Descubre en este tutorial cómo enseñar un número de entradas de un CPT que se actualice automáticamente en la descripción de la página de archivos.
Una de las ventajas de pertenecer al club de Código Genesis es que puedes sugerir futuros tutoriales.
El otro día, Mario me sugería lo siguiente:
Hola, Nahuai.
Querría mostrar el número de entradas de un CPT cursos (por ejemplo) en la descripción del archive de estos.
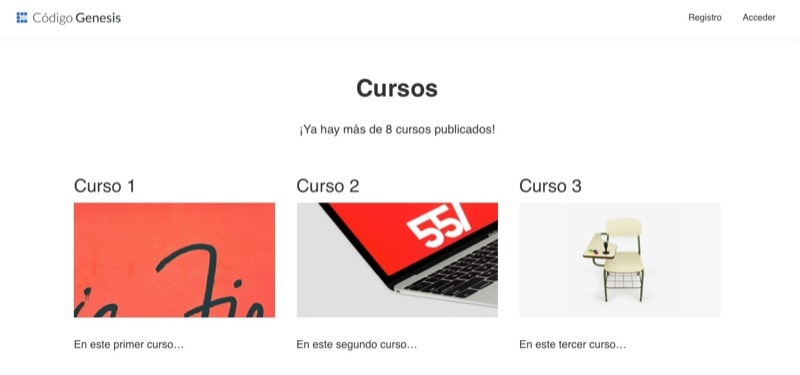
Sería ideal que cuando alguien entrara en el archive del CPT cursos (mipropiaweb.com/cursos) pudiera tener el título «Cursos» y una descripción que diga «¡Ya hay más de X cursos publicados!» mostrando dinámicamente cuántos hay. (En este caso no habría categorías, solo el CPT.)
Y bueno, a continuación un grid de los cursos con foto, título y excerpt. (lo típico).Muchas gracias.
Lo que Mario quiere es mostrar de forma dinámica cuántos cursos hay disponibles en su web como parte de la descripción de la página de archivos de un Custom Post Type.
Este sería el resultado:

¿A ti también te interesa introducir un número de cursos que se actualice de forma automática y mostrarlo la página de archivos del CPT?
Pues sigue leyendo. 😉
Instrucciones para mostrar un número dinámico de entradas de un CPT en la página de archivos
1. Crea el texto con el número de entradas dinámicas
Añade el siguiente código al final de functions.php o del plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Este snippet introduce el número de entradas del CPT «Cursos» usando la función wp_post_count ().
Además, utiliza la etiqueta condicional is_post_type_archive( 'course' ) y el hook genesis_archive_title_descriptions para colocar el texto donde quieres.
Es el ejemplo anterior el CPT utilizado es «course» pero puedes cambiarlo por el que necesites.
2. Personaliza el CSS del título y descripción
Una vez que ya has conseguido que se visualice el número de entradas en la página de archivo del CPT, solo te falta asignar los estilos para que luzca tal y como deseas.
Para ello, añade este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS aumentas y centras el tamaño tanto del título como de la descripción de la página.
Por supuesto, puedes modificarlo a tu gusto.
Conclusiones
Ahora ya sabes cómo insertar el número de entradas de un CPT en la definición de la página de archivos que se mantenga siempre actualizado.
Ya solo te queda ponerlo en práctica. 😉
Si tienes alguna pregunta sobre el tutorial, déjala en los comentarios.
Ventajas de ser suscriptor.
