Aprende en este tutorial cómo crear secciones, diseño y colecciones de bloques para Genesis Blocks y añadirlos a un plugin o tema.
En un tutorial anterior ya te expliqué cómo puedes crear patrones de bloques. Pero lo cierto es que la interfaz para gestionarlos es bastante más visual y usable en Genesis Blocks, al menos por el momento.

Por esta razón usamos Genesis Blocks en nuestros temas de OsomPress junto con los patrones nativos, ya que son perfectamente compatibles.
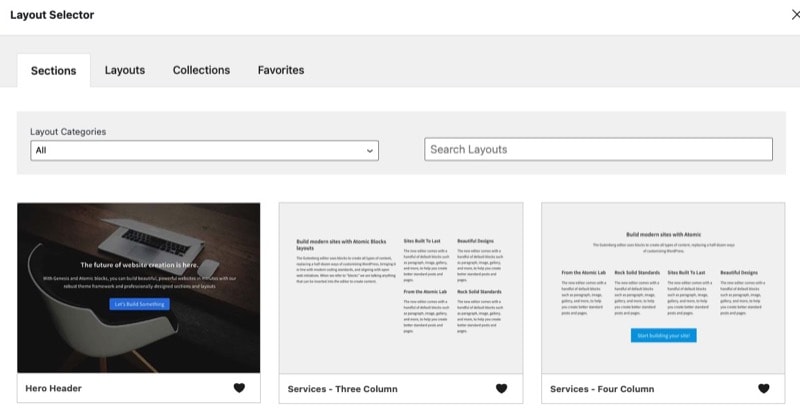
Genesis Blocks agrupa los patrones de bloques en 3 estructuras, de menor a mayor:
- Secciones: Mínima unidad de un patrón
- Diseños: Páginas completas, combinación de secciones
- Colecciones: Agrupación de secciones y diseños de un mismo estilo
Esta última es una fantástica manera de agrupar todos los patrones que tengan el mismo look and feel. Por ejemplo, un tema de WordPress.
Así que en este tutorial vas a ver cómo crear una sección que forma parte colección de Genesis Blocks para tenerla disponible en tu child theme o desde de un plugin.

Aquí tienes cómo:
Pasos para crear una colección en Genesis Blocks
Ya verás como los primeros pasos son muy similares a los das para crear un patrón de bloques nativo.
1. Crea el diseño en el editor
En este paso solo tienes que crear el diseño que quieres convertir en un patrón, directamente en el editor de bloques.
Para este ejemplo esto usando:
- 1 bloque de fondo
- 1 bloque de encabezado
- 1 bloque de párrafo
- 1 bloque de botón

Puedes usar todas las funcionalidades que te ofrece el editor: añadir una imagen de fondo, posicionarla, dar una altura mínima, modificar el tamaño de los textos, elegir el color del botón, etc.
2. Copia el HTML del editor y «escápalo»
Una vez que tienes el diseño definitivo solo tienes que copiar el contenido.
Para ello haz clic en el menú de tres puntos superior del bloque que engloba todo (en este caso el bloque de fondo) y pincha en copiar.

Nota: ya no hace falta ir al editor de código para copiar el HTML.
Te quedará algo similar a esto:
<!-- wp:cover {"url":"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg","id":3756,"minHeight":600,"minHeightUnit":"px","align":"full","className":"osom-hero"} --><div class="wp-block-cover alignfull has-background-dim osom-hero" style="background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px"><div class="wp-block-cover__inner-container"><!-- wp:heading {"align":"center","style":{"typography":{"fontSize":82}}} --><h2 class="has-text-align-center" style="font-size:82px">This an osom title</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center","style":{"typography":{"fontSize":32}}} --><p class="has-text-align-center" style="font-size:32px">Here you can add reasons why everybody should keep browsing your website</p><!-- /wp:paragraph --><!-- wp:buttons {"align":"center"} --><div class="wp-block-buttons aligncenter"><!-- wp:button --><div class="wp-block-button"><a class="wp-block-button__link">Contact me</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->Pero antes de poder usarlo para registrar como patrón tienes que «escapar» el código.
Para ello puedes usar cualquiera de estas dos herramientas online:

Una vez escapado quedará algo así:
<!-- wp:cover {\"url\":\"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg\",\"id\":3756,\"minHeight\":600,\"minHeightUnit\":\"px\",\"align\":\"full\",\"className\":\"osom-hero\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim osom-hero\" style=\"background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:heading {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":82}}} -->\n<h2 class=\"has-text-align-center\" style=\"font-size:82px\">This an osom title</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":32}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:32px\">Here you can add reasons why everybody should keep browsing your website</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Contact me</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div></div>\n<!-- /wp:cover -->3. Registra la sección y colección de bloques
Ahora tienes dos opciones:
- Registrarlo a través de un plugin
- Registrarlo directamente en un child theme.
En ambos casos vas a utilizar la función genesis_blocks_register_layout_component para definir la sección que has creado y asignarla a una nueva colección.
A continuación vas a definir los parámetros del array:
- ‘type’ > el tipo de patrón, puede ser
sectionolayout. - ‘description’ > una descripción lo más específica posible sobre los elementos que forman el patrón.
- ‘key’ > clave interna (usando guiones bajos).
- ‘name’ > nombre del patrón.
- ‘content’ > donde se añadirá el HTML del patrón.
- ‘categories’ > las categorías en la que se mostrará el patrón.
- ‘keywords’ > palabras clave por las que se podrá buscar al patrón.
- ‘image’ > la imagen que se mostrará en la interfaz de secciones Genesis Blocks.
Hasta este punto tendrías la forma de registrar un sección. Pero si quieres añadirla a una nueva colección tienes que agregar el array de collection con los siguientes parámetros:
- ‘slug’
- ‘label’ > nombre de la colección.
- ‘thumbnail’ > la imagen que se mostrará en la interfaz de secciones de Genesis Blocks.
Una vez repasados todos lo campos vamos a ver cómo luce el código en las dos opciones.
3A. Registra la sección y coleción de bloques en un child theme
Si el patrón es para uso propio (y puntual) puedes añadirlo directamente en el tema.
Para ello añade el siguiente fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3B. Registra la sección y coleción en un plugin
Por el contrario, si vas a crear patrones que quieres tener disponibles en varias instalaciones lo mejor es que los registres en un plugin.
Para ello crea un plugin con este código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes:

En este caso, la sección aparecerá dentro el apartado de «Colecciones» además de poder filtrarse por las categorías Osom y Hero en el apartado de «Secciones».
Y cuando entres en la colección creada (Osom Collection) verás la sección que acabas de generar:

En este ejemplo hemos añadido una única sección, pero puedes agregar todas las que quieras. Incluso añadir diseños completos (‘layouts’). Tu imaginación es el límite. 😉
Te dejo un ejemplo del tema Dakota:

Conclusiones
La llegada de los patrones de bloques al editor de WordPress abre muchas posibilidades. Si además lo combinas con las que ofrece Genesis Blocks puedes sacarle más partido aún. Y ahora ya sabes cómo hacerlo. 😉
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
