Descubre en este tutorial cómo conseguir que un campo desplegable de Gravity Forms se rellene de forma dinámica con una taxonomía (categoría o etiqueta) de un Custom Post Type.
Gravity Forms es sin duda mi plugin de formularios favorito. Lo utilizo en todos mis proyectos y en la mayoría de los de mis clientes.
Y uno de los motivos es que, gracias a sus hooks y filtros, puedes conseguir cosas muy chulas con un poco de código.
A raíz del tutorial donde explicaba cómo conseguir que un campo desplegable muestre las entradas de forma dinámica, una suscriptora me preguntó si podía conseguir lo mismo para una taxonomía de un Custom Post Type.
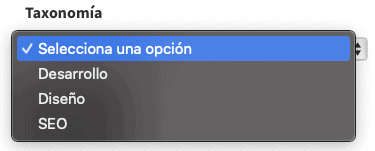
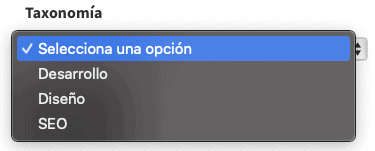
Así que me puse manos a la obra. Este sería el resultado final:

Vamos a ver cómo puedes llevarlo a la práctica.
Pasos para que un desplegable de un formulario de Gravity Forms cargue dinámicamente una taxonomía de un CPT
1. Añade un campo desplegable en Gravity Forms
Puedes crear el formulario de Gravity Forms a tu gusto, lo único que tendrás que personalizar es el campo de desplegable donde quieras añadir taxonomías dinámicas.

Para ello debes de hacer dos cosas:
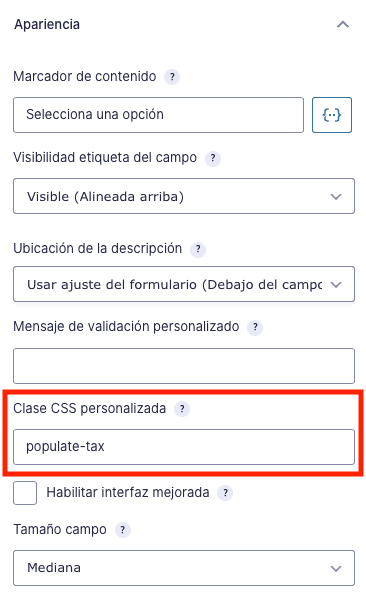
- En la pestaña Apariencia añade la clase «populate-tax».
- En la pestaña Avanzado, haz clic sobre la opción «Permitir al campo rellenarse dinámicamente»
El campo debería de quedarte algo similar a esto:
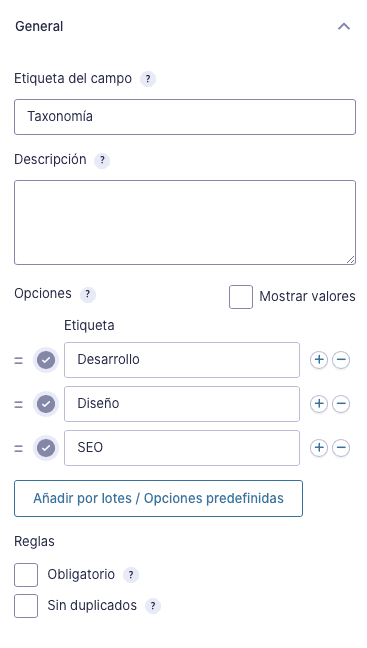
No hace falta que modifiques las opciones del desplegable en la pestaña de General, ya que se actualizarán de forma automática una vez que hagas el siguiente paso.
2. Utiliza los filtros de Gravity Forms
Ahora es cuando le vas a sacar partido a los filtros de Gravity Forms.
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, el código está pensado para un formulario con el ID=7. Es decir, que si en tu caso tienes un ID=1 deberás cambiar el final de los filtros de _7 a _1.
También tendrás que modificar:
- ‘course’ por el CPT que quieras usar.
- ‘course_category’ por el nombre de la taxonomía del CPT que quieras usar.
- ‘Selecciona una opción’ por el texto que quieras que se muestre.

Una vez que apliques el snippet, verás que las taxonomías, en este caso categorías, del CPT que hayas elegido también se muestran en la parte de administración del formulario.
Y en la parte frontal de la web tendrás el desplegable que se irá actualizando automáticamente según añadas nuevas categorías.

Conclusión
Ahora ya sabes cómo conseguir que un campo desplegable de Gravity Forms se actualice dinámicamente con la taxonomía (categoría o etiquetas) de cualquier Custom Post Type.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉