Aprende en este tutorial cómo crear estilos personalizados para los bloques de imagen dentro de una galería de WordPress y añadirlos a un tema.
Una de las características de los bloques del editor de WordPress es que pueden tener distintos estilos.
Por ejemplo, en el de imagen muestra dos opciones:
- Por defecto
- Redondeado

En un tutorial anterior ya te expliqué cómo puedes crear tus propios block styles de forma sencilla.
Pero WordPress 5.9 introduce bastantes funcionalidades nuevas; entre ellas, el bloque de galería se ha rediseñado y ahora es un contenedor de imágenes.
Esto nos permite modificar las imágenes de forma individual y nos abre nuevas posibilidades de diseño. De hecho, en el tutorial anterior te expliqué cómo crear un estilo personalizado al bloque de galería.
En este tutorial vas a ver cómo crear distintos estilos para el bloque de imagen y conseguir un diseño personalizado de galería.

Aquí tienes cómo:
Pasos para crear estilos personalizados para el bloque de imagen dentro de una galería de WordPress
1. Registra los nuevos estilos
Lo primero que tienes que hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado image-block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
- core/image -> el bloque de imagen al que vamos a añadir los nuevos estilos.
- name -> nombre interno que también otorgará la clase CSS.
- label -> etiqueta utilizada para el nombre que se muestra en el editor.
- isDefault -> si quieres que sea el estilo por defecto o no.
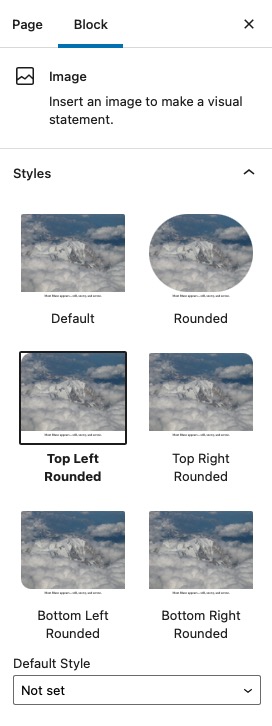
Con el ejemplo anterior registras un nuevo estilo para el bloque de imagen:
- Borde redondeado arriba a la izquierda
- Borde redondeado arriba a la derecha
- Borde redondeado abajo a la izquierda
- Borde redondeado abajo a la derecha
2. Encola los nuevos estilos
Una vez que tienes el fichero donde has registrado los estilos debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3. Otorga estilos mediante CSS
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
- is-style-osom-top-left-rounded
- is-style-osom-top-right-rounded
- is-style-osom-bottom-left-rounded
- is-style-osom-bottom-right-rounded
Ahora tienes que usar esta clase para dar el diseño que quieras y añadirlo tanto a la hoja de estilos del frontend como del editor.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el caso de Genesis Sample debes añadirlo al final de los fichero:
- /lib/gutenberg/front-end.css
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.
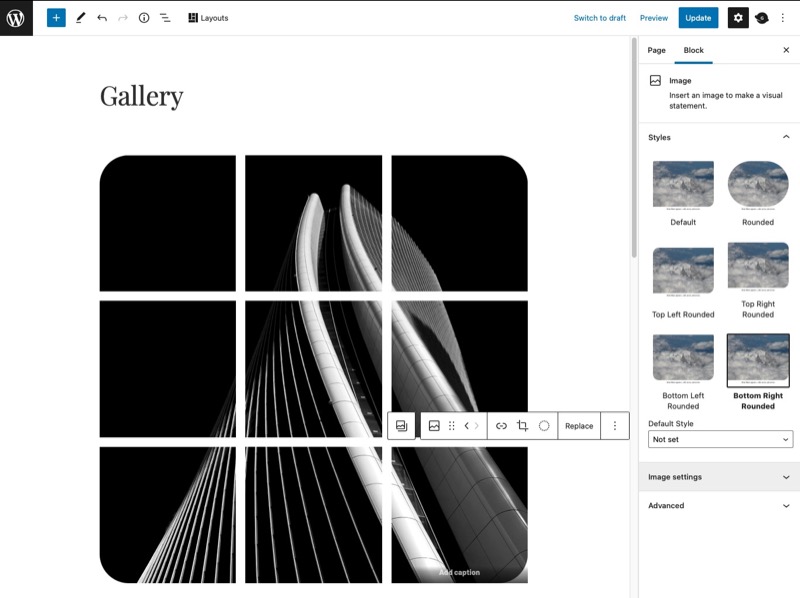
Ya ves que consigues un efecto muy similar al del otro tutorial, pero tienes un control mucho más granular, ya que controlas el diseño de cada imagen.

Esto es un simple ejemplo en que te puedes inspirar para crear tus propios estilos de bloques.
¡Imaginación al poder! 😉
Conclusiones
El editor de bloques de WordPress permite muchas posibilidades de personalización. Con la llegada de WordPress 5.9 puedes sacarle más partido creando tus propios estilos personalizados de imagen que te permiten crear distintos diseños de la galería. Y ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
