Aprende en este tutorial cómo enseñar las categorías de porfolio en formato grid o rejilla en la página de archivos en Genesis Sample mediante código.
Si estás utilizando un CPT de porfolio para exponer tus mejores trabajos (o los de tus clientes), es posible que te interese dividirlos en categorías.
En ese caso, puedes mostrar tus proyectos agrupados por categorías en la página de archivos de porfolio en vez de hacerlo individualmente. Así, cuando el lector haga clic en una de ellas, podrá ver debajo todos los trabajos que incluye.
Gracias a que ya sabes cómo añadir una imagen destacada a las categorías, ahora puedes crear una rejilla que muestre una fotografía representativa para cada una de ellas.
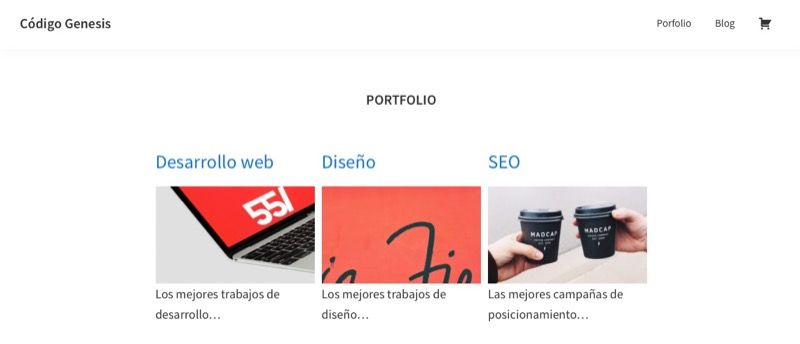
Este es el resultado final:

¿Quieres algo así?
Instrucciones para visualizar las categorías de porfolio en formato grid en Genesis Sample
1. Crea el porfolio
Si aún no tienes instalado ningún plugin de porfolio, sigue el tutorial en el que te explico cómo crearlo mediante código.
Una vez creado:
- Instala y actívalo.
- Introduce los proyectos que quieras mostrar.
- Y otórgales la categoría correspondiente a cada uno.
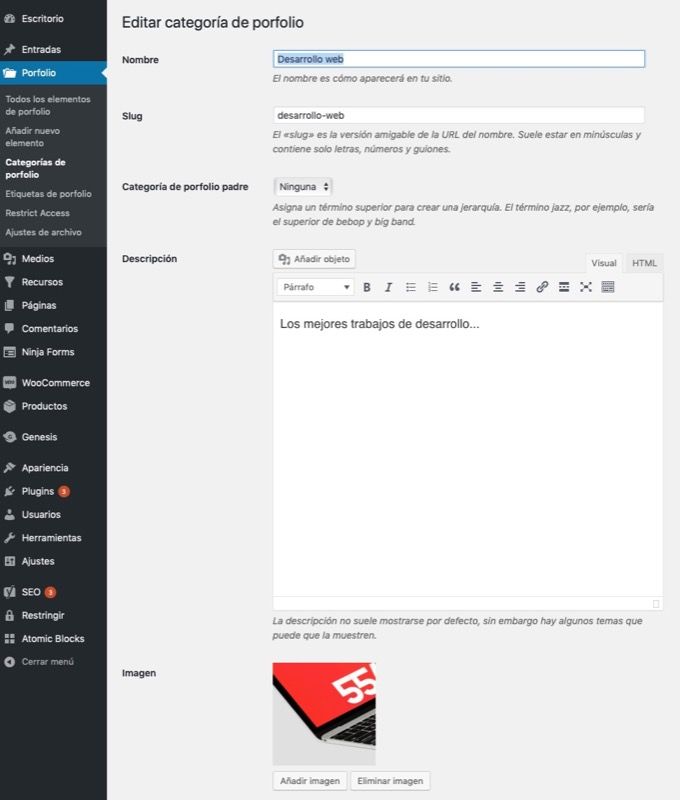
2. Añade una imagen destacada a las categorías
¿Todavía no has habilitado la selección de imagen destacada para tus categorías?
Entonces agrega el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ahora puedes elegir la imagen de cada categoría desde tu biblioteca de medios.

3. Crea el fichero archive-portfolio.php
Crea un fichero archive-portfolio.php en la raíz del child theme y añade el siguiente código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto te aseguras de visualizar las categorías que hayas creado dentro de porfolio, en este caso ‘portfolio_category‘, con la siguiente información:
- El nombre la categoría.
- La imagen destacada de la categoría.
- La descripción de la categoría.
Y, al envolver el contenido con una clase llamada .portfolio-wrapper, tienes la posibilidad de aplicar los estilos necesarios.
Además, este bloque fuerza el formato de ancho completo para que el diseño sea más atractivo.
4. Modifica functions.php (opcional)
Por último debes crear un nuevo tamaño de imagen llamado «Grid» que se ajuste a las medidas necesarias agregando la siguiente línea a functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Si ya cuentas con un tamaño adecuado puedes ahorrarte este paso, pero acuérdate de regenerar todas la miniaturas de las imágenes que ya tienes en WordPress con el plugin Regenerate Thumbnails.
5. Personaliza el CSS de la rejilla
Una vez realizados los cambios en la plantilla, solo te falta asignar los estilos para que se muestre en formato de grid.
Para ello introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS consigues que las categorías se muestren en una rejilla de 3 columnas en pantallas de más de 960px de ancho y que se adapte a dispositivos móviles.
Con este snippet también das unos estilos básicos para que el título de la página quede centrado y mejor jerarquizado.
Conclusiones
Ahora ya sabes cómo enseñar las categorías del porfolio en su página de archivos con formato de rejilla para Genesis Sample (2.8).
Aunque este código está creado para una plantilla concreta, con unos pocos ajustes te servirá para cualquier otro child theme de Genesis.
Si deseas hacerme alguna pregunta o darme una sugerencia para próximos tutoriales, déjamela en los comentarios (opción exclusiva para suscriptores).
Tutoriales relacionados
- https://codigogenesis.com/anadir-imagen-personalizada-categoria-wordpress-sin-plugins/
- https://codigogenesis.com/crear-custom-post-type-codigo-genesis-framework/
- https://codigogenesis.com/anadir-imagen-personalizada-categoria-wordpress-sin-plugins/
- https://codigogenesis.com/crear-plugin-funcionalidades-wordpress/
- https://codigogenesis.com/forzar-el-diseno-de-ancho-completo-en-genesis-framework/
