Crea distintos formularios de búsqueda que muestren resultados de un tipo de entrada distinta en WordPress
Crear variaciones del bloque de búsqueda personalizado para cada tipo de entrada en WordPress
Aprende en este tutorial cómo crear variaciones del bloque búsqueda para permitir buscar por tipo de entrada.
En tutoriales anteriores explicaba cómo se puede modificar los resultados de búsqueda de WordPress para que excluya entradas, páginas, Custom Post Types, etiquetas, categorías… Pero en estos casos la personalización afectaba a todas las búsquedas de la web.
En cambio, en el tutorial de hoy vas a aprender cómo puedes crear variaciones del bloque de búsqueda, para que muestren los resultados solo del tipo de entrada que te interese.
Por ejemplo, si tienes un blog y una newsletter es posible que te interese mostrar cajetines de búsqueda distintos para que solo aparezcan los resultados del tipo de entrada donde el usuario está realizando la consulta.

Otra opción interesante puede ser la de crear una modificación que afecte a la versión por defecto del bloque de búsqueda, para que solo muestre los resultados del tipo de entrada que te interese.
Con unos cuantos ejemplos lo vas a entender mejor. 😉
Vamos a ver cómo conseguirlo.
Pasos para crear varios formularios de búsqueda que solo muestren los resultados de un tipo de entrada en WordPress
1. Registra una nueva variación de bloque
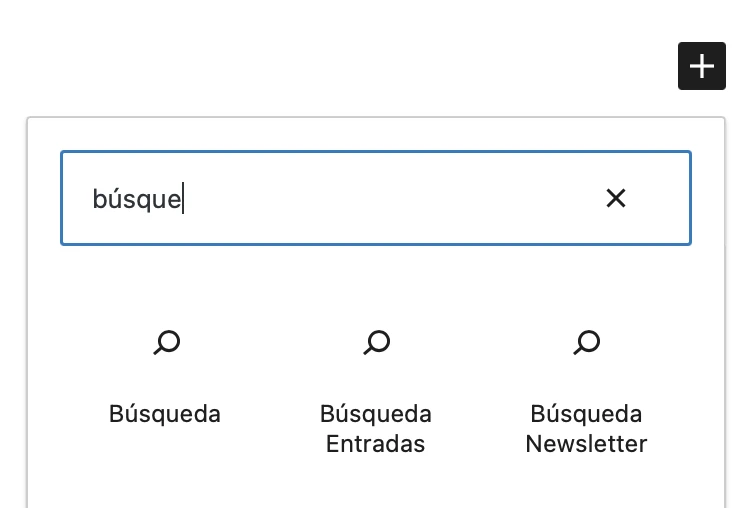
Lo primero que tienes que hacer es registrar las nuevas variaciones.
Para ello crea un fichero llamado block-variations.js dentro de la carpeta /assets/js/ de tu tema (si no existe puedes crearla) con alguno de los siguientes códigos:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En los 3 snippets anteriores la variación contiene los siguientes campos:
core/search: el bloque de búsqueda para el que estamos creando la variación (o variaciones).title: nombre del bloque que se mostrará en el editor de bloques.attributes: los atributos del bloque.
En los atributos indicas, dependiendo del ejemplo:
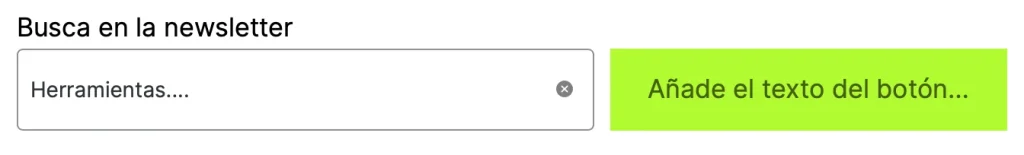
query>post_type: indicas el tipo de entrada donde quieres que realice la búsqueda.label(opcional): indicas el texto que quieres que se muestre encima de la cajetilla de búsqueda.placeholder(opcional): indicas el texto que quieres que se muestre en la cajetilla de búsqueda.
Puedes ver los atributos determinados que tiene cada bloque en la documentación oficial.
En los 3 ejemplos consigues lo siguiente:
- Que la búsqueda solo se realice en un tipo de entrada (entradas de blog o newsletters).
- En el tercero personalizas el texto que se muestra encima y dentro de la cajetilla de búsqueda de una de las variaciones.

Si por el contrario lo que te interesa es crear una nueva variación que modifique el bloque nativo, este sería el código necesario:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, como indicas isDefault: true, indicas que sea una variación por defecto y que solo muestre como resultado las entradas del blog.
En este caso, no son necesarios ni name ni label ya que no estás creando una nueva variación, sino que estás modificando la que viene por defecto.
Estos son solo ejemplos para que los personalices para que se ajusten a tus necesidades.
2. Encola las nuevas variaciones de bloques
Una vez que tienes el fichero donde has registrado los estilos, debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya ves que tampoco es un proceso muy complicado y puede dar mucho juego.
Nota: Si tu tema ya tiene un fichero de variaciones de bloques, o has aplicado algún tutorial donde ya los has añadido, este paso no es necesario.
Conclusiones
Ahora ya sabes cómo puedes usar el bloque de búsqueda para conseguir distintas variaciones que muestren resultados de un único tipo de entrada. O incluso modificar los resultados del bloque de búsqueda por defecto.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/excluir-entradas-resultados-busqueda-wordpress/
- https://codigogenesis.com/excluir-paginas-resultados-busqueda-wordpress/
- https://codigogenesis.com/excluir-custom-post-type-resultados-busqueda-wordpress/
- https://codigogenesis.com/excluir-etiquetas-resultados-busqueda-wordpress/
- https://codigogenesis.com/excluir-categoria-resultados-busqueda-wordpress/
- https://codigogenesis.com/crear-variaciones-personalizadas-bloques-wordpress/
