él viste que podías registrar un nuevo patrón usando la función register_block_pattern y darle un categoría ya existente:
- Botones (‘buttons’)
- Columnas (‘columns’)
- Galería (‘gallery’)
- Cabeceras (‘header’)
- Texto (‘text’)
O también podías crear nuevas categorías personalizadas.
¿Te interesa? Aquí tienes cómo hacerlo:
Snippet para crear categorías personalizadas para patrones de bloques en WordPress
Si recuerdas, una vez has creado el patrón de bloques, hay dos opciones, registrarlo a través de un plugin o directamente en un child theme.
- Si lo has hecho directamente en el child theme, añade el siguiente fragmento al functions.php.
- Si lo has hecho en un plugin añádelo al final del fichero del mismo.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
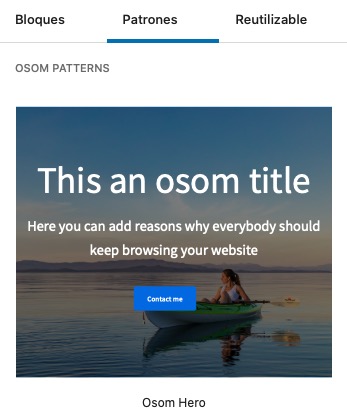
En este caso, la nueva categoría es «Osom Patterns» pero puedes registrar el nombre que tú desees.
Puedes sustituir ‘text-domain’ por el de tu child theme (por ejemplo, ‘genesis-sample’) o el de tu plugin.
Lo único que te queda es usar la nueva categoría a la hora de registrar el patrón de bloques: 'categories' => array( 'Osom Patterns' )
Se mostrará así en la sección de patrones:

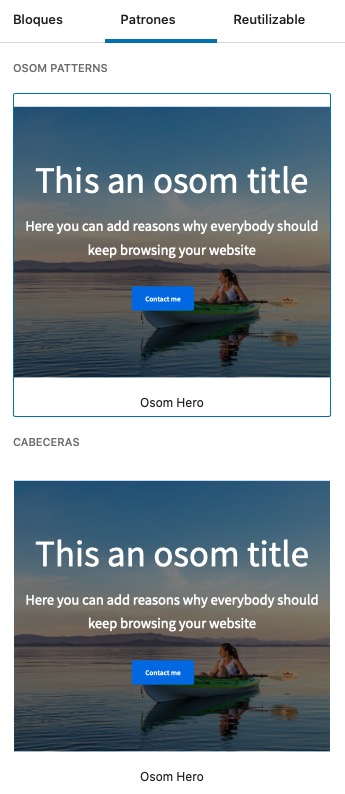
También puedes usar más de una categoría. Por ejemplo, una nativa, como cabeceras, y una personalizada cómo la que acabas de crear. Para ello, sustituye el anterior por: 'categories' => array( 'Osom Patterns', 'header' ),
Así se mostrará en ambas:

Conclusiones
La llegada de los patrones de bloques al editor de WordPress abre muchas posibilidades. Si quieres tener ordenados en categorías personalizadas tus propios patrones ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
