Descubre en este tutorial cómo añadir un aviso, estilo «próximamente», sobre la imagen destacada en las entradas de un CPT de Genesis Sample con código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tutoriales.
Por ejemplo:
Hace unos días, Gustavo me preguntó cómo agregar el típico «próximamente» sobre la imagen de una entrada.
Dicho y hecho. 😉
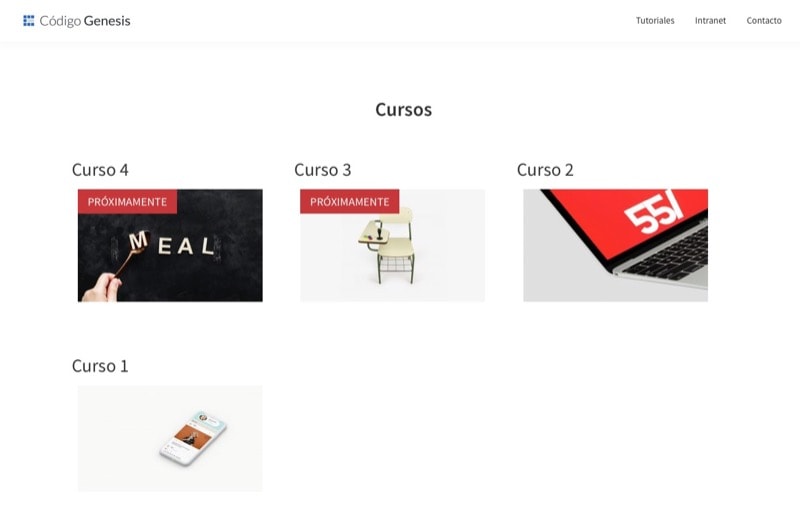
Este es el resultado final:

Y esto solo es un ejemplo, tú puedes personalizarlo con el texto y los colores que desees.
Es más, aunque estos snippets están optimizados para Genesis Sample, puedes aplicarlos en cualquier otro child theme de Genesis tras realizar pequeños cambios en el código.
¿Te interesa? Vamos allá.
Instrucciones para insertar un aviso sobre la imagen de las entradas de un Custom Post Type en Genesis Sample
Antes de empezar: para aplicar este código de forma ilustrativa he partido de Genesis Sample (3.1) con un CPT de cursos que muestra las páginas de archivo en cuadrícula.
1. Otorga una clase de CSS personalizada a las entradas del CPT
En primer lugar, debes dar una clase personalizada a las entradas donde quieres que se superponga el «próximamente» (o el aviso que prefieras).
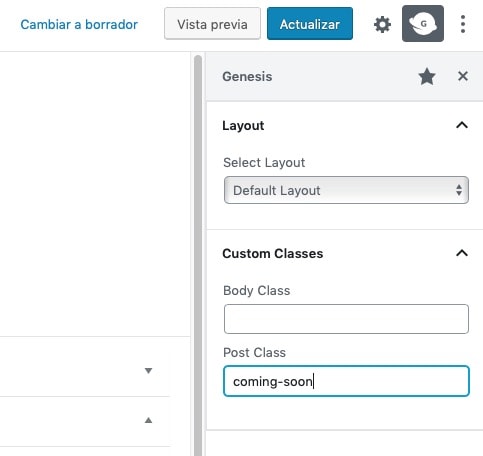
Para ello, dentro de la entrada, ve a la parte superior derecha y haz clic sobre el icono de Genesis (la «G» estilo planeta) y en custom clases (es posible que ya esté traducido cuando lo hagas) introduce la clase y actualiza.

Con esto indicas que la entrada tiene una clase de CSS llamada «coming-soon», la cual te servirá para añadir el aviso de forma específica.
2. Personaliza el CSS del aviso
Una vez creada la clase CSS, solo te falta asignar los estilos.
Para ello, introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que el aviso se visualiza correctamente sobre la imagen de la entrada del CPT.
¡Listo!
Puedes modificar tanto el texto (en content) como los colores (color y background-color) a tu antojo.
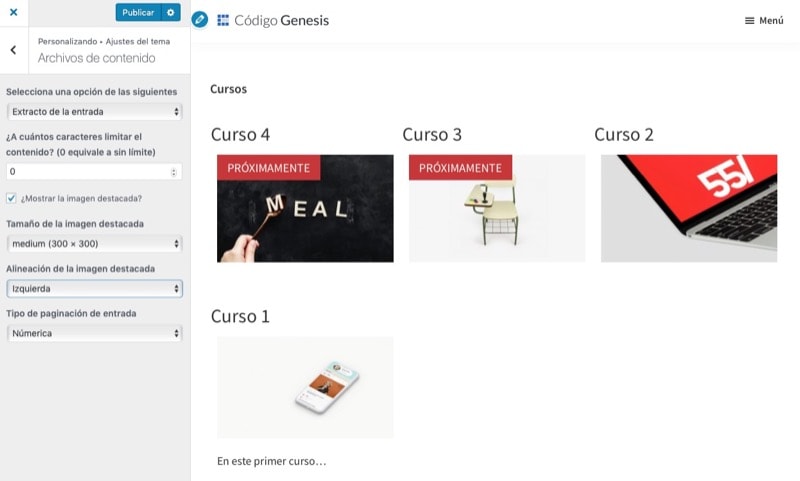
Si por algún motivo no ves las imágenes de las entradas, asegúrate de:
- Añadir una imagen destacada a todas las entradas del CPT.
- Hacer «check» en la casilla «¿Mostrar la imagen destacada?» en Genesis > Ajustes del tema > Archivos de contenido.

Dependiendo de tamaño de imagen y alineación que utilices, es posible que necesites realizar pequeños ajustes de CSS.
De la misma manera, este tutorial te puede servir de guía para conseguir el mismo efecto en cualquier otro child theme de Genesis.
Conclusiones
Ahora ya conoces el código para añadir un aviso que muestre un «próximamente» o similar sobre la imagen de las entradas de un CPT en Genesis Sample.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
