Aprende en este tutorial cómo mostrar los posts en formato grid con un marco alrededor en la pagina principal de Genesis Sample mediante código.
Ya sabes cómo visualizar posts con estructura de rejilla en Genesis, tanto para la página de blog, la de archivos e incluso la de resultados de búsqueda.
Pero Jonathan, uno de nuestros suscriptores, quería algo más específico para la página principal de Genesis Sample. Su idea era «replicar» el diseño de la home de Código Genesis y Boluda en Genesis Sample.
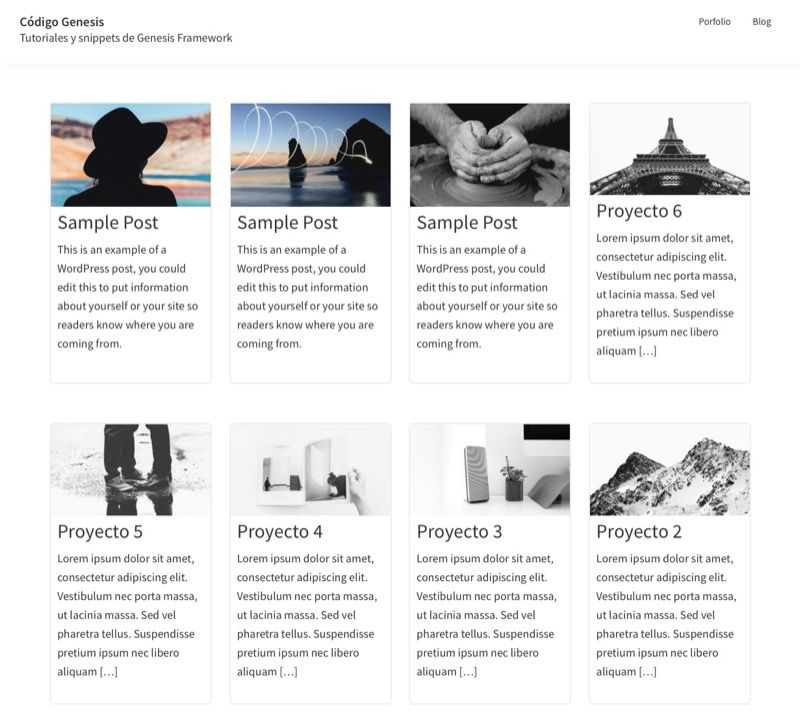
O lo que es lo mismo, conseguir que aparezcan las entradas con marco exterior y distribuidas en una rejilla o grid de 4 columnas en la home de Genesis Sample.
Este es el resultado final:

¿Quieres algo así? Vamos allá. 😉
Instrucciones para mostrar posts en un grid de 4 columnas en la home de Genesis Sample
1. Modifica el fichero functions.php
Añade el siguiente código en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto generas una clase .entry-wrapper que permitirá aplicar los estilos necesarios.
Además, este bloque fuerza el diseño de ancho completo, y elimina la metainformación de las entradas para que el diseño sea más limpio.
Con este snippet también colocas el título debajo de la imagen destacada y consigues que ambos elementos dirijan a la entrada cuando se hace click sobre ellos.
Por último, crea un nuevo tamaño de imagen llamado «Grid» que se ajusta a las medidas necesarias. Pero si ya cuentas con un tamaño adecuado puedes eliminar esa línea de código.
Si la mantienes, acuérdate de regenerar todas la miniaturas de las imágenes que ya tienes en WordPress con el plugin Regenerate Thumbnails.
2. Personaliza el CSS de las columnas
Una vez realizados los cambios en el child theme, debes asignar los estilos para que se vean en formato grid y con marco, dándole así aspecto de caja a los posts.
Para ello introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de los posts se muestren en una rejilla de 4 columnas en pantallas con mayor resolución de 960px de ancho.
Además, añades los estilos para que en dispositivos móviles el número de columnas se ajustes al tamaño de la pantalla.
Con este snippet también introduces un marco estilo caja.
Ahora solo te falta el último detalle.
3. Realiza ajustes de tema
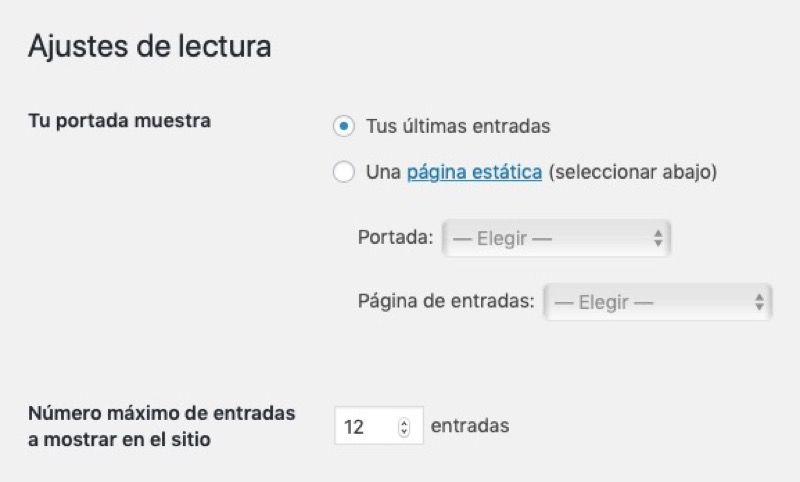
Para darle el toque final ve a Ajustes > Lectura.
Ajusta las siguientes características:
- En «Tu portada muestra» elige: «Tus ultimas entradas».
- En «Número máximo de entradas a mostrar en el sitio» elige el número de posts que desees.

Ya lo tienes. Los posts se verán en formato grid de 4 columnas en pantallas de más de 960 píxeles de ancho.
Quizás te interese combinar este tutorial con el de añadir una cabecera personalizada en la parte superior de Genesis Sample.
Conclusiones
Aunque este código está creado para Genesis Sample (2.8), con unos pocos ajustes te servirá para modificar otros child themes de Genesis.
Así que ahora ya sabes cómo introducir las entradas con marco y en formato rejilla en la página principal de cualquier child theme de Genesis.
Por cierto, si tú también deseas hacerme alguna pregunta o darme una sugerencia para próximos tutoriales, tal y como hizo Jonathan, déjamela en los comentarios.
Ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/mostrar-posts-rejilla-pagina-blog-genesis-framework/
- https://codigogenesis.com/mostrar-paginas-archivo-rejilla-genesis-framework/
- https://codigogenesis.com/mostrar-resultados-busqueda-en-rejilla-genesis-framework/
- https://codigogenesis.com/forzar-el-diseno-de-ancho-completo-en-genesis-framework/
- https://codigogenesis.com/eliminar-informacion-meta-entradas-genesis-framework/
- https://codigogenesis.com/anadir-cabecera-cta-genesis-sample-personalizador-wordpress/
