Aprende en este tutorial cómo añadir patrones de bloques (block patterns) a un tema de bloques de WordPress.
En este caso te voy a explicar cómo puedes hacer lo mismo para un tema de bloques.
Aquí tienes cómo:
Pasos para crear patrones de bloques en WordPress
1. Crea el patrón de bloques en el editor y escapa el HTML
La primera parte es exactamente igual que los dos primeros pasos del tutorial donde explicaba cómo crear un patrón.
Resumiendo, en el paso 1 hacías la parte de diseño, desde el mismo editor de bloques y en el paso 2 copiabas ese HTML y lo «escapabas».
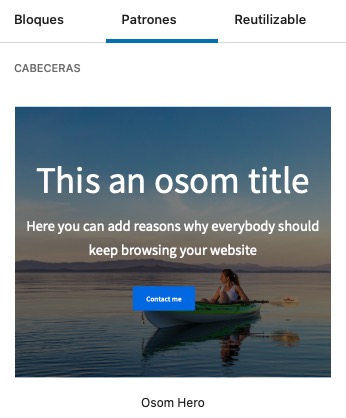
En este era el diseño que creamos en el tutorial:

Y el HTML escapado era algo así:
<!-- wp:cover {\"url\":\"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg\",\"id\":3756,\"minHeight\":600,\"minHeightUnit\":\"px\",\"align\":\"full\",\"className\":\"osom-hero\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim osom-hero\" style=\"background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:heading {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":82}}} -->\n<h2 class=\"has-text-align-center\" style=\"font-size:82px\">This an osom title</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":32}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:32px\">Here you can add reasons why everybody should keep browsing your website</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Contact me</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div></div>\n<!-- /wp:cover -->2. Añade el patrón de bloques
A diferencia del tutorial anterior, donde se creaba un patrón, cuando quieres añadir el patrón a un tema de bloques no hace falta que utilices la función register_block_pattern.
Solo tienes que crear un archivo PHP dentro de la carpeta /patterns/ que está en la raíz del tema. Si la carpeta no existe solo tienes que crearla.
El fichero PHP puedes nombrarlo como quieras, en este ejemplo osom-hero.php. Este sería en contenido del fichero:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En la cabecera tienes que incluir las siguientes partes:
Title: el título que mostrará en la sección de «Patrones».Slug: un nombre único (osom-hero), precedido del slug del tema (osom-theme).Categories: la(s) categoría(s) en la que se mostrará(n) (featuredyheaderen este caso).Keywords: palabras clave por las que aparecerá cuando el usuario hace una búsqueda desde el editor de bloques (Call to actionyheroen este caso).
Obviamente, esto es solo un ejemplo y puedes modificar las distintas secciones para tu caso en particular.
Ya lo tienes:

En este caso, el patrón aparecerá en el apartado de «Cabeceras» ya que le has indicado la categoría header pero puedes elegir entre otras existentes:
- Botones (
buttons) - Columnas (
columns) - Galería (
gallery) - Cabeceras (
header) - Texto (
text)
Otra opción es que registres una categoría personalizada como te expliqué en un tutorial anterior.
Conclusiones
Los patrones de bloques son una herramienta muy potente. Gracias a ellos puedes ofrecer diseños predefinidos al usuario/cliente. Y ahora ya sabes lo sencillo que es añadirlos en un tema de bloques.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
