Descubre en este tutorial cómo introducir una lista con iconos personalizados de Font Awesome mediante código.
Por defecto, las listas solo permiten añadir unos pocos elementos antes de cada frase, como discos, círculos, cuadrados y poco más.

Pero con un pequeño ajuste y ciertas modificaciones de CSS puedes conseguir resultados mucho más vistosos, como, por ejemplo:

¿Vamos a ello?
Pasos para crear una lista con iconos de Font Awesome
1. Añade una clase de CSS al bloque de lista
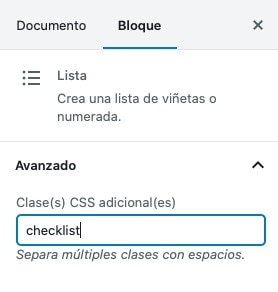
Primero crea una lista con los items que desees incluir en ella y, una vez lo hayas hecho, ve a la pestaña de «Avanzado» del bloque de la lista y añade la clase de CSS.
De forma que quede como en la imagen:

Si sigues este ejemplo, le das la clase adicional de checklist, pero puedes usar otra siempre y cuando te asegures de sustituirla en el snippet de CSS del paso 3. 😉
2. Localiza el icono en Font Awesome
Para utilizar el icono que deseas, ve la la página de Font Awesome y búscalo.
Cuando lo encuentres, pincha sobre el mismo para ver algo similar a esto:

Lo que te interesa en este caso es el «f14a», que es lo que necesitas introducir en el CSS que viene a continuación.
3. Modifica el style.css
Por último, introduce el siguiente código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Lo único que tienes que hacer es cambiar en el bloque anterior el content: "\f14a"; por el icono que tú quieras.
Es decir, en lugar de «f14a», sustitúyelo por el que te haya mostrado Font Awesome en el paso 2.
También puedes cambiar el color y el tamaño del mismo. Básicamente, adáptalo a tu gusto. 😉
Si tu tema no incluye la librería, puedes añadir Font Awesome siguiendo este tutorial.
Conclusiones
Ya ves qué fácil es crear un listado con iconos personalizados de Font Awesome con un pequeño ajuste de CSS.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
