Descubre con este tutorial cómo crear una caja de autor que también muestre los iconos de redes sociales usando los bloques nativos de WordPress.
Mostrar la caja de autor al final de las entradas puede ser una estrategia interesante si quieres que los visitantes esporádicos se «queden con tu cara» en el caso de que seas el autor.
Pero también también puede ser conveniente cuando hay varios autores y quieres que se muestren sus datos y sus redes sociales al final de las entradas.
En este tutorial vamos a combinar dos tutoriales anteriores para que los datos del autor se rellenen de forma automática:
- Crear una caja de autor usando bloques en WordPress
- Añadir los enlaces al bloque de iconos sociales de WordPress de forma automática
Lo bueno es que puedes personalizar el diseño directamente desde el editor de bloques. Por ejemplo, usando un bloque de columnas puedes conseguir algo como esto:

¿Te interesa hacer lo mismo? Aquí tienes cómo:
Pasos para crear una caja de autor con bloques de WordPress
1. Añade los campos de las redes sociales en el perfil de usuario
Lo bueno es que los datos se toman de forma dinámica de la información del autor (que se puede rellenar desde el perfil).
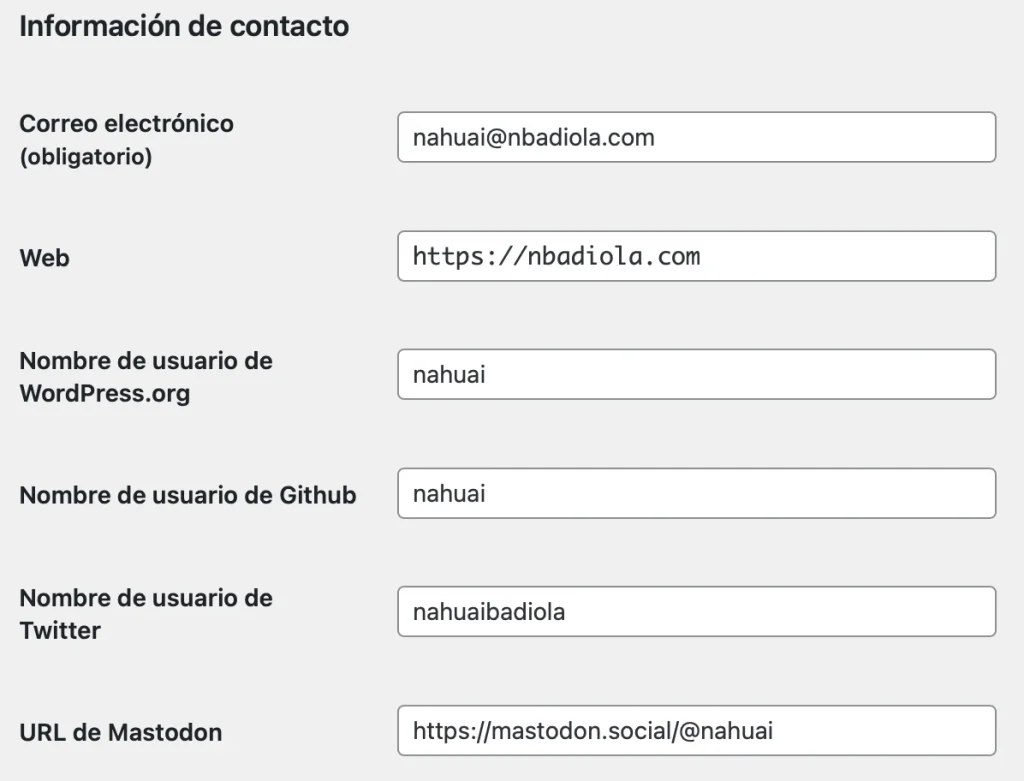
Lo primero que tienes que hacer es añadir los campos en el perfil de usuario para poder añadir los datos necesarios.
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el código de arriba usas el filtro user_contactmethods para añadir 4 redes sociales y/o plataformas:
- WordPress.
- Github.
- Mastodon
Esto es solo un ejemplo, pero puedes ajustarlo a tus necesidades o las de tu cliente.
2. Rellena los campos de las redes sociales y biografía
Si quieres que se muestre la caja de autor completa tendrás que pedir a los autores que rellenen los campos desde su página de perfil de usuario de WordPress (o podrás hacer tú si eres administrador y dispones de los mismos):

3. Crea la caja de autor con bloques
En primer lugar añade un bloque de columnas con un diseño de 30-70% para que la columna de la derecha sea más ancha.
Luego añade el bloque de avatar en la columna de la izquierda y el nombre y biografía en la derecha.
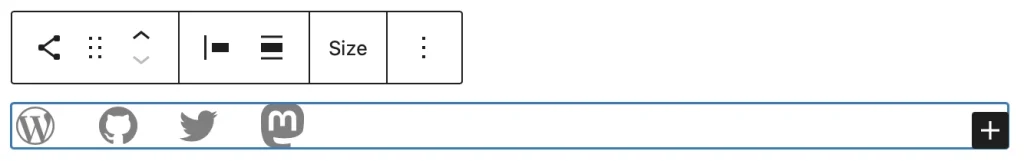
La estructura quedaría así:

En el bloque de iconos sociales no hace falta que rellenes el campo de URL ya que eso vamos a conseguir que se haga de forma automática. 😉

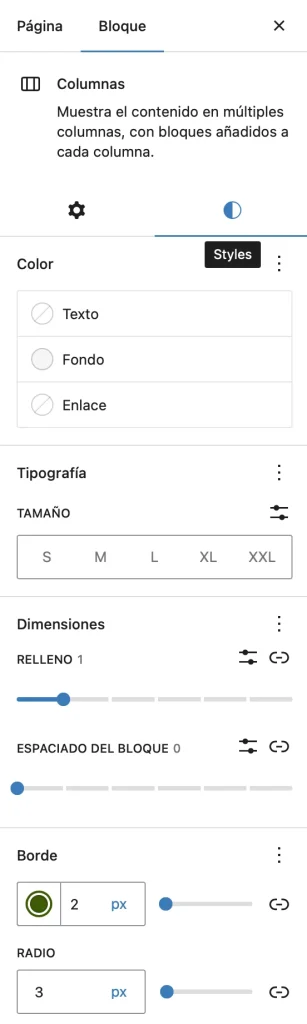
A continuación, personaliza a tu gusto los bloques, te dejo los ajustes que usé para este ejemplo:

Te dejo el HTML, por si quieres copiar/pegar:
<!-- wp:columns {"verticalAlignment":null,"style":{"spacing":{"blockGap":{"top":"0","left":"0"},"padding":{"top":"var:preset|spacing|30","right":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30"}},"border":{"radius":"3px","style":"solid","width":"2px"}},"borderColor":"secondary","backgroundColor":"tertiary","className":"author-box"} -->
<div class="wp-block-columns author-box has-border-color has-secondary-border-color has-tertiary-background-color has-background" style="border-style:solid;border-width:2px;border-radius:3px;padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:column {"verticalAlignment":"center","width":"33.33%"} -->
<div class="wp-block-column is-vertically-aligned-center" style="flex-basis:33.33%"><!-- wp:avatar {"size":150,"isLink":true} /--></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:post-author-name {"isLink":true,"fontSize":"large"} /-->
<!-- wp:post-author-biography /-->
<!-- wp:social-links {"iconColor":"contrast","iconColorValue":"#000000","className":"is-style-logos-only"} -->
<ul class="wp-block-social-links has-icon-color is-style-logos-only"><!-- wp:social-link {"service":"wordpress"} /-->
<!-- wp:social-link {"service":"github"} /-->
<!-- wp:social-link {"service":"twitter"} /-->
<!-- wp:social-link {"service":"mastodon"} /--></ul>
<!-- /wp:social-links --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->4. Añade los enlaces al bloque de forma programática
Una vez que ya has llegado a este punto solo falta «la lógica» que va a conseguir que los bloques de redes sociales tomen los valores del perfil de usuario.
Para ello añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código usas el filtro render_block_data para detectar los bloques de redes sociales los cuales hemos añadido al perfil de usuario y, cuando los renderiza, añade el enlace.

Ya lo tienes, gracias a 4 bloques dinámicos que ofrece WordPress:
- Avatar
- Nombre del autor de la entrada
- Biografía del autor de la entrada
- Iconos sociales
Sumándoles un poco de código has conseguido crear una caja de autor que mostrará automáticamente los datos del autor que haya escrito la entrada.
Conclusiones
Ahora ya sabes crear una caja de autor con iconos sociales usando bloques nativos de WordPress.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
