Descubre en este tutorial cómo crear un shortcode que permita mostrar un listado de usuarios o suscriptores en WordPress con datos personalizados.
¿Te has enterado? Estoy preparando un directorio de profesionales de WordPress donde los suscriptores de Código Genesis podéis añadir vuestros datos profesionales. 🕺🏻
En un tutorial anterior viste cómo crear un formulario para recoger los datos personalizados que quieras.
Y en este vas a ver cómo mostrar un listado de los suscriptores con los campos personalizados que has recogido con el formulario.
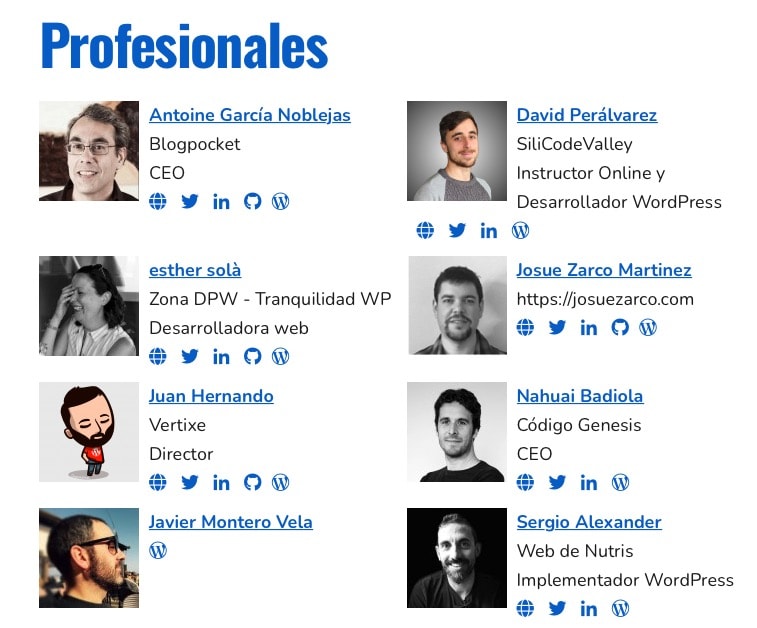
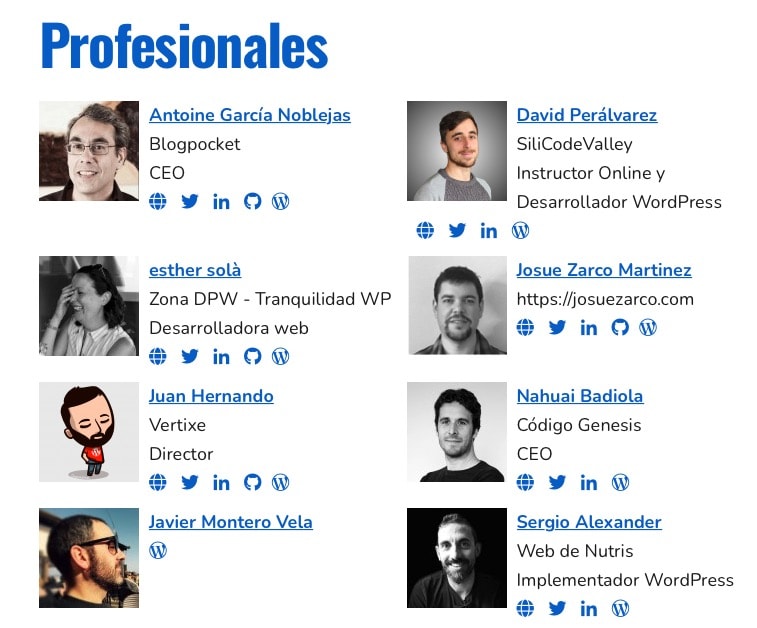
Este sería el resultado final:

¿A ti también te interesa? Entonces aquí mismo te dejo el código para que puedas usarlo o crear tu propia variación.
¿Empezamos?
Pasos para crear un listado de suscriptores que muestre los datos personalizados
En este caso, para mantener los tutoriales independientes, vamos a colocar el código en un plugin de funcionalidades y en el style.css del tema.
Pero si lo prefieres, puedes añadir el código de este tutorial al plugin que creaste para recoger los datos de los suscriptores.
1. Crea el shortcode
Añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código consigues crear un bucle de los usuarios/suscriptores y que se muestren los datos recogidos en formulario.
- Nombre
- Compañía
- Posición en la compañía
- Página web
- Bio/Descripción
- Icono de LinkedIn
- Icono de Twitter
- Icono de Github
- Icono de WordPress
Esto es solo un ejemplo. Puedes añadir o eliminar los campos que consideres necesarios utilizando la función get_user_meta.
Los iconos que se muestran son de Font Awesome ya que el tema los incluye. Si el tuyo no lo hace puedes añadirlo o buscar una alternativa como la que sugiero en este tutorial.
Además, al inicio del bucle añades un condicional con la función rcp_user_has_active_membership y el metadato cg_public_profile para mostrar solo los usuarios/profesionales que tienen una suscripción activa en Restrict Content Pro y que han marcado la casilla de que quieren mostrar su información de forma pública.
2. Personaliza el CSS del listado de suscriptores
Ahora solo te falta asignar los estilos para que luzca tal y como deseas.
Para ello, introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al crear el shortcode has utilizado las clases professionals-wrapper, professionals y professionals-rss, que te permiten maquetar el listado a tu gusto.
Con estas pocas líneas de CSS puedes conseguir que se muestre como en el ejemplo que te mostraba al inicio. Pero, como siempre, te invito a que lo personalices a tu gusto.
3. Añade el shortcode donde quieras mostrar el formulario
Por último, crea la página donde quieras mostrar el listado de suscriptores y añade el shortcode:
[user_loop]
Ya lo tienes. Solo te queda enlazar esa página en el menú (o donde quieras) si deseas ofrecer un acceso directo.

Por cierto, si eres suscriptor y quieres aparecer en el directorio puedes ir rellenando tu perfil aquí.
En las próximas semanas te seguiré explicando cómo mostrar los datos en el front-end y algún truco más al respecto. 😉
Conclusiones
Ahora ya sabes cómo mostrar un listado de suscriptores de WordPress (y/o Restrict Content Pro) con los datos que recogiste previamente en el formulario personalizado.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/crear-formulario-permita-recoger-datos-suscriptores-wordpress/
- https://codigogenesis.com/crear-plugin-funcionalidades-wordpress/
- https://codigogenesis.com/crear-formulario-permita-recoger-datos-suscriptores-wordpress/
- https://codigogenesis.com/crear-plugin-funcionalidades-wordpress/
- https://codigogenesis.com/anadir-font-awesome-genesis-framework/
- https://codigogenesis.com/anadir-iconos-redes-sociales-caja-autor-genesis/
- https://codigogenesis.com/perfil-profesional/
- https://codigogenesis.com/crear-formulario-permita-recoger-datos-suscriptores-wordpress/
