Aprende en este tutorial cómo crear estilos personalizados para el bloque de galería de WordPress y añadirlos a un tema.
Una de las características de los bloques del editor de WordPress es que pueden tener distintos estilos.
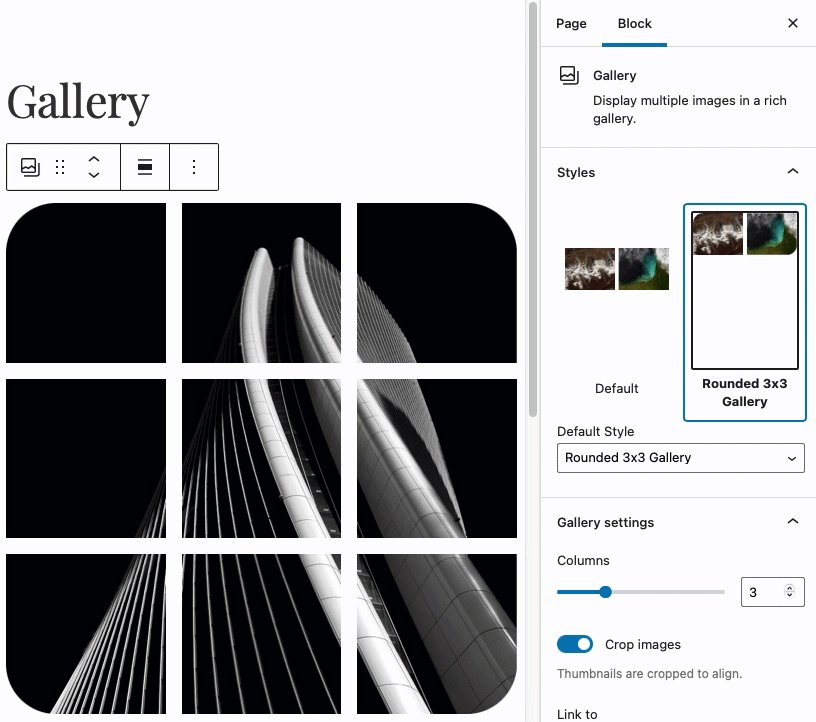
Por ejemplo, en el de imagen muestra dos opciones:
- Por defecto
- Redondeado

En un tutorial anterior ya te expliqué cómo puedes crear tus propios block styles de forma sencilla.
Pero WordPress 5.9 ha introducido bastantes funcionalidades nuevas, entre ellas, el bloque de galería se ha rediseñado y ahora es un contenedor de imágenes.
Esto nos permite modificar las imágenes de forma individual y nos abre nuevas posibilidades de diseño.
En este tutorial vas a ver cómo crear un estilo de bloque personalizado para el bloque de galería y tenerlo disponible en tu child theme.

Aquí tienes cómo:
Pasos para crear estilos personalizados para el bloque de galería en WordPress
1. Registra los nuevos estilos
Lo primero que tienes que hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado gallery-block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
core/gallery: el bloque de galería al que vamos a añadir los nuevos estilosname: nombre interno que también otorgará la clase CSS.label: etiqueta utilizada para el nombre que se muestra en el editor.isDefault: si quieres que sea el estilo por defecto o no.
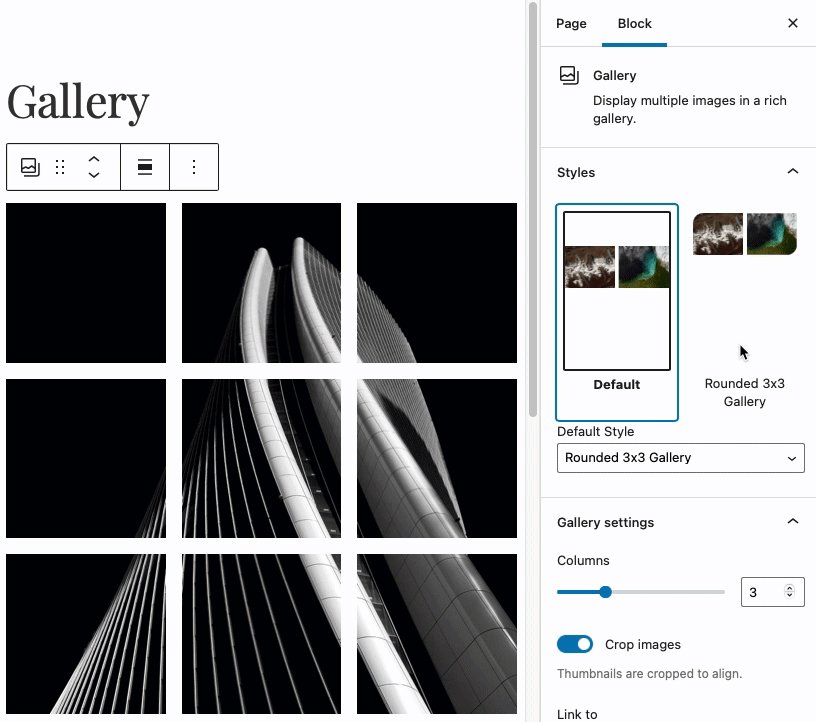
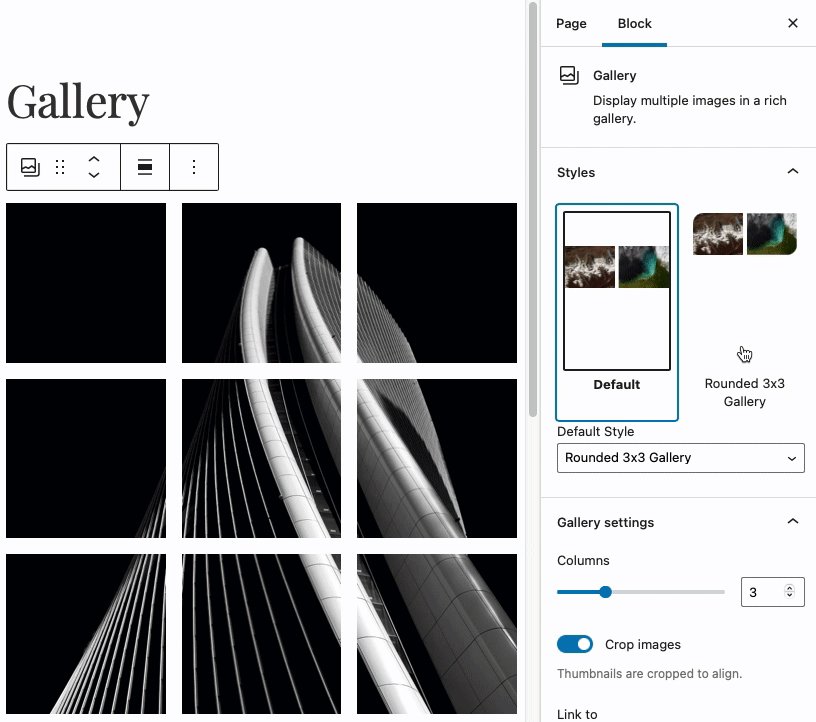
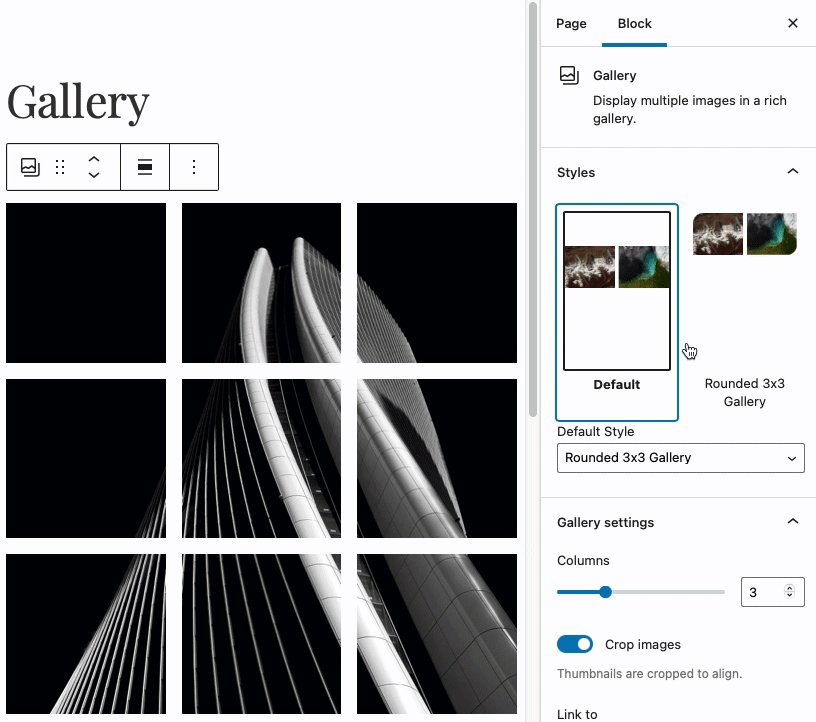
Con el ejemplo anterior registras un nuevo estilo para el bloque de galería:
- Galería de 3×3 con bordes redondeados
2. Encola los nuevos estilos
Una vez que tienes el fichero donde has registrado los estilos, debes encolar estos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3. Otorga estilos mediante CSS
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
is-style-osom-rounded-3x3-gallery
Ahora tienes que usar esta clase para dar el diseño que quieras y añadirlo tanto a la hoja de estilos del frontend como del editor.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el caso de Genesis Sample debes añadirlo al final de los fichero:
- /lib/gutenberg/front-end.css
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.
Esto es un simple ejemplo en el que te puedes inspirar para crear tus propios estilos de bloques.
Si te das cuenta, esta forma de hacerlo tiene la limitación de que para que la galería se vea con los bordes redondeados tiene que ser de 3×3 fotos. Si quieres que sea de 4×4 tendrías que crear un nuevo estilo personalizado y así sucesivamente.
Pero en este otro tutorial vas a aprender otra estrategia para conseguir lo mismo independientemente de las dimensiones de la galería.
Así puedes elegir la que mejor te vaya. 😉
Conclusiones
El editor de bloques de WordPress permite muchas posibilidades de personalización. Con la llegada de WordPress 5.9 puedes sacarle más partido creando tus propios estilos personalizados de galería. Y ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
