Aprende en este tutorial cómo crear patrones de bloques (block patterns) con el editor de WordPress y añadirlos a un plugin o tema.
WordPress 5.5 introduce bastantes funcionalidades nuevas y, entre ellas, la opción de usar patrones de bloques en el editor.
Además, incluye varios patrones de bloques nativos:
- Botones
- Dos botones
- Tres botones
- Columnas
- Dos columnas de texto
- Dos columnas de texto con imágenes
- Tres columnas de texto con botones
- Galería
- Dos imágenes contiguas
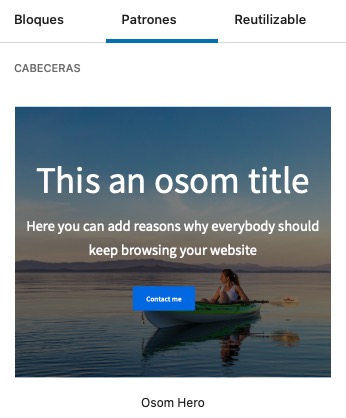
- Cabeceras
- Cabecera grande
- Cabecera grande con un encabezado y un botón
- Cabecera grande con un párrafo
- Texto
- Encabezado y párrafo
- Cita

Es probable es que vayan aumentando el número y tipo de patrones con el tiempo.
Pero, ¿sabes qué es lo más interesante?
Que puedes crear tus propios patrones de forma sencilla.
De hecho, toda la parte de diseño la puedes hacer en el editor de bloques, luego copiar ese HTML y registrarlo como patrón usando la función register_block_pattern.
En este tutorial vas a ver cómo crear un block pattern y tenerlo disponible en tu child theme o desde de un plugin.

Aquí tienes cómo:
Pasos para crear patrones de bloques en WordPress
1. Crea el diseño en el editor
En este paso solo tienes que crear el diseño que quieres convertir en un patrón, directamente en el editor de bloques.
Para este ejemplo esto usando:
- 1 bloque de fondo
- 1 bloque de encabezado
- 1 bloque de párrafo
- 1 bloque de botón

Puedes usar todas las funcionalidades que te ofrece el editor: añadir una imagen de fondo, posicionarla, dar una altura mínima, modificar el tamaño de los textos, elegir el color del botón, etc.
2. Copia el HTML del editor y «escápalo»
Una vez que tienes el diseño definitivo solo tienes que copiar el contenido.
Para ello haz clic en el menú de tres puntos superior del bloque que engloba todo (en este caso el bloque de fondo) y pincha en copiar.

Nota: ya no hace falta ir al editor de código para copiar el HTML.
Te quedará algo similar a esto:
<!-- wp:cover {"url":"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg","id":3756,"minHeight":600,"minHeightUnit":"px","align":"full","className":"osom-hero"} --><div class="wp-block-cover alignfull has-background-dim osom-hero" style="background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px"><div class="wp-block-cover__inner-container"><!-- wp:heading {"align":"center","style":{"typography":{"fontSize":82}}} --><h2 class="has-text-align-center" style="font-size:82px">This an osom title</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center","style":{"typography":{"fontSize":32}}} --><p class="has-text-align-center" style="font-size:32px">Here you can add reasons why everybody should keep browsing your website</p><!-- /wp:paragraph --><!-- wp:buttons {"align":"center"} --><div class="wp-block-buttons aligncenter"><!-- wp:button --><div class="wp-block-button"><a class="wp-block-button__link">Contact me</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->Pero antes de poder usarlo para registrar como patrón tienes que «escapar» el código.
Para ello puedes usar cualquiera de estas dos herramientas online:

Una vez escapado quedará algo así:
<!-- wp:cover {\"url\":\"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg\",\"id\":3756,\"minHeight\":600,\"minHeightUnit\":\"px\",\"align\":\"full\",\"className\":\"osom-hero\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim osom-hero\" style=\"background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:heading {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":82}}} -->\n<h2 class=\"has-text-align-center\" style=\"font-size:82px\">This an osom title</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":32}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:32px\">Here you can add reasons why everybody should keep browsing your website</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Contact me</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div></div>\n<!-- /wp:cover -->3. Registra el patrón de bloques
Ahora tienes dos opciones, registrarlo a través de un plugin o directamente en un child theme.
En ambos casos vas a utilizar la función register_block_pattern y vas definir cuatro parámetros en su array:
title: el título que mostrará en la sección de «Patrones».description: una descripción lo más específica posible sobre los elementos que forman el patrón.categories: la categoría en la que se mostrará el patrón.content: donde se añadirá el HTML del patrón.
3A. Registra el patrón de bloques en un child theme
Si el patrón es para uso propio (y puntual) puedes añadirlo directamente en el tema.
Para ello añade el siguiente fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3B. Registra el patrón de bloques en un plugin
Por el contrario, si vas a crear varios patrones quieres tenerlos disponibles en varias instalaciones lo mejor es que los registres en un plugin.
Para ello crea un plugin con este código.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes:

En este caso, el patrón aparecerá en en el apartado de «Cabeceras» ya que le has indicado la categoría ‘header’ pero puedes elegir entre otras existentes:
- Botones (‘buttons’)
- Columnas (‘columns’)
- Galería (‘gallery’)
- Cabeceras (‘header’)
- Texto (‘text’)
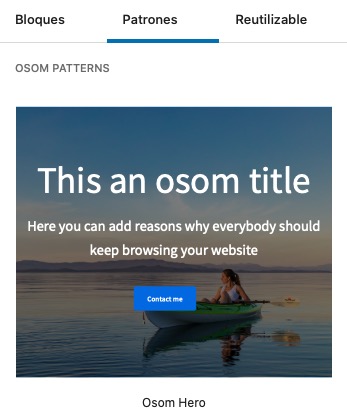
Otra opción es que registres una categoría personalizada.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.

Conclusiones
La llegada de los patrones de bloques al editor de WordPress abre muchas posibilidades. Si quieres empezar a sacarle partido creando tus propios patrones ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
