Descubre en este tutorial cómo mostrar un patrón sincronizado en una ventana modal (pop-up) en WordPress.
En anteriores tutorial te he explicado cómo puedes mostrar patrones sincronizados (antes llamados bloques reutilizables) al final de entradas o al inicio de páginas concretas.
Pero otra opción interesante puede ser que aparezcan dentro de una ventana modal al hacer clic en un elemento de la web.
Un ejemplo práctico podría ser que al hacer clic sobre un botón con CTA se abra un bloque que muestre un formulario de suscripción a la newsletter.
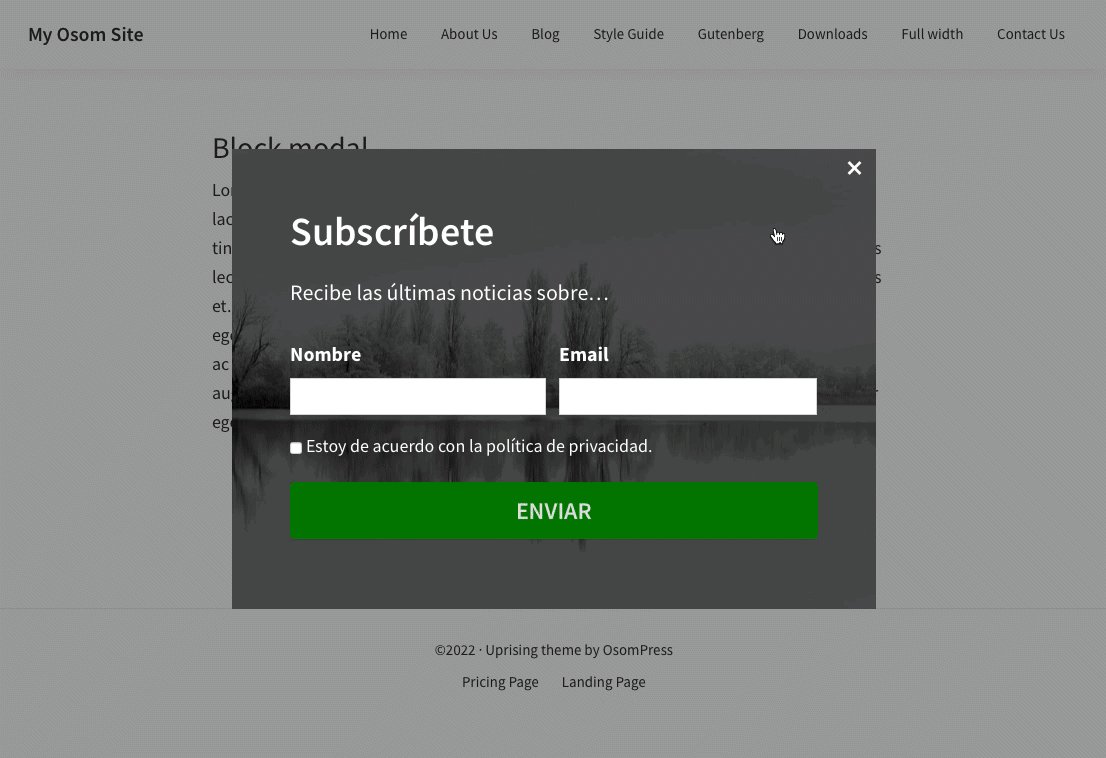
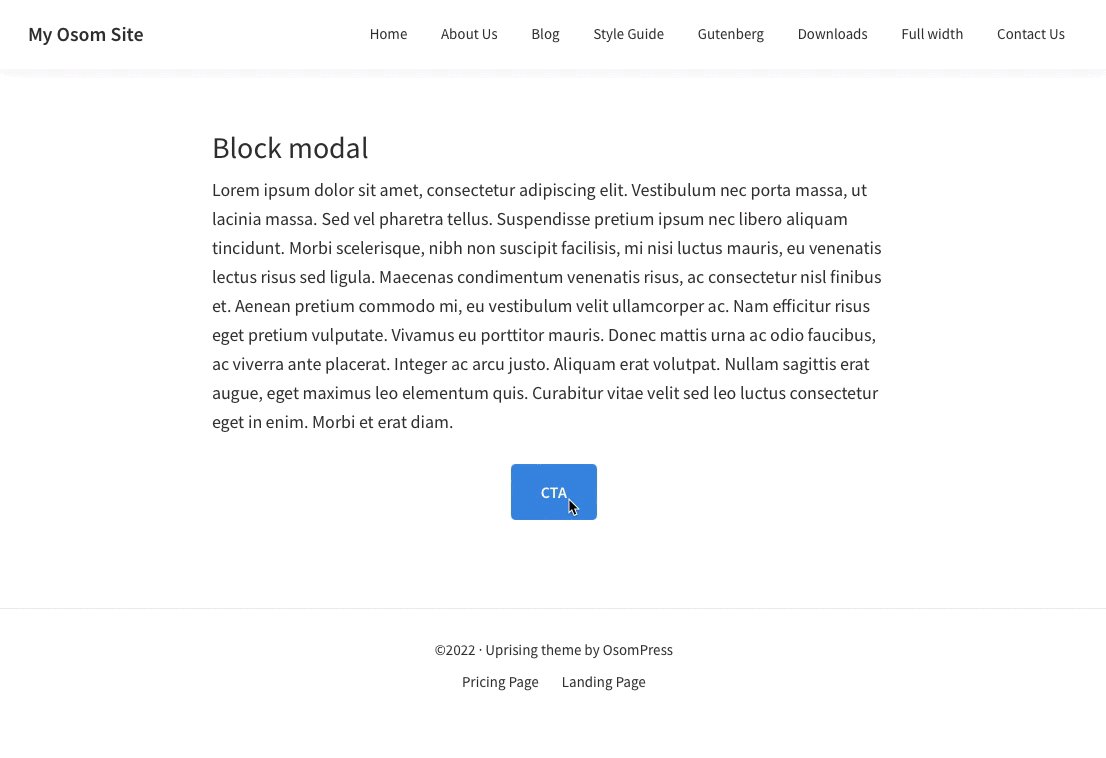
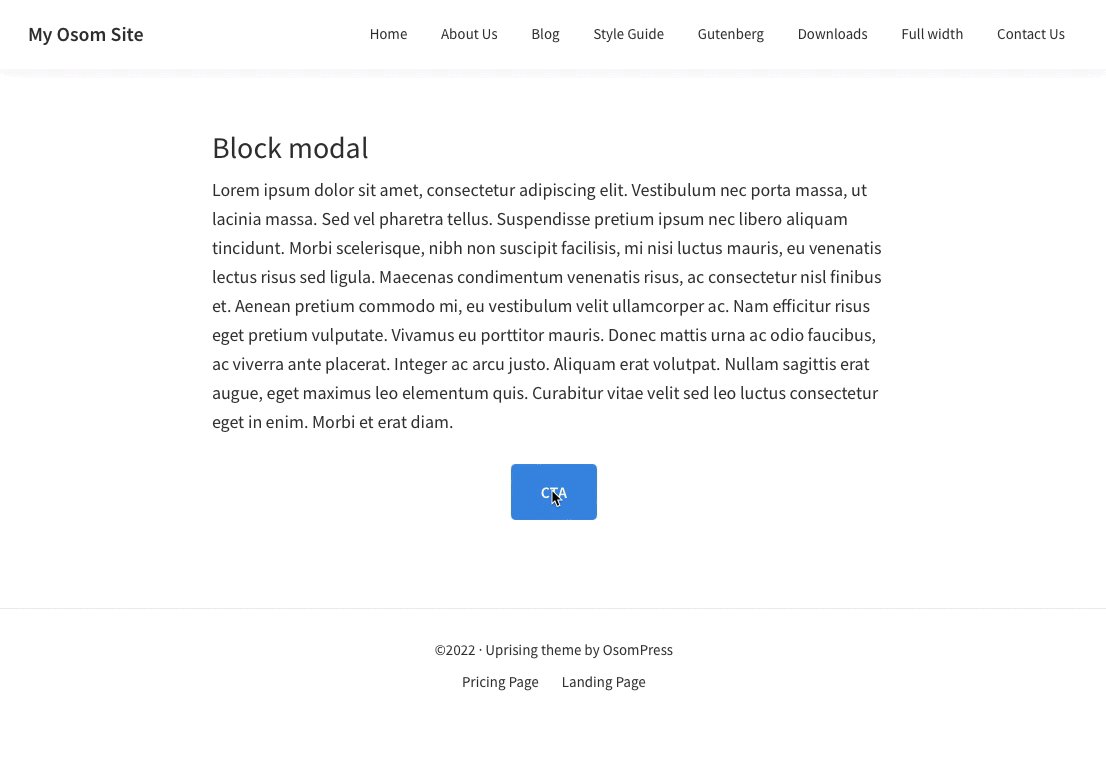
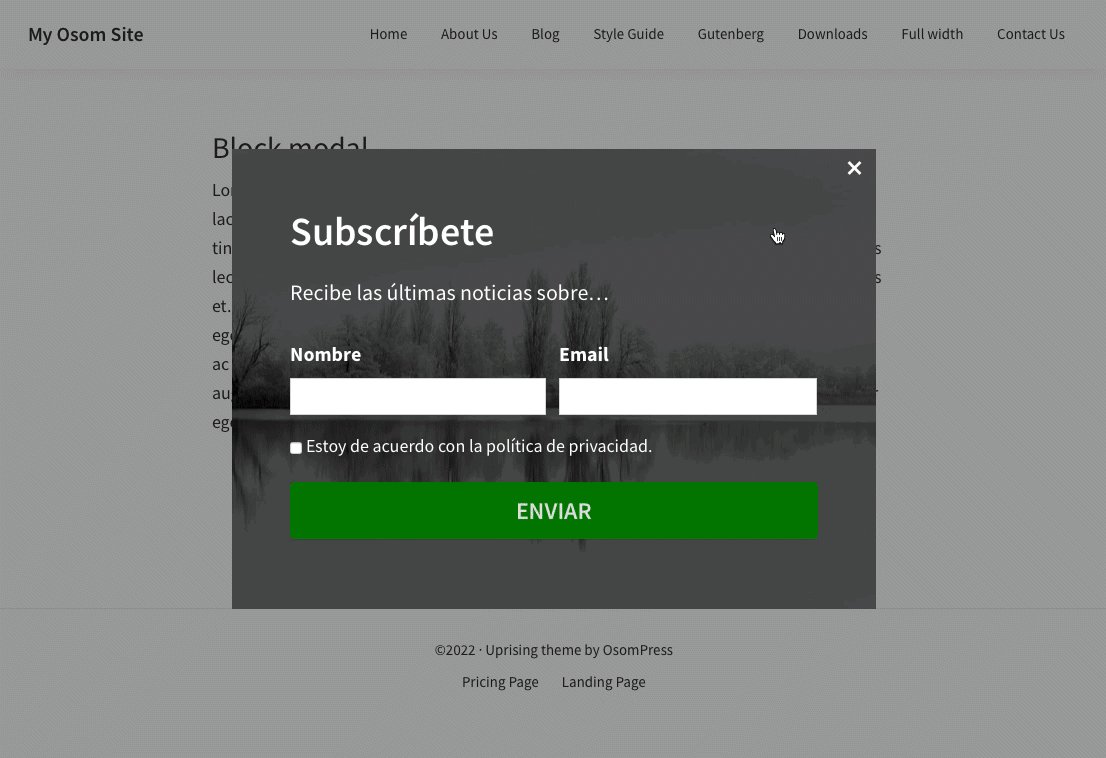
Este sería el resultado final:

¿Te interesa?
Vamos a ver cómo puedes conseguirlo.
Pasos para mostrar un patrón sincronizado como un pop-up en WordPress
1. Crea el patrón sincronizado que quieres mostrar en la ventana modal
Crea el bloque que desees que aparezca como un pop-up.
Puedes elegir entre todos los bloques que tengas instalados, incluso puedes agrupar varios para conseguir la estructura que deseas.
Una vez lo hayas personalizado a tu gusto, ve a los tres puntos de la barra de herramientas del bloque y elige «Crear patrón».

A continuación dale un nombre, elige una categoría (opcional), selecciona que sea sincronizado y guárdalo.

2. Examina el ID del patrón
Una vez que hayas creado el bloque, ve al modo «editor de código» y examina el HTML.

Pro tip: utiliza el atajo de teclado: Cmd + Alt + Shift + M para ir más rápido. 😉

A la altura de donde has creado el bloque verás algo similar a:
<!-- wp:block {"ref":8040} /-->Ese número es el ID de tu bloque y lo vas a necesitar a continuación.
2.1. [Bonus] Obtén el ID del bloque de forma sencilla
Si vas a trabajar con patrones sincronizados a menudo y quieres tener el ID más a mano te recomiendo que apliques estos dos tutoriales:
- Mostrar patrones sincronizados en el menú de administración de WordPress
- Añadir una columna con el ID de las entradas y páginas al admin de WordPress
Así podrás acceder a los patrones sincronizados de forma más sencilla y obtener el ID de un solo vistazo.

3. Crea la estructura y el fichero principal del plugin
Antes de nada, crea la estructura de carpetas del plugin. Sería algo así:
block-modal
|__ assets
|__ css
|__ style.css
|__ js
|__ script.js
|__ block-modal.phpUna carpeta principal con el nombre del plugin más una subcarpeta llamada CSS, un fichero style.css dentro y otra subcarpeta llamada JS con un fichero script.js dentro.
Crea un fichero en la raíz con el mismo nombre que la carpeta principal (en este caso, block-modal.php) y añade la cabecera del plugin:
<?php
/**
*
* Plugin Name: Block Modal Box
* Plugin URI: https://codigogenesis.com/user-created-plugins
* Description: A simple modal box that displays a synced pattern
* Version: 1.0.0
* Author: Código Genesis
* Author URI: https://codigogenesis.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
?>Y así quedaría la cabecera más el código del plugin:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Para obtener el contenido del patrón sincronizado y volver a renderizarlo en la ventana modal usas varias funciones:
get_post_field(en esta línea tendrás que modificar el ID del patrón sincronizado).parse_blocks.render_block.- Modificar el filtro de
the_contentpara que se muestre correctamente.
También añades el marcado HTML para la ventana modal.
Y por último, encolas los estilos de CSS y el script.
Esto lo haces de forma condicional para que solo se carguen si el usuario no está logueado y está en una página concreta (en este ejemplo usas el ID 8022, cámbialo según tu caso).
Esta es una manera de asegurarte de que los fichero solo se cargan cuando son necesarios. Sin embargo, puedes modificar o eliminar el condicional para ajustarlo a tus necesidades.
4. Crea el fichero style.css
Una vez que tienes toda la parte funcional del plugin necesitas dar los estilos para que la ventana modal muestre el bloque reutilizable como en el ejemplo de arriba.
Para ello, crea el fichero style.css con las siguientes líneas:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso el CSS está pensado para que en el resultado final el pop-up se vea así:

Dependiendo del diseño de tu bloque reutilizable es posible que tengas que modificarlo para ajustarlo a tus necesidades.
5. Crea el fichero script.js
Para que la ventana modal se muestre al hacer clic y se vuelva a ocultar al cerrarla vas a necesitar una pocas líneas de JavaScript.
Así que crea el fichero script.js con las siguientes líneas:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
6. Añade la clase CSS al elemento que abrirá el pop-up
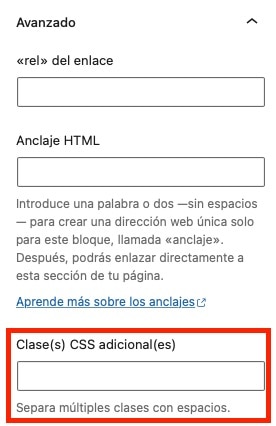
Por último, debes añadir la clase CSS al elemento que quieres que lance la ventana modal al hacer clic sobre el mismo.
Para ello añade block-modal-open en «Clase(s) de CSS adicional(es)» del bloque que elijas:

En el ejemplo inicial, lo añadirías al botón con el CTA.
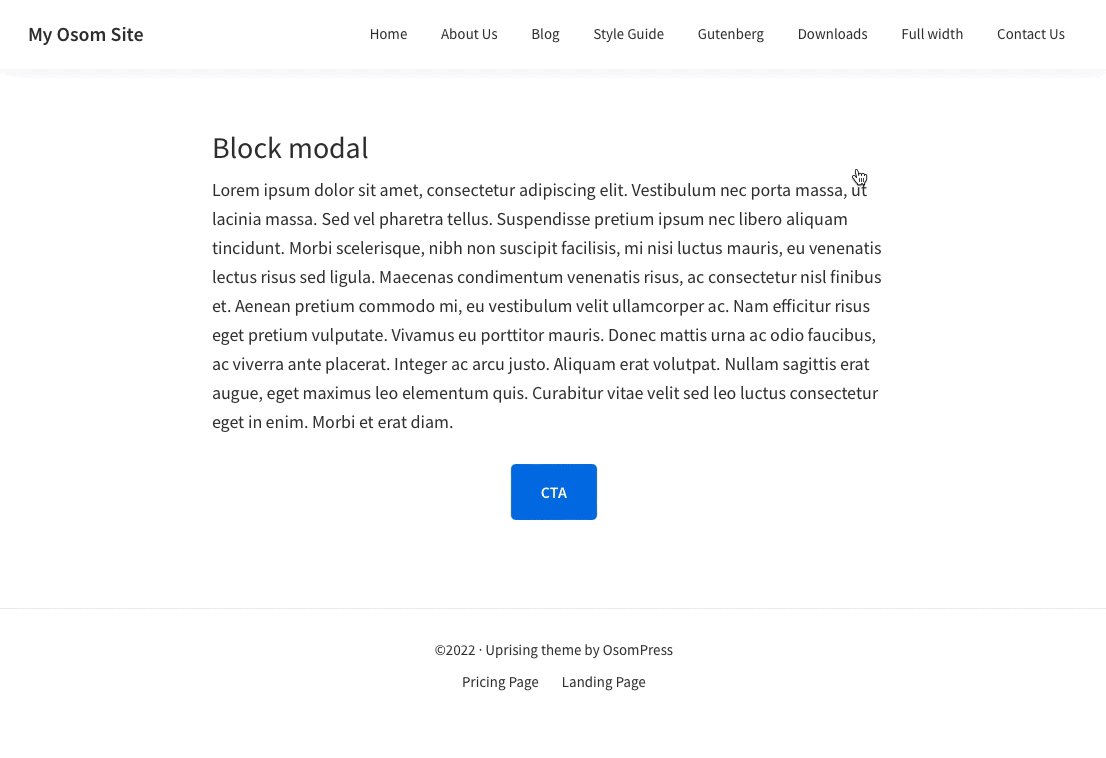
Listo. Ahora que ya tienes todas las piezas del puzzle, el patrón sincronizado que has creado se mostrará en una ventana modal al hacer clic sobre el elemento que elijas:

Conclusiones
Ahora ya sabes cómo crear un plugin que permita mostrar cualquier patrón sincronizado en una ventana modal o pop-up en WordPress.
Aunque el ejemplo muestra un bloque para recoger los datos en un formulario para una newsletter, puedes modificarlo para usarlo en otras circunstancias. Tu imaginación es el límite. 😉
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/mostrar-bloque-reutilizable-final-entradas-genesis/
- https://codigogenesis.com/mostrar-bloque-reutilizable-final-entradas-genesis/
- https://codigogenesis.com/mostrar-cabecera-personalizada-blog-genesis-bloque-reutilizable/
- https://codigogenesis.com/mostrar-bloques-reutilizables-menu-administracion-wordpress/
- https://codigogenesis.com/anadir-columna-id-entradas-paginas-admin-wordpress/
