Descubre en este tutorial cómo introducir con código un «overlay» de distinto color sobre la imagen destacada dependiendo de la categoría de la entrada.
Si muestras las últimas entradas en la página principal o el blog de tu web y quieres que se distingan por categoría, tienes varias posibilidades de hacerlo.
¿Por ejemplo?
Que según la categoría a la que pertenezca la entrada, esta contenga una capa de color distinta sobre la imagen destacada.
En este caso, seguro que una imagen vale más que mil palabras. 😉
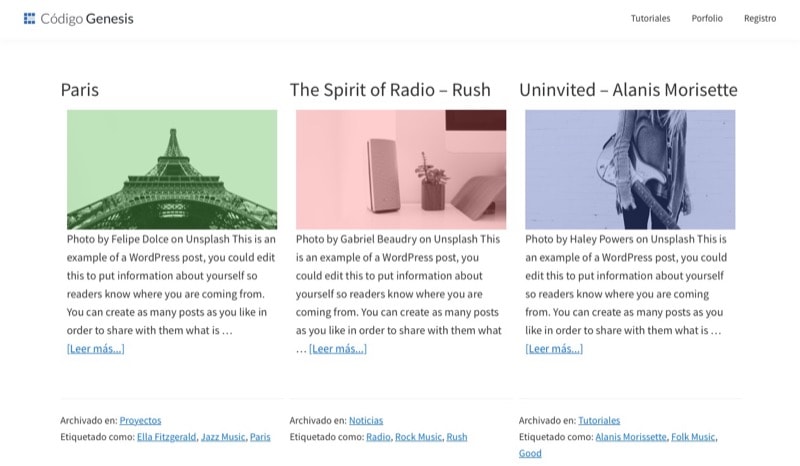
Este sería el resultado final:

Y esto solo es un ejemplo, tú puedes personalizarlo con las categorías y los colores que desees.
Es más, aunque estos snippets están optimizados para Genesis Sample, puedes aplicarlos en cualquier otro child theme de Genesis aplicando cambios mínimos en el código.
¿Te interesa? Vamos allá.
Instrucciones para insertar un overlay de distinto color sobre la imagen destacada dependiendo de la categoría de la entrada
Antes de empezar: para aplicar este código de forma ilustrativa he partido de un Genesis Sample (3.1) que muestra las entradas en cuadrícula en la páginal principal (con ligeras modificaciones).
1. Añade un div con clase «overlay» a la imagen destacada
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Gracias al filtro genesis_get_image añades un div con la clase «overlay» que te permite aplicar los estilos de CSS necesarios.
2. Personaliza el CSS del overlay
Ahora introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS consigues que se aplique el color de overlay que deseas para cada categoría.
En este ejemplo asignas 3 colores distintos a 3 categorías:
- Proyectos: color verde (clase CSS .category-proyectos)
- Tutoriales: color azul (clase CSS .category-tutoriales)
- Noticias: color rojo (clase CSS .category-noticias)
Puedes utilizar las categorías que tú quieras (.category-lacategoria) y asignar el color de fondo deseado (background-color).
Si te fijas, los colores están en código hexadecimal + un «50» al final. Ese número es el grado de transparencia, en este caso un 50%. Pero también puedes jugar con él para dar mayor o menor opacidad a la capa de color.
Si por algún motivo no ves las imágenes de las entradas, asegúrate de:
- Añadir una imagen destacada a todas las entradas del CPT.
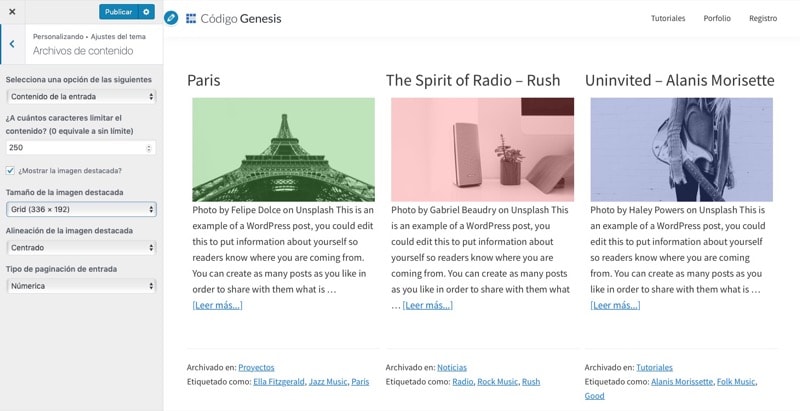
- Hacer «check» en la casilla «¿Mostrar la imagen destacada?» en Genesis > Ajustes del tema > Archivos de contenido.

Dependiendo de tamaño de imagen y alineación que utilices, es posible que necesites realizar pequeños ajustes de CSS.
Y recuerda que, aunque este tutorial está preparado para Genesis Sample (3.1), te puede servir de guía para conseguir el mismo efecto en cualquier otro child theme de Genesis.
Conclusiones
Ahora ya conoces el código para mostrar un overlay con distinto color dependiendo la categoría de la entrada en temas de Genesis.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
