Aprende en este tutorial cómo crear variaciones personalizadas de bloques (block variations) para el editor de WordPress y añadirlos a un tema.
Ya sabes que soy muy partidario de sacarle partido al editor de bloques, especialmente extendiendo sus posibilidades nativas.
Una forma interesante de hacerlo es creando estilos de bloques, por eso he preparado varios tutoriales al respecto:
- Crear block styles o estilos personalizados para bloques de WordPress
- Crear estilos personalizados para el bloque de galería de WordPress
- Crear listados con iconos SVG usando block styles o estilos personalizados en WordPress
- Crear estilos personalizados para mostrar avisos en WordPress
- Crear estilos personalizados de listados con iconos UTF-8 en WordPress
- Destacar el último post de un bucle de entradas en WordPress
- Crear un estilo de cuaderno cuadriculado en WordPress
Como puedes comprobar en los ejemplos anteriores, los estilos de bloques son una herramienta fantástica para modificar el diseño de bloques ya existentes, pero tienen la limitación de que no puedes modificar la estructura de los mismos.
En cambio, las variaciones de bloque te permitenpersonalizar la estructura y añadir/eliminar/modificar los bloques internos (inner blocks).
Lo vas a entender mucho mejor viendo un ejemplo.
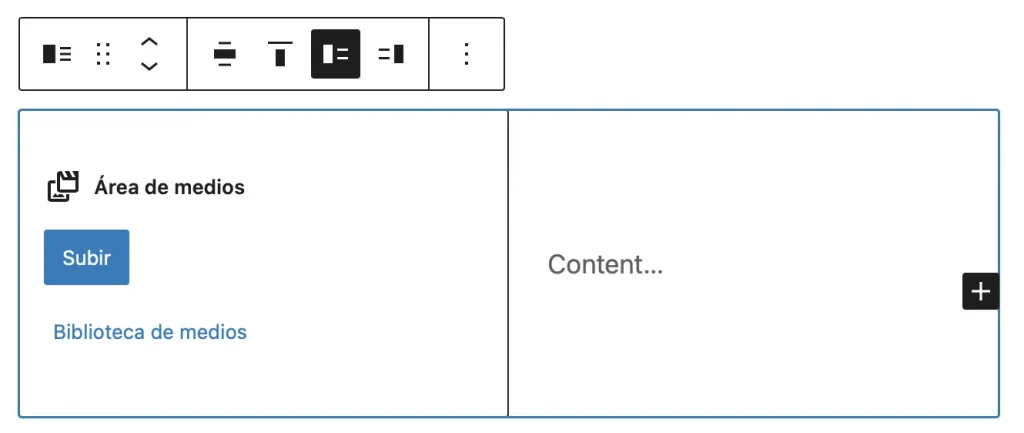
Este es el bloque de medios y texto nativo de WordPress:

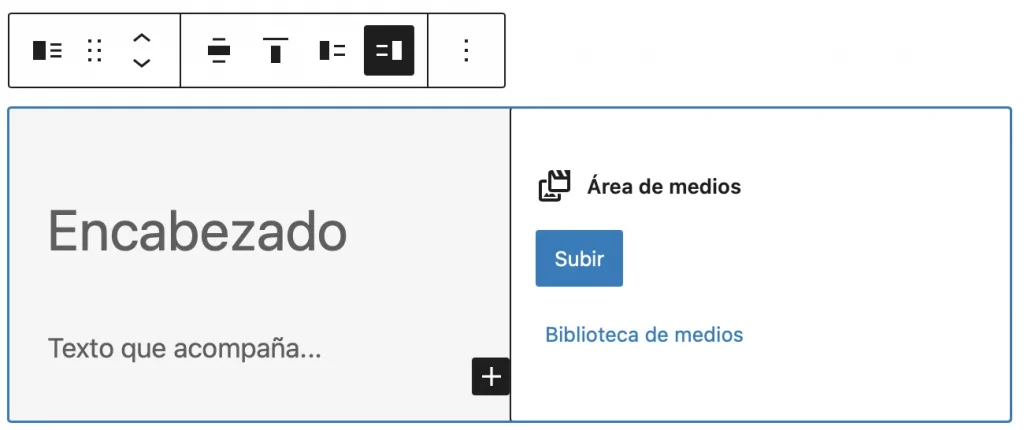
Y este es el resultado de la variación que vamos a crear en este tutorial:

Aquí tienes cómo:
Pasos para crear una variación de bloque en WordPress
1. Registra las nuevas variaciones
Lo primero que tienes que hacer es registrar las nuevas variaciones.
Para ello crea un fichero llamado block-variations.js dentro de la carpeta /assets/js/ de tu tema (si no existe puedes crearla) con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso la variación contiene los siguientes campos:
core/media-text: el bloque de medios y texto para el que estamos creando la variación.name: nombre interno.title: título del bloque que se muestra en el editor.isDefault: si quieres que sea el estilo por defecto o no.attributes: los atributos que están disponibles para el bloque y que quieres modificar.innerBlocks: la estructura de bloques que quieres que se muestre.
Aunque en este ejemplo estamos usando únicamente 7 campos, hay más.
Estos son todos los campos disponibles al definir una variación de bloque:
name(obligatorio)title(obligatorio)descriptioncategoryiconisDefaultattributesinnerBlocksexamplescope:inserterblocktransform
keywordsisActive
Pero sigamos con el ejemplo anterior, en el que registras una nueva variación del bloque medios y texto.
En los atributos indicas:
mediaPosition: que la imagen se muestre a la derecha.backgroundColor: indicas que el color de fondo esforeground(una variable de CSS definida en el tema) pero si lo prefieres puedes usar un color hexadecimal.
Puedes ver los atributos determinados que tiene cada bloque en la documentación oficial.
También defines el campo innerBlocks para que contenga:
- Un bloque de encabezado H3.
- Un bloque de párrafo.
Ambos con sus respectivos placeholders. Por supuesto, puedes modificarlo a tu gusto.
Al definir el campo isDefault como false, en el editor tendrás disponibles tanto la versión original como la nueva variación que has creado.

Si en cambio lo defines como true, solo se mostrará la nueva variación que has creado (es decir, la variación reemplaza al bloque nativo).
De hecho, esto es una opción que puede ser muy práctica como te explicaré en futuros tutoriales.
2. Encola los nuevos estilos
Una vez que tienes el fichero donde has registrado los estilos debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya ves que tampoco es un proceso muy complicado y puede dar mucho juego.
Esto es un simple ejemplo en que te puedes inspirar para crear tus propias variaciones de bloques.
¡Imaginación al poder! 😉
Conclusiones
El editor de bloques de WordPress permite muchas posibilidades de personalización. Si quieres sacarle partido al máximo, crear variaciones de bloques es una buena manera de hacerlo y ahora ya sabes cómo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/crear-block-styles-estilos-personalizados-bloques-wordpress/
- https://codigogenesis.com/crear-estilos-personalizados-bloque-galeria-wordpress/
- https://codigogenesis.com/crear-listados-iconos-estilos-personalizados-bloques-wordpress/
- https://codigogenesis.com/crear-estilos-personalizados-mostrar-avisos-wordpress/
- https://codigogenesis.com/crear-estilos-personalizados-listados-iconos-utf-8-wordpress/
- https://codigogenesis.com/destacar-ultimo-post-bucle-entradas-wordpress/
- https://codigogenesis.com/crear-estilo-cuaderno-cuadriculado-wordpress/
