Aprende en este tutorial cómo crear un diseño que permita mostrar la primera entrada de un bucle como destacada en WordPress.
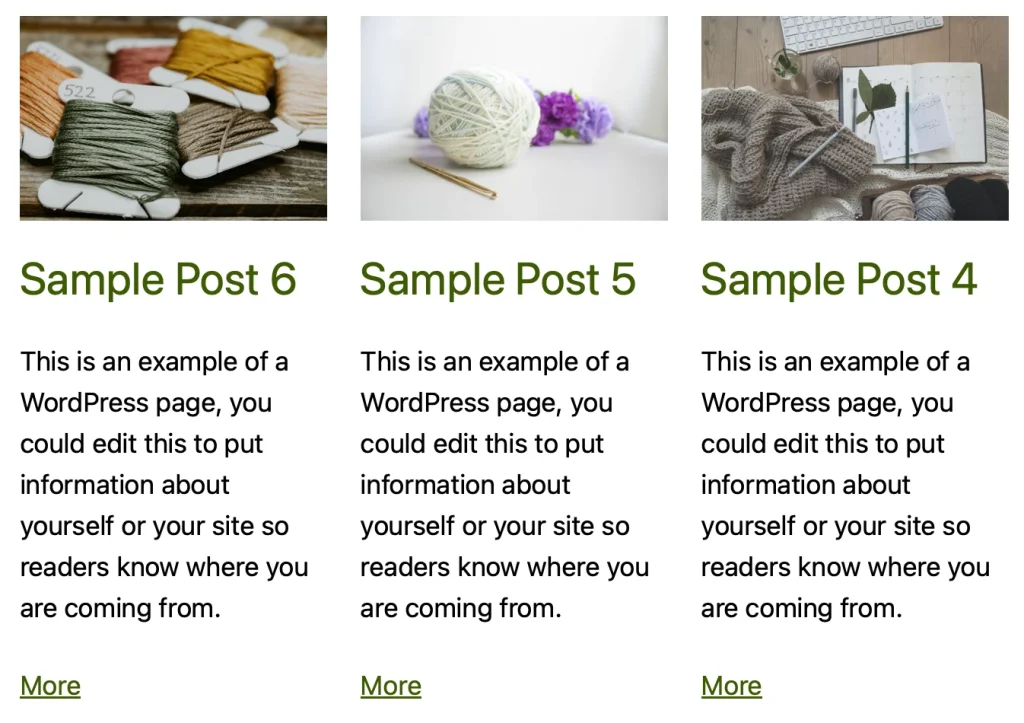
El bloque nativo de WordPress que permite mostrar un listado de entradas, ahora denominado «bucle de consulta» (query block), ha mejorado muchísimo en las últimas actualizaciones.
De hecho, en este tutorial repaso todas las opciones que ofrece en su interfaz de usuario. También te he explicado cómo puedes modificar los parámetros de las consultas para personalizar qué entradas se muestran.
Para sacarle aún más partido puedes crear tus propios block styles para personalizar el diseño de las entradas que se muestran.

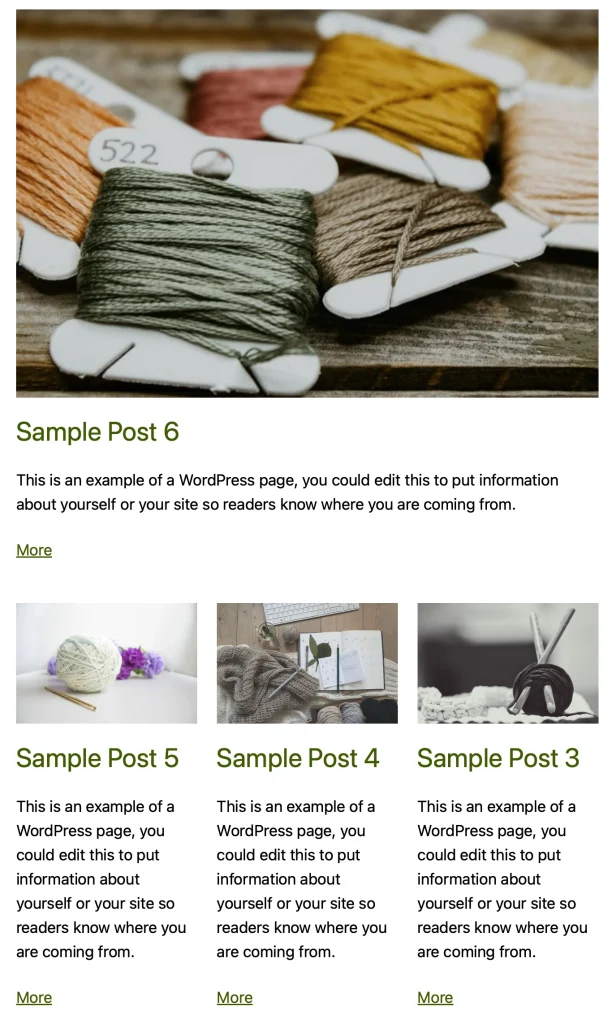
Concretamente, en este tutorial vas a ver cómo crear un estilo de bloque personalizado para que la primera entrada ocupe todo el ancho cuando estás usando un diseño de rejilla. Con la siguiente imagen lo vas a entender mejor aún:

Aquí tienes cómo hacerlo:
Pasos para destacar el último post de un bucle de entradas en WordPress
1. Registra el nuevo estilo
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código estás registrando un nuevo estilo de bloque que se llama «Osom First Post» que mostrará la primera entrada con un ancho del 100%.
En el mismo indicas el nombre del bloque al que vas añadir el nuevo estilo, en este caso el bucle de entradas (core/query), y defines 3 parámetros:
name: nombre interno que también otorgará la clase CSS.label: etiqueta utilizada para el nombre que se muestra en el editor.inline_style: CSS en línea que se aplicará.
Obviamente puedes personalizar estos parámetros a tu gusto. Vamos a ver qué debes de tener en cuenta para modificar el CSS.
2. Personaliza el CSS
A la hora de registrar el nuevo estilo de bloque has otorgado un nombre (name) que se traduce en una clase CSS. Concretamente:
is-osom-first-post
Por lo tanto, esa clase se añadirá cuando elijas ese estilo de bloque y es la que utilizas para indicarle que la primera entrada ocupe el ancho completo.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Añadir el CSS en línea al tiempo que registras el bloque tiene dos ventajas muy interesantes:
- El CSS se aplica tanto en el frontend como en el backend, es decir, verás lo cambios también en el editor sin necesidad de hacer nada extra.
- El CSS solo se carga cuando se usa ese bloque, concretamente cuando se usa el estilo de bloque.
Y recuerda que esto es un simple ejemplo en que te puedes inspirar, puedes añadir todo el CSS que te parezca oportuno para destacar ese primer post (marco, color de fondo…).
3. Personaliza el bucle de entradas y selecciona el estilo de bloque
Lo único que te falta es añadir el bloque de bucle de entradas en la página que desees y lo personalices a tu gusto.
Para que se aplique el nuevo estilo que has creado solo tienes que ir a Bloque > Estilos y seleccionarlo.

Conclusiones
Ya ves cómo con un poco de código puedes conseguir un diseño muy atractivo para destacar el último post en un loop de entradas.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
