Descubre en este tutorial cómo conseguir que una frase se escriba (y reescriba) con efecto máquina de escribir usando el editor de bloques y CSS.
¿Quieres aplicar el «efecto typewriter» o máquina de escribir para animar un texto?
Ya sabes que en Código Genesis siempre te desaconsejo que abuses de estos efectos poco minimalistas.
Pero, oye, tengo que reconocer el resultado queda muy vistoso para lemas, cabeceras o similares. De hecho, en tutorial anterior te expliqué cómo conseguirlo usando JavaScript.
En el tutorial de hoy vamos a ver cómo conseguirlo de forma más nativa con un bloque del editor y un poco de CSS.
Este será el resultado final:
Aprende a desarrollar con Código Genesis
¿Quieres saber cómo conseguirlo? Aquí tienes las instrucciones:
Pasos para crear un bloque del editor con efecto máquina de escribir
1. Crea un bloque con el texto y añade la clase CSS
En primer lugar tienes que utilizar un bloque de párrafo o encabezado y añadir el texto que quieras mostrar con el efecto máquina de escribir.
Una vez hecho esto, ve al apartado de «Avanzado» y añade typewrite-effect en «Clase(s) CSS adicional(es)».
Una vez lo hayas terminado, si quieres puedes convertirlo en un patrón directamente desde el editor de bloques.
2. Modifica el style.css
A continuación, introduce el siguiente código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Para que se adapte al texto que hayas escrito puedes modificar el valor de width, en este caso 40 caracteres, por la longitud del tuyo.
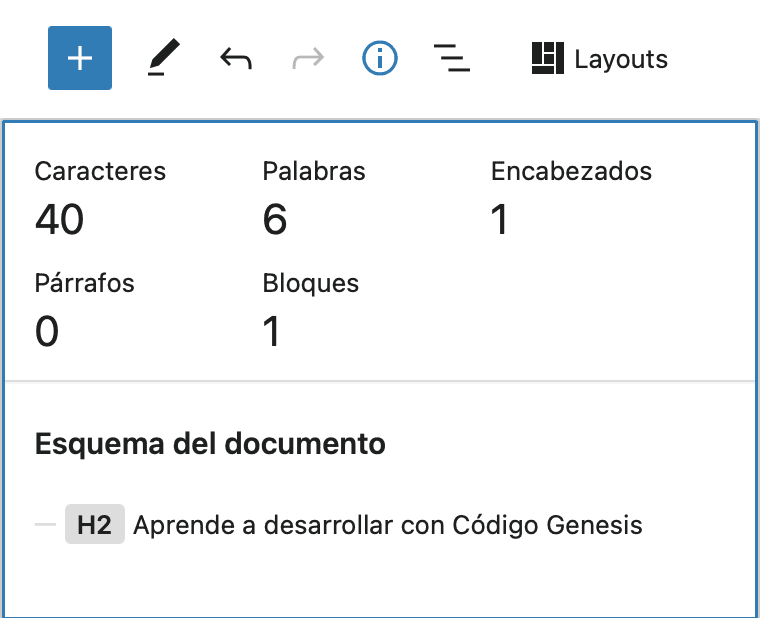
Puedes usar el editor de bloques para conocer la longitud de tu frase.

Te recomiendo usar frases cortas para que el efecto no «maree» demasiado y para que se visualice correctamente en dispositivos móviles.
Dependiendo de la longitud del texto tendrás que añadir un poco de CSS extra para asegurarte de que la frase ocupe solo una línea. Por ejemplo:
@media only screen and (max-width: 600px) {
.entry-content h2.typewrite-effect {
font-size: 18px;
}
}También puedes cambiar el color del cursor para que se ajuste al diseño de la web.
Conclusiones
Ahora ya sabes cómo darle un toque personal y dinámico a un lema o cabecera añadiendo texto animado con efecto de máquina de escribir en un bloque del editor sin necesidad de JavaScript.
Y recuerda, no abuses de este tipo de efectos. Úsalos solo cuando cumplan un objetivo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
