Descubre en este tutorial cómo enseñar la imagen destacada debajo del título en los post de los child themes de Genesis Framework mediante código.
Por defecto, algunos child themes de Genesis (como Genesis Sample) no muestran la imagen destacada dentro de las entradas.

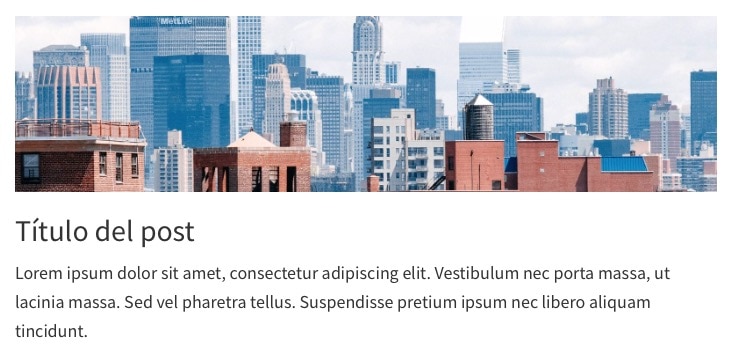
En un tutorial anterior ya te expliqué cómo conseguir que se vea la imagen destacada en esos posts con el siguiente resultado:

Pero ¿qué ocurre si quieres introducirla debajo del título, no sobre él?
Ya sabes que no pasa nada porque puedes conseguirlo de forma sencilla gracias a los hooks de Genesis Framework.
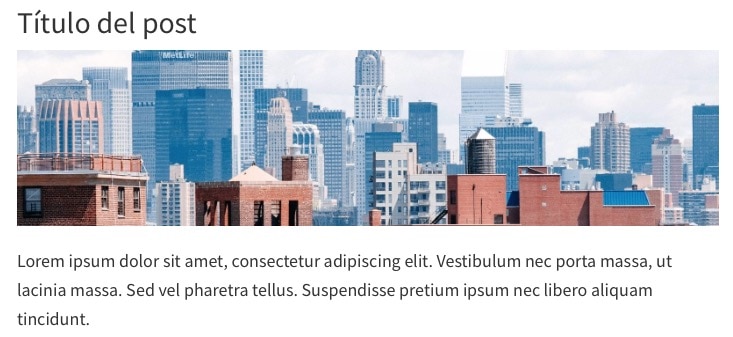
Este sería el resultado final:

Snippet para insertar la imagen destacada bajo el título de los posts
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque consigues que la imagen destacada se visualice justo después del título en todas las entradas del blog.
Como ves, puedes elegir las dimensiones de la imagen a mostrar. Con el fragmento anterior usas el tamaño personalizado ‘post-image‘, pero puedes escoger el que mejor te vaya.
Estos son los tamaños por defecto de WordPress que tienes a tu disposición:
// Tamaños por defecto de WordPress
the_post_thumbnail( 'thumbnail' ); // Miniatura (150 x 150px)
the_post_thumbnail( 'medium' ); // Medio (300 x 300 máxima altura de 300px)
the_post_thumbnail( 'medium_large' ); // Medio grande (768 x 0 altura infinita)
the_post_thumbnail( 'large' ); // Grande (1024 x 1024 máxima altura de 1024px)
the_post_thumbnail( 'full' ); // Máxima resolución (tamaño original subido a la librería)También puedes ajustar la distancia de la imagen al título con un poco de CSS.
Por ejemplo, en Genesis Sample la fotografía queda muy pegada y añadir este snippet al final del style.css permite que el diseño respire mejor:
// Ajustar distancia al título
.single-post .attachment-post-image {
padding-bottom: 20px;
}Conclusiones
¿Ves qué fácil? Con un pequeño fragmento de código te aseguras de que la imagen destacada aparezca justo debajo del título de las entradas en cualquier plantilla de Genesis Framework.
Si tienes alguna pregunta sobre el tutorial puedes dejarla en los comentarios y trataré de resolverla lo antes posible.
Ventajas de ser suscriptor. 😉
