Aprende en este tutorial cómo deshabilitar los patrones que vienen por defecto en Genesis Blocks mediante código.
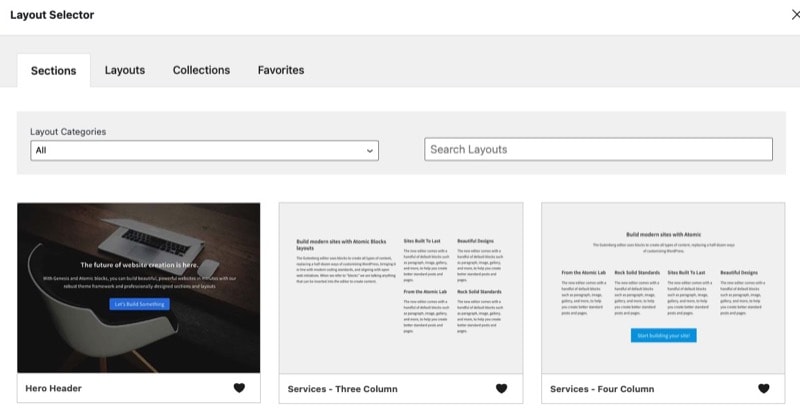
En un tutorial anterior te expliqué cómo puedes añadir tus propias secciones, diseños y colecciones en Genesis Blocks. Hoy vamos a ir un paso más lejos y veremos cómo eliminar los patrones que vienen por defecto con el plugin.

Así podrás personalizar qué se muestra en la interfaz de secciones, diseños y colecciones de Genesis Blocks. Podrás, por ejemplo, dejar solo los patrones de la colección que has creado para que «case» bien con el tema.

Aquí tienes cómo:
Snippets para personalizar las secciones y diseños de Genesis Blocks que se muestran
Según el número de patrones que quieras dejar o eliminar te interesará utilizar una estrategia otra. Vamos a repasar 3 posibles escenarios.
Para todos ellos usarás el filtro genesis_blocks_allowed_layout_components y tendrás que añadir fragmento de código al fichero functions.php o tu plugin de funcionalidades.
1. Elimina una sección/diseño
En el caso de que quieras eliminar una única sección o diseño puedes usar la función array_search.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet lo que haces es eliminar la sección/diseño que no te interesa mostrar aplicando un unset al array que contiene todos lo patrones.
2. Elimina varias secciones/diseños
En el caso de que quieras eliminar unas cuantas secciones o diseños es más eficiente utilizar la función array_diff.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
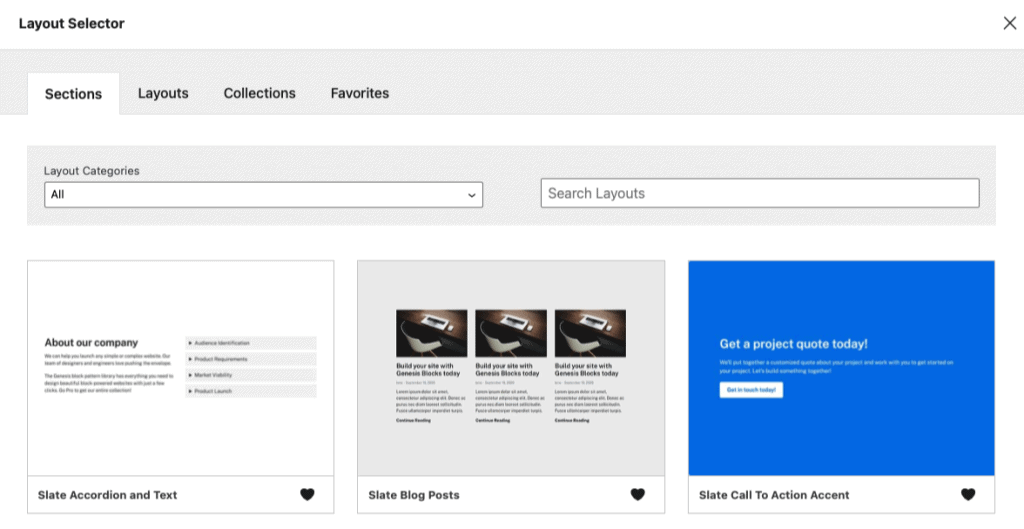
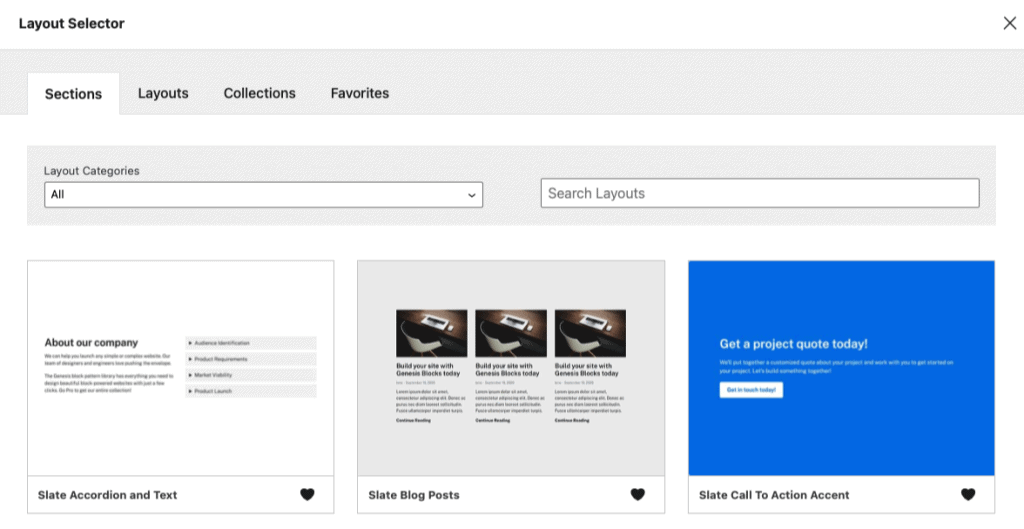
Con este ejemplo eliminas todas secciones y diseños que no son de la colección Slate. Es solo un ejemplo, pero sería una manera de asegurar que todos los patrones que se utilizan tienen el mismo look and feel.

Para personalizarlo a tu gusto solo tienes que modificar el nombre de las secciones. Un poco más abajo encontrarás un listado con todas ellas.
3. Deja unas pocas secciones/diseños
Si quieres hacer algo más radical puedes, en lugar de eliminar uno o varios patrones que no te interesan, indicar cuales se van a mostrar.
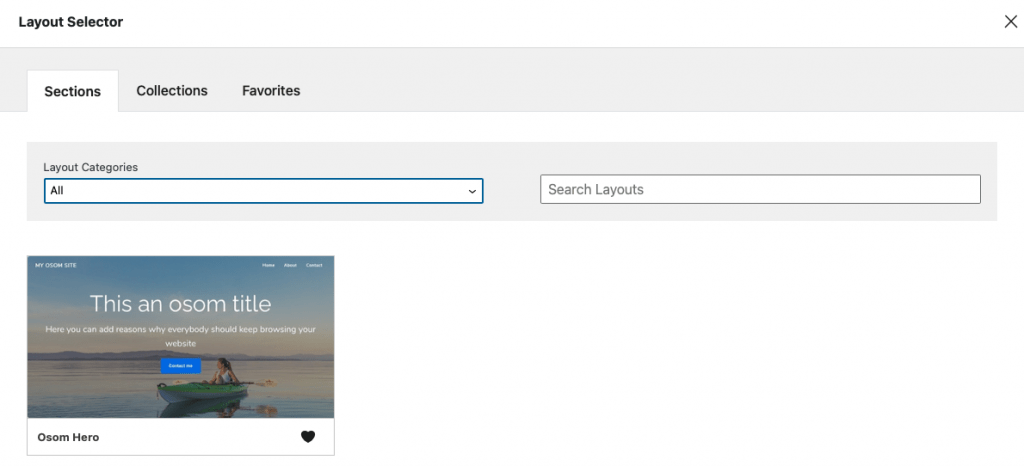
Por ejemplo, con este código solo se mostraría la sección que creamos en el tutorial anterior.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así de simple. Ahora solo aparecerán en Genesis Blocks las secciones y diseños personalizados que tú añadas.

Secciones y diseños de Genesis Blocks
A continuación te dejo el nombre de los patrones de Genesis Blocks.
Las secciones y diseños generales:
- gb_layout_business_1
- gb_layout_landing_1
- gb_layout_landing_2
- gb_layout_landing_3
- gb_section_hero_1
- gb_section_service_1
- gb_section_service_2
- gb_section_service_4
- gb_section_media_text
- gb_section_team
- gb_section_testimonial
Y las que están dentro de la colección Slate:
- gb_section_contact
- gb_slate_layout_about
- gb_slate_layout_contact
- gb_slate_layout_features
- gb_slate_layout_home_alt
- gb_slate_layout_homepage
- gb_slate_section_accordion_text
- gb_slate_section_blog_posts
- gb_slate_section_call_to_action_accent
- gb_slate_section_contact_box
- gb_slate_section_contact_columns
- gb_slate_section_content_boxes
- gb_slate_section_feature_image_columns
- gb_slate_section_feature_text_columns
- gb_slate_section features
- gb_slate_section_hero_title
- gb_slate_section_hero_with_buttons
- gb_slate_section_hero
- gb_slate_section_image_and_text_cta
- gb_slate_section_image_text_columns
- gb_slate_section_numbered_list_image
- gb_slate_section_team_members
- gb_slate_section_testimonial_image
- gb_slate_section_testimonials
- gb_slate_section_text_with_cta
Los bloques tienen nombres bastante semánticos, así que te resultará sencillo saber cuál corresponde a cada uno.
Conclusiones
La llegada de los patrones de bloques al editor de WordPress abre muchas posibilidades. Genesis Blocks amplia estas opciones con una interfaz más visual y añade bastantes nuevas secciones y diseños.
Por eso, si tú (o tu cliente) no vais a utilizar las que vienen por defecto en Genesis Blocks, ya sabes cómo deshabilitarlas. 😉
Esto también es especialmente interesante si estás creando tu propio tema o plugin y tienes intención de añadir tus propios patrones.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
