Descubre en este tutorial cómo conseguir que los scripts de un plugin de WordPress carguen solo en determinadas páginas usando Advanced Custom Fields y un poco de código.
Una de las ventajas de WordPress es que sus funcionalidades se pueden extender casi hasta el infinito mediante plugins.
Esto está genial pero cada plugin puede añadir sus propios scripts (y/o estilos), lo cual significa que puedes acabar con una instalación de WordPress que carga +15 scripts.
Hay plugins que gestionan muy bien sus recursos y solo los cargan en la página donde se usan, pero hay otros que no lo hacen (por desconocimiento o porque no pueden saber dónde se usarán) y cargan los scripts en todas las páginas.
Por eso, si quieres mejorar el rendimiento de tu web, puedes controlar que los scripts se carguen solo en algunas páginas, por ejemplo las que tienen más tráfico.
En un tutorial anterior te expliqué cómo cargar los scripts de plugins en alguna páginas determinadas mediante código, pero en este caso lo vamos a combinar con Advanced Custom Fields para que tenga una interfaz de usuario y mayor granularidad.
Vamos a ver cómo conseguirlo:
Pasos cargar los scripts de plugins solo en determinadas páginas usando Advanced Custom Fields
1. Crea un campo personalizado de verdadero/falso con ACF
Si no lo has hecho ya, descarga e instala el plugin Advanced Custom Fields. Con la versión gratuita del repositorio de WordPress es suficiente en este caso.
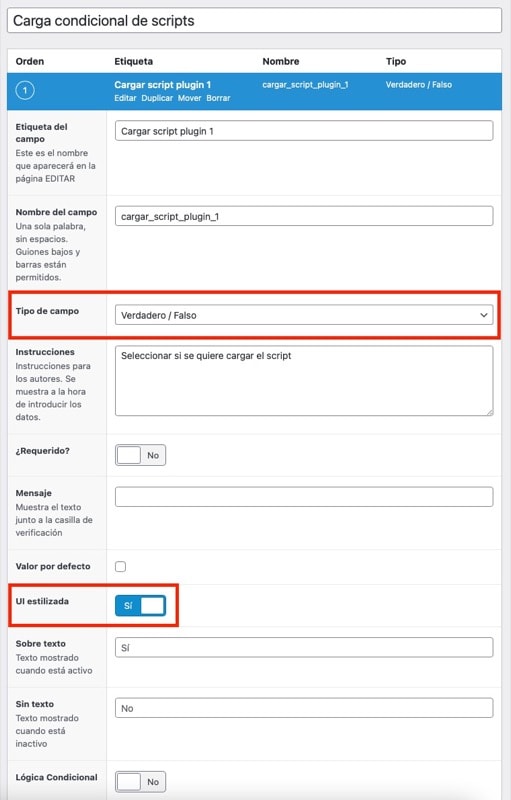
Una vez activado, ve a Campos personalizados > Añadir nuevo y crea un campo de Verdadero/Falso.
Rellena los campos de la siguiente forma:

Puedes personalizar alguno de ellos a tu gusto (por ejemplo, hacerlo obligatorio), pero respeta los campos que están en recuadros rojos (tipo de campo = Verdadero/Falso + UI estilizada = Sí) para que el código de los siguientes pasos funcione correctamente. 😉
Una vez que hayas creado y configurado el campo personalizado, indica en Ubicación > Reglas que quieres que se muestre en el «Post Type» de página.

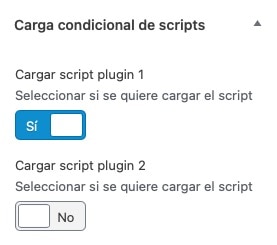
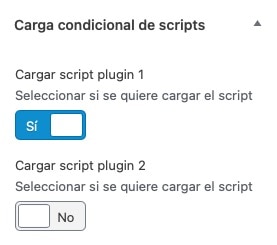
Tras este paso, verás un nuevo apartado en la barra lateral de las páginas denominado «Carga condicional de scripts» desde el que podrás activar o desactivar la carga de los scripts.

2. Identifica el script
A continuación tienes que hacer es identificar el script del plugin, ya que para evitar que cargue tienes que conocer el nombre del mismo.
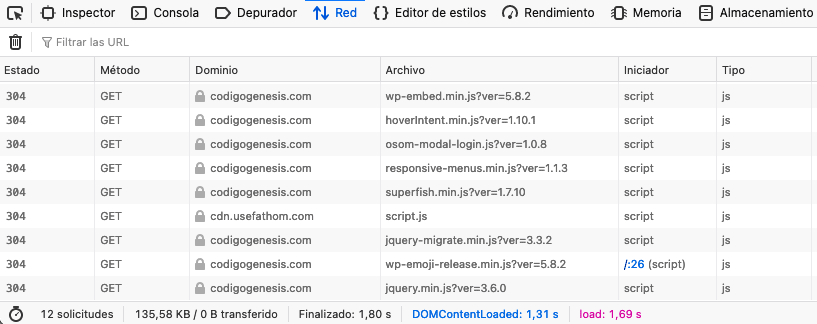
Hay varias formas de saber qué scripts se están cargando en una página, pero una de las más sencillas es usar el inspector del navegador.
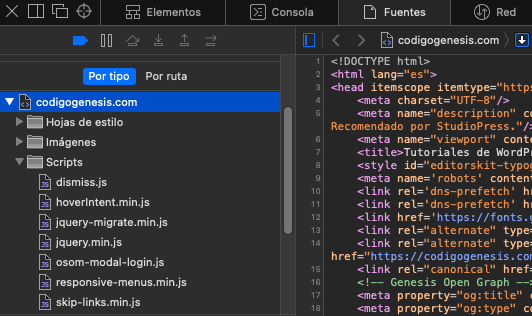
Dependiendo de cuál uses podrás encontrarlo en distintos apartados. En Firefox está en la sección «Red» y en Safari en la de «Fuentes».
Ahí verás los distintos scripts que se están cargando. De hecho, si mantienes el ratón encima del nombre verás que te indica la ruta desde la que se está cargando. Así que, entre una cosa y otra es sencillo saber cuál el es plugin responsable de cargar el script.
Pero todavía te queda un paso porque lo que necesitas es conocer el nombre con el que se registró el script, que no necesariamente es el mismo que el del archivo que lo carga.
Por ejemplo, al mantener el ratón encima del fichero dismiss.js, la ruta indica que se encuentra dentro de /plugins/genesis-blocks/. Así que lo más sencillo es abrir esa carpeta con tu editor de código habitual y hacer una búsqueda de ese nombre.
Lo normal es que te encuentres algo similar a esto:
// Load the dismissible notice js.
wp_enqueue_script(
'genesis-blocks-dismiss-js',
plugins_url( '/dist/assets/js/dismiss.js', dirname( __FILE__ ) ),
array(),
filemtime( plugin_dir_path( genesis_blocks_main_plugin_file() ) . '/dist/assets/js/dismiss.js' ),
true
);Es decir, una función dentro de la cual se utilice wp_enqueue_script. El primer parámetro dentro de wp_enqueue_script es el que contiene el nombre que necesitas, en este ejemplo genesis-blocks-dismiss-js.
3. Evita que se cargue el script
Ahora que ya conoces el nombre con el que se registró el script, añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Puedes añadir tantos scripts como quieras, solo tienes que asegurarte de que utilizas el nombre con el que se registró el script.
4. Carga el script de forma condicional
Con el paso anterior te aseguras que los scripts no se cargan en todas las páginas. Ahora tienes que conseguir que se carguen en las páginas que tú quieras.
Para ello, añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el segundo condicional tendrás que sustituir:
plugin-2-script-namepor el nombre del scriptplugin-2-namepor el nombre de la carpeta del plugin
En este caso el script se carga solo cuando se ha seleccionado «Sí» desde los ajustes de la página.
Es solo un ejemplo que puedes modificar para que cumpla tus necesidades.
Nota: Solo te recomiendo usar esta estrategia cuando estés seguro de que ese script no es necesario para el correcto funcionamiento de otras página. Si no, te recomiendo usar la estrategia que te explico en otro tutorial.
5. Selecciona las páginas donde se cargará el script de forma condicional
Por último, solo te queda seleccionar las páginas donde quieres que se cargue el script, desde el apartado «Carga condicional de scripts» de la barra lateral derecha:

Conclusiones
¿Quieres controlar que algunos scripts de plugins se carguen solo en determinadas páginas? Ahora ya sabes cómo hacerlo con Advanced Custom Fields y un poco de código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉