Descubre en este tutorial cómo crear una página de mantenimiento con el editor de bloques de WordPress y redirigir todas las visitas a ella, a excepción de los administradores.
¿Tienes que hacer una modificación rápida en la web pero no te apetece instalar y desinstalar un plugin de «Coming soon» o similar?
A veces solo necesitas hacer pequeños cambios que no van a llevar mucho tiempo. Sin embargo, tampoco deseas que la web esté visible mientras los realizas.
Ya te expliqué cómo puedes hacerlo creando un fichero HTML y modificando el .htaccess, pero en este caso tienes la opción de diseñar la página de mantenimiento con toda la potencia del editor de bloques.

En este tutorial vas a ver cómo conseguirlo de forma sencilla en cualquier tema de WordPress, aplicando varias clases CSS y un poco de código.
¿Te interesa? Vamos allá.
Pasos para crear una página de mantenimiento con el editor de bloques y redirigir las visitas en WordPress
1. Crea una página y añádele una clase CSS
Crea una página con el título «Mantenimiento» (es importante que el slug sea /mantenimiento) y dale una clase CSS específica.
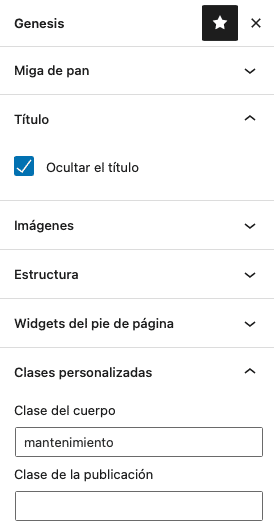
Si estás usando Genesis Framework lo tienes fácil. Solo tienes que ir a la barra lateral de Genesis > Clases Personalizadas y añadir mantenimiento en «Clase del cuerpo»:

Si estás usando otro tema puedes buscar una sección que te permita hacer lo mismo o seguir el tutorial para añadir una clase CSS a una página determinada en WordPress.
Por otro lado, puedes usar la opción de ocultar el título de Genesis o tu tema.
O, en su defecto, ocultarlo mediante CSS:
/* Ocultar título de la página */
.mantenimiento .entry-title {
display: none;
}2. Crea un bloque de fondo con la estructura que quieras
En este paso solo tienes que crear el diseño que quieres que se muestre directamente en el editor de bloques.
Para este ejemplo usamos el mismo del tutorial sobre cómo crear patrones de bloques en WordPress, que consta de:
- 1 bloque de fondo
- 1 bloque de encabezado
- 1 bloque de párrafo
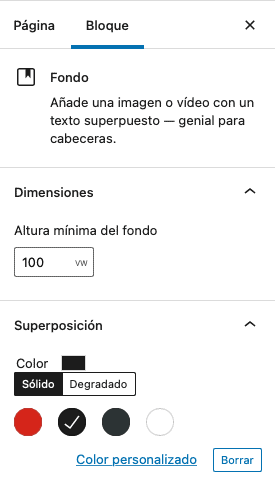
Elige el color de fondo que deseas usar para la página y en el apartado de «Dimensiones» pon 100vw, para asegurarte de que el bloque usa todo el ancho.

Dentro del bloque de fondo puedes añadir cualquier bloque que desees, el límite es tu imaginación.
Pero si no quieres calentarte mucho la cabeza puedes usar este diseño como base. Solo tienes que copiar y pegarlo en el editor:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3. Personaliza el CSS de la página de mantenimiento
Ahora solo te falta asignar los estilos para que luzca tal y como deseas.
Para ello, introduce este bloque al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS ocultas las cabecera y el pie de página.
Si tu tema tiene una plantilla de landing es posible que te puedas ahorrar este CSS ya que suelen ocultar ambos elementos.

4. Activa la redirección de la página
Ahora solo te falta enviar a las visitas, que no sean administradores, a la página de mantenimiento.
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código utilizas la función wp_redirect para enviar a las visitas a la URL /mantenimiento/.
¡Listo!
Ya ves lo sencillo que es crear tu propia página de mantenimiento sin plugins.
Conclusiones
Ahora ya sabes cómo crear una página de mantenimiento personalizada con el editor de bloques y redireccionar a la misma las visitas con un poco de código.
Puedes usar este tutorial en cualquier tema de WordPress. Para que quede a tu gusto solo tendrás que realizar unos pequeños ajustes de CSS.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
