Aprende en este tutorial cómo crear estilos personalizados (block styles) para el bloque de lista del editor de WordPress y añadirlos a un tema.
A estas alturas es posible que ya sepas que soy muy partidario de sacarle partido a los block styles o estilos personalizados de bloques.
De hecho, ya te expliqué cómo puedes crearlos y cómo conseguir diseños muy interesantes con el bloque nativo de galería.
Otro bloque que puede dar mucho juego es del lista.
Por defecto, solo ofrece un diseño para la lista no ordenada:

Añadir variaciones que utilicen distintos iconos es una buena forma de prescindir de otros plugins.
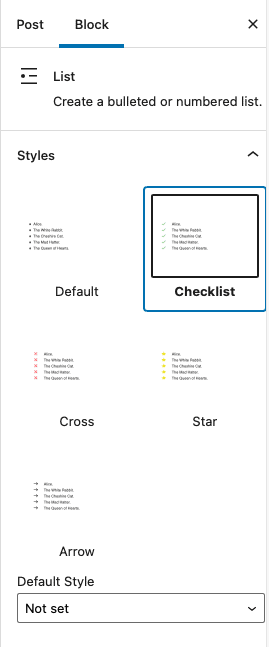
Este sería el resultado final:

En este tutorial vas a ver cómo crear un estilo de bloque personalizado para el bloque de listado y tenerlo disponible en tu child theme.
Aquí tienes cómo:
Pasos para crear listados con iconos en el editor de bloques de WordPress
1. Registra los nuevos estilos
Lo primero debes hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
- core/list -> el bloque de lista al que vamos a añadir los nuevos estilos
- name -> nombre interno que también otorgará la clase CSS.
- label -> etiqueta utilizada para el nombre que se muestra en el editor.
- isDefault (opcional) -> si quieres que sea el estilo por defecto o no. En este ejemplo está sin definir indicando que no son estilos por defecto.
Con el ejemplo anterior registras 3 nuevos estilos para el bloque de lista:
- Check
- Cruz
- Estrella
- Flecha
2. Elige los iconos SVG
Si no dispones de una librería de iconos en svg, existen varias gratuitas y de uso libre, como por ejemplo:
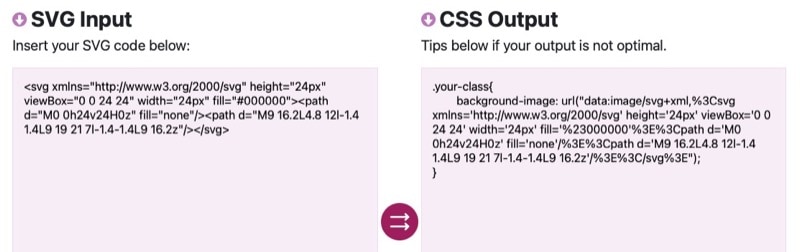
Una vez que hayas elegido los que vas a necesitar, utiliza esta herramienta online para pasar el SVG a un formato que te permita usarlo en el CSS. En este caso, como background-image.

3. Encola los nuevos estilos
Una vez que tengas el fichero donde has registrado los estilos, debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
4A. Otorga estilos mediante CSS (SVG inline)
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
is-style-osom-check-listis-style-osom-cross-listis-style-osom-star-listis-style-osom-arrow-list
Ahora tienes que usar estas clases para dar el diseño que quieras y añadirlos tanto a la hoja de estilos del frontend como del editor.
Para hacerlo en la parte frontal de la web añade lo siguiente al fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Y para añadirlo en el editor, dependiendo de cada tema puede variar un poco. En el caso de Genesis Sample debes añadirlo al final del fichero:
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.

Si te fijas, en lugar de usar color: utilizas filter: para dar el color a los iconos. Puedes usar esta herramienta para introducir el color en hexadecimal y obtener el resultado para aplicar el filtro.
En el caso de que quieras mostrar los iconos en negro, solo tienes que eliminar esa línea, por ejemplo en el icono de la estrella, elimina:
filter: invert(82%) sepia(90%) saturate(1611%) hue-rotate(351deg) brightness(96%) contrast(95%);Esto es un simple ejemplo en el que puedes inspirarte para crear tus propios estilos de bloques.
¡Imaginación al poder! 😉
4B. Otorga estilos mediante CSS (usando ficheros SVG)
Si en lugar de utilizar el código del SVG inline, prefieres añadir los ficheros de los iconos al tema y luego llamarlos también puedes hacerlo.
En ese caso puedes saltarte el paso 2 y utilizar este código en lugar del que aparece en el paso 4A:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, la ruta está pensada para la carpeta /images/ del tema Genesis Sample, pero puedes utilizarla para cualquier tema, solo tienes que modificar la ruta con el nombre del tuyo.
Conclusiones
Gracias a los block styles puedes crear listados con iconos de forma bastante sencilla y vistosa.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
