Aprende con este tutorial cómo mostrar en la página de archivos solo las entradas de un CPT a las que tiene acceso el suscriptor con Restrict Content Pro y un poco de código.
A raíz del tutorial en el que aprendiste a enseñar las páginas de archivo en formato rejilla, Luis, uno de los suscriptores, me preguntó si se podía aplicar este diseño, pero mostrando únicamente las entradas a las que pudiera acceder el suscriptor de Restrict Content Pro.
En su caso, Luis tiene varios niveles de membresía y dependiendo de cuál tenga el suscriptor puede acceder o no a ciertos contenidos. Sin embargo, su problema es que Restrict Content Pro no restringe las entradas que muestra en la página de archivo según el nivel de membresía.
Es decir, aunque el suscriptor no tenga acceso al «Curso X», este se mostrará en la página de archivos de cursos. Eso sí, cuando haga clic en el mismo le aparecerá el mensaje avisando que no tiene acceso.
Pero sería mejor si pudiera ocultar los contenidos a los que no tiene acceso y evitarle así la frustración a sus alumnos, ¿verdad?
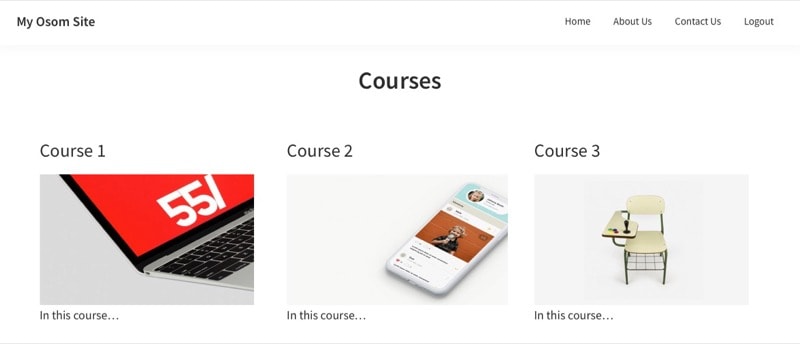
Este sería el resultado final:

Aunque estos snippets están creados para Genesis Sample, puedes aplicarlos en cualquier otro child theme de Genesis tras realizar pequeños cambios en el código.
Vamos a ver cómo conseguirlo:
Pasos para mostrar solo las entradas a las que tiene acceso el suscriptor en la página de archivos de un CPT
1. Restringe el acceso a las entradas del CPT por nivel de membresía
En primer lugar, debes restringir el acceso a las entradas del Custom Post Type dependiendo del nivel de membresía.
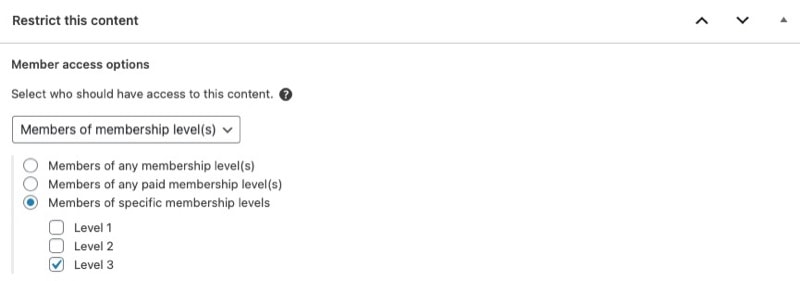
Para ello, solo tienes que usar la metabox que crea Restrict Content Pro al final de las entradas y seleccionar qué nivel de membresía da acceso a ese contenido.

2. Crea un fichero archive-cpt.php
A continuación, genera una plantilla específica para la página de archivos del Custom Post Type. En nombre del fichero conserva la siguiente estructura: archive-cpt.php.
En este caso, como es para el CPT de cursos que está registrado como ‘course’, puedes llamar al fichero archive-course.php y colocarlo en la raíz del tema.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En primer lugar eliminas el loop de entradas por defecto y lo reemplazas por uno personalizado en el que añades el condicional de rcp_user_can_access para que solo muestre la entrada si el suscriptor de RCP tiene acceso a la misma.
Del nuevo bucle personalizado puedes modificar desde los argumentos (tipo de CTP, número de entradas…) hasta qué elementos de la entrada quieres mostrar.
En este caso, los argumentos son:
- tipo de entrada > ‘course’ (sustitúyelo por el nombre con el que hayas registrado el CPT)
- orden > mostrará las más antiguas primero (cambia a ‘DESC’ si quieres invertirlo)
- número de entradas > 12
- añade paginación
Y los elementos de las entradas son:
- título
- imagen
- extracto
Por otro lado, en la segunda parte del bloque generas una clase .entry-wrapper que permite aplicar los estilos necesarios para crear el diseño de rejilla.
Además, este código fuerza el diseño de ancho completo, y elimina la metainformación de las entradas, para que el diseño sea más limpio.
¿Ya tienes un tamaño adecuado? Entonces elimina esta línea.
Pero si la mantienes, acuérdate de regenerar todas la miniaturas de las imágenes que ya se encontraban en tu biblioteca de WordPress con el plugin Regenerate Thumbnails.
3. Personaliza el CSS de la rejilla
Una vez realizados los cambios en el child theme, solo te falta asignar los estilos para que se muestre en formato grid.
Para ello inserta este fragmento al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet también ajustas el elemento de paginación para que se vea más próximo a los resultados.
Ahora solo te falta el último detalle.
4. Realiza ajustes en el tema
Para darle el toque final ve a Genesis > Ajustes del tema > Archivos de contenido o a la misma ruta desde el personalizador de WordPress.
Escoge las siguientes características:
- En «Selecciona una opción de las siguientes» elige el extracto de la entrada.
- Si optas por «Contenido de la entrada» te recomiendo limitar el número de caracteres (100 por ejemplo).
- Marca la casilla «¿Mostrar la imagen destacada?»
- En «Tamaño de la imagen destacada» elige una que se ajuste al diseño.
- Para «Alineación de la imagen destacada» elige Centrado.

Por supuesto, esto es un simple ejemplo que te puede servir de orientación, pero te animo a cambiar los valores a tu gusto.
Además, si lo haces desde el personalizador de WordPress podrás ver los cambios a tiempo real.
Ya lo tienes. Las páginas de archivos se visualizarán en formato grid y solo mostrarán las entradas a las que tiene acceso el suscriptor de Restrict Content Pro.
Conclusiones
Ahora ya sabes cómo mostrar solo las entradas a las que tiene acceso un suscriptor de Restrict Content Pro en la página de archivos de un Custom Post Type. Y, además, mostrarlo en formato rejilla.
Aunque este código está creado para Genesis Sample (3.4), con unos pocos ajustes te servirá para cualquier child theme de Genesis.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
