Aprende en este tutorial a mostrar de forma opcional los campos de facturación en la página de finalizar compra de Easy Digital Downloads (EDD) mediante código.
El plugin Easy Digital Downloads te permite enseñar u ocultar los campos de facturación desde sus ajustes (Descargas > Ajustes > Pasarelas de pago > Stripe > Billing Address Display).
Pero tiene la limitación de que es un ajuste global y no da la opción al cliente para que decida si quiere rellenar esos campos o no.
Como te he comentado en varias ocasiones, cuantos menos campos tenga que rellenar un potencial cliente mejor, mayor será la probabilidad de que termine la compra.
Pero también es cierto que, según el tipo de negocio (si tus clientes también son profesionales) te puede interesar recoger los datos de facturación desde un inicio para ahorrar tiempo creando facturas completas.
La idea de este tutorial es precisamente juntar lo mejor de los dos mundos.
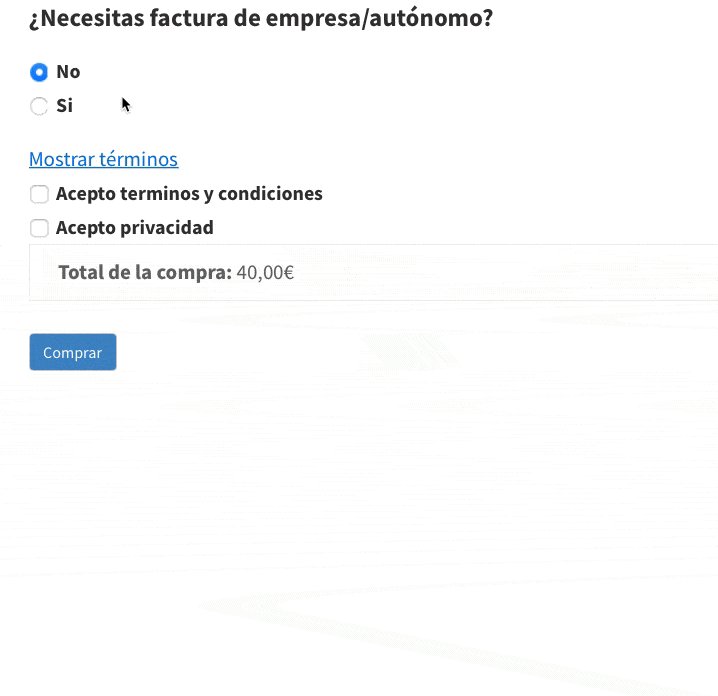
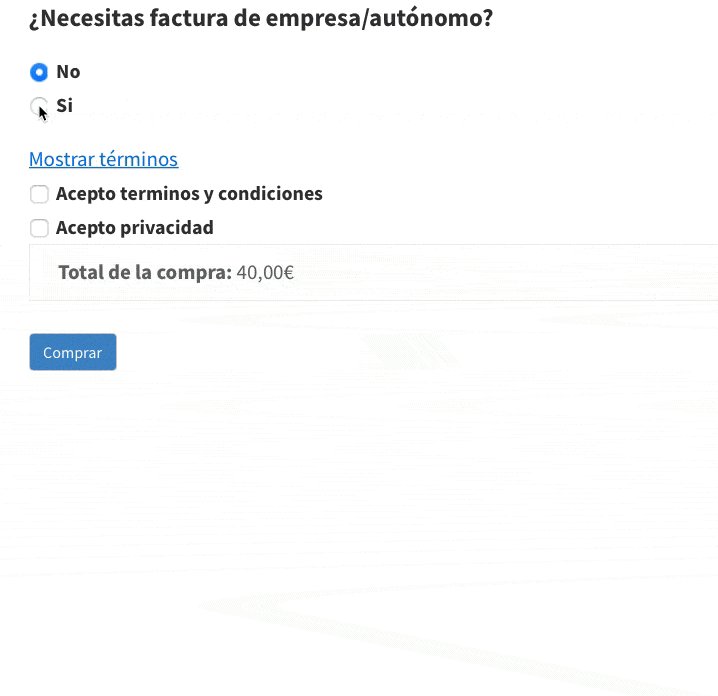
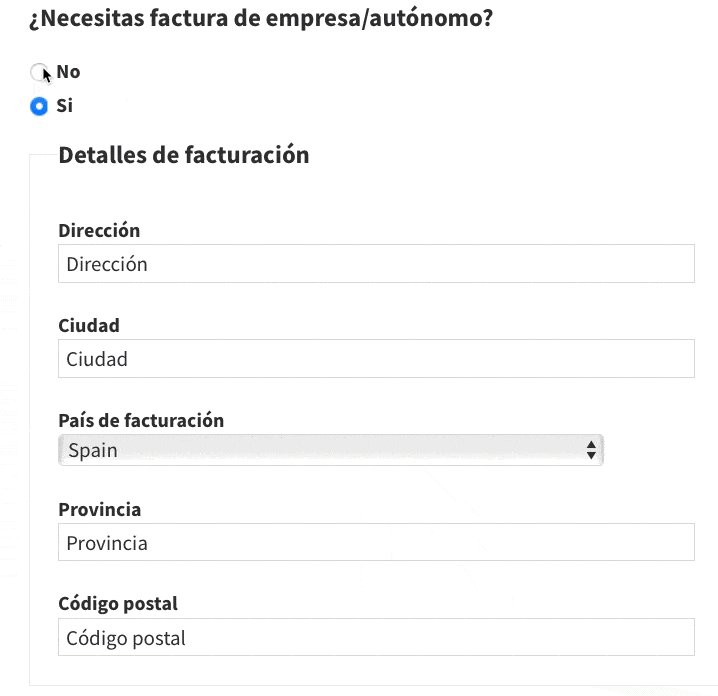
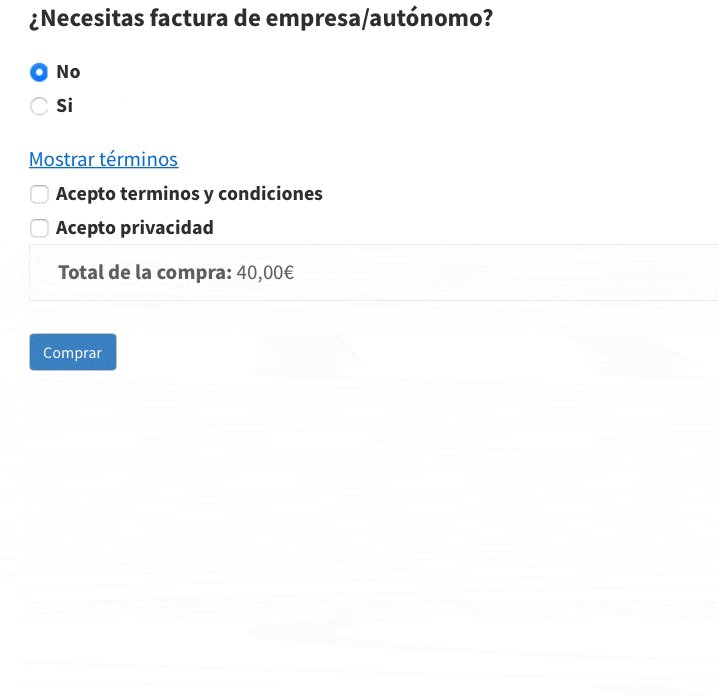
Este sería el resultado final:

Aquí tienes el código que necesitas:
Instrucciones para mostrar/ocultar los campos de facturación en la página de finalizar compra de EDD
1. Personaliza los campos de facturación
Añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso usas el hook edd_after_cc_fields para personalizar los campos de facturación de Easy Digital Downloads.
Además, aprovechas para añadir la pregunta «¿Necesitas factura de empresa/autónomo?» (que puedes modificar por la que tú quieras) y un marcado de HTML que en conjunción con CSS te permite ocultar los campos en un inicio.
También indicas que la respuesta seleccionada por defecto sea «No», así minimizas el número de campos que ve el potencial cliente al llegar al checkout.
En la segunda parte del código, le indicas que ninguno de los campos de facturación sea obligatorio si han seleccionado la opción de «No», así evitas que no muestre un error a los clientes que deciden no introducir los datos.
2. Personaliza el CSS de los campos de facturación
Una vez que has personalizado los campos de facturación, solo te falta aprovechar la magia del CSS para que oculte o muestre los campos dependiendo de la elección.
Para ello, añade este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que por defecto no se muestren los campos de facturación. Y solo cuando seleccionen «Sí» a la pregunta «¿Necesitas factura de empresa/autónomo?» serán visibles.
Si te fijas has utilizado la misma estrategia que mostré en el tutorial para mostrar la coletilla legal en formato de acordeón en Gravity Forms.
Estos son buenos ejemplos de interacciones en las que en muchas ocasiones se usa JavaScript pero se pueden conseguir, de forma más eficiente, con un poco de HTML y CSS.
Conclusiones
Ahora ya sabes cómo ocultar o mostrar los campos de facturación de forma opcional en el checkout de Easy Digital Downloads.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
