Aprende con este tutorial de código cómo mostrar las entradas de las páginas de archivo en formato cuadrícula en child theme de Genesis Wellness Pro.
A raíz del tutorial en el que aprendiste a enseñar la páginas de archivo en formato cuadrícula, Luis, uno de los suscriptores de Código Genesis, me comentó que en el child theme Wellness Pro no funcionaba correctamente el tutorial.
Si bien la mayoría de tutoriales sirven para casi todos los child themes de Genesis, siempre hay alguno que puede necesitar modificaciones extra.
Y, como bien ha detectado Luis, Wellness Pro es uno de ellos en este ejemplo.
Así que, ¿tú también quieres conseguir una página de archivos en formato grid en Wellness Pro?
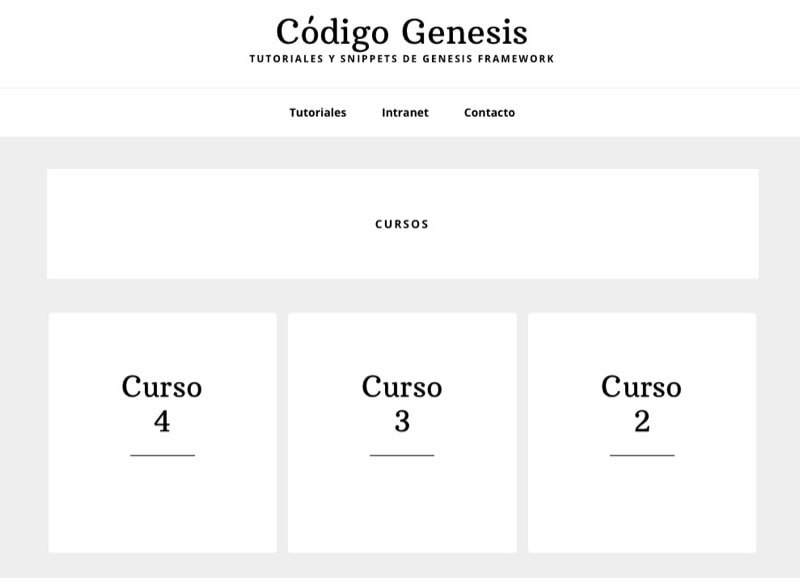
Este sería el resultado final:

Entonces sigue los pasos siguientes:
Instrucciones para enseñar las páginas de archivo en formato grid en Wellness Pro
1. Modifica el fichero functions.php
Añade el siguiente fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque generas una clase .entry-wrapper que permite aplicar los estilos necesarios.
Además, este código fuerza el diseño de ancho completo, y elimina la metainformación de las entradas para que el diseño sea más limpio.
Por último, también crea un nuevo tamaño de imagen llamado «Grid» que se ajusta a las medidas necesarias.
¿Ya tienes un tamaño adecuado? Entonces elimina esta línea.
Pero si la mantienes, acuérdate de regenerar todas la miniaturas de las imágenes que ya se encontraban en tu biblioteca de WordPress con el plugin Regenerate Thumbnails.
2. Personaliza el CSS de la rejilla
Una vez realizados los cambios en la plantilla, debes asignar los estilos para que se muestre en formato grid.
Para ello inserta este fragmento al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al agregar estas líneas de CSS te aseguras de que los resultados se muestran dentro de una rejilla de 3 columnas.
Con este snippet también ajustas el elemento de paginación para que se visualice más próximo a los resultados.
Ahora solo te falta el último detalle.
3. Realiza ajustes en el tema
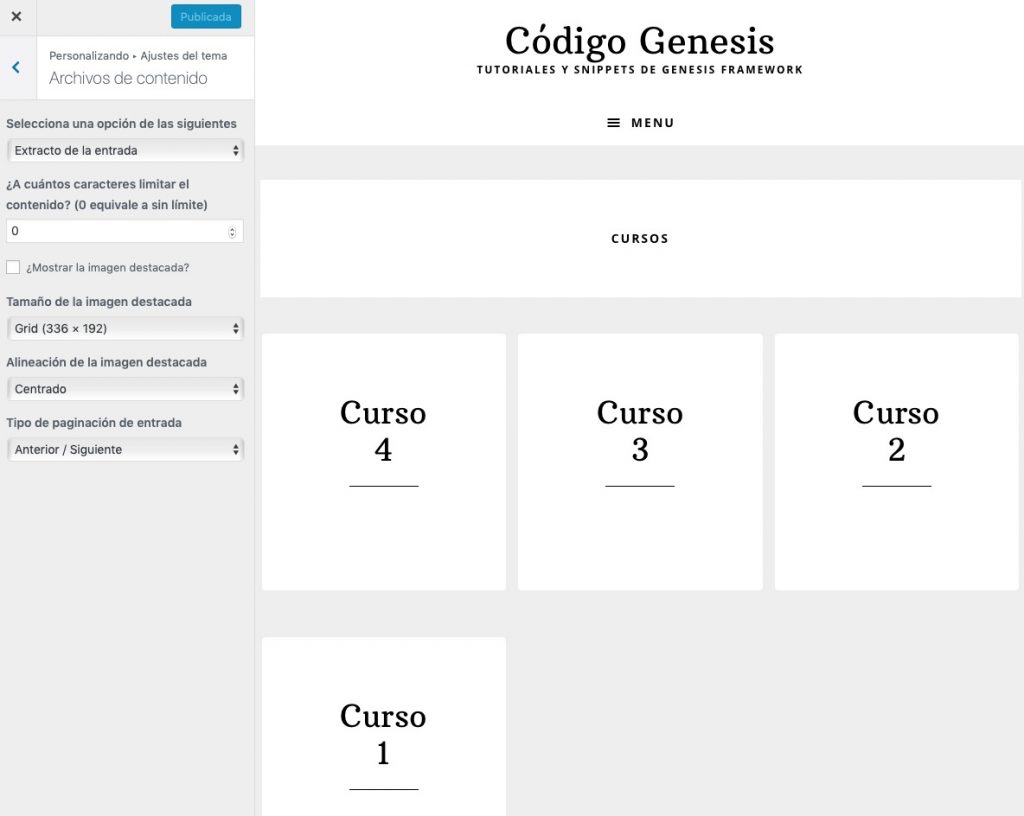
Para darle el toque final ve a Genesis > Ajustes del tema > Archivos de contenido o a la misma ruta desde el personalizador de WordPress.
Escoge las siguientes características:
- En «Selecciona una opción de las siguientes» elige el extracto de la entrada.
- Si optas por «Contenido de la entrada» te recomiendo limitar el número de caracteres (100 por ejemplo).
- Deja sin marcar la casilla «¿Mostrar la imagen destacada?»

He elegido que no se enseñe la imagen destacada porque queda mejor con este diseño.
Por supuesto, esto es un simple ejemplo que te puede servir de orientación, pero te animo a cambiar los valores a tu gusto.
Además, si lo haces desde el personalizador de WordPress podrás ver los cambios a tiempo real.
Ya lo tienes. Las páginas de archivo se visualizarán en formato grid o cuadrícula en el tema hijo Wellness Pro.
Conclusiones
Ahora ya sabes cómo mostrar las entradas de las páginas de archivo en formato rejilla en el child theme de Genesis Wellness Pro.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
