Aprende en este tutorial cómo controlar que en un patrón de bloques solo se pueda modificar el contenido.
En un tutorial anterior aprendiste a crear un patrón de bloques y registrarlo en un plugin o un tema clásico, o en un tema de bloques.
En este caso te voy a explicar cómo puedes conseguir que cuando el usuario final introduzca el patrón, solo pueda modificar el contenido.
Esto es muy práctico porque así te aseguras de que el cliente no elimina o mueve un bloque sin querer.
Pasos para crear un patrón de bloques en el que solo se pueda modificar el contenido
1. Crea el patrón de bloques en el editor y escapa el HTML
La primera parte es exactamente igual que los dos primeros pasos del tutorial donde explicaba cómo crear un patrón.
Resumiendo, en el paso 1 hacías la parte de diseño desde el mismo editor de bloques, y en el paso 2 copiabas ese HTML y lo «escapabas».
En este era el diseño que creamos en el tutorial:

Y el HTML escapado era algo así:
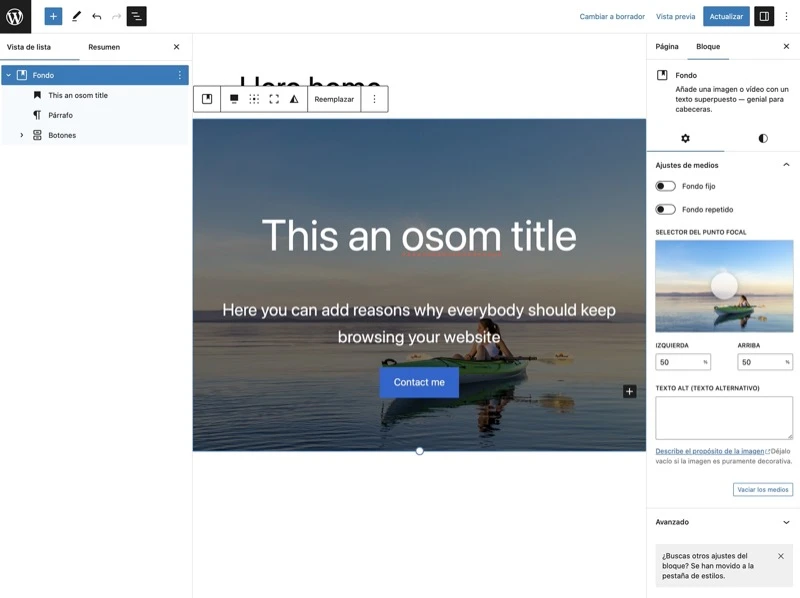
<!-- wp:cover {\"url\":\"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg\",\"id\":3756,\"minHeight\":600,\"minHeightUnit\":\"px\",\"align\":\"full\",\"className\":\"osom-hero\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim osom-hero\" style=\"background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:heading {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":82}}} -->\n<h2 class=\"has-text-align-center\" style=\"font-size:82px\">This an osom title</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":32}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:32px\">Here you can add reasons why everybody should keep browsing your website</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Contact me</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div></div>\n<!-- /wp:cover -->Si lo dejas así, cuando el usuario introduzca el patrón de bloques verá lo siguiente:

Como puedes comprobar, el usuario tiene acceso a todos los bloques y ajustes. Pero es posible que quieras simplificarle la interfaz y las opciones disponibles para hacerle la vida más fácil. Vamos a ver cómo.
2. Bloquea el bloque para que solo se pueda cambiar el contenido
Para indicar que solo se pueda modificar el contenido del bloque tienes que usar el atributo "templateLock": "contentOnly". En este caso el patrón de bloques (una vez escapado el HTML) quedaría así:
<?php
/**
* Title: Osom Hero
* Slug: osom-theme/osom-hero
* Categories: header
* Keywords: Call to action, Hero
*/
?>
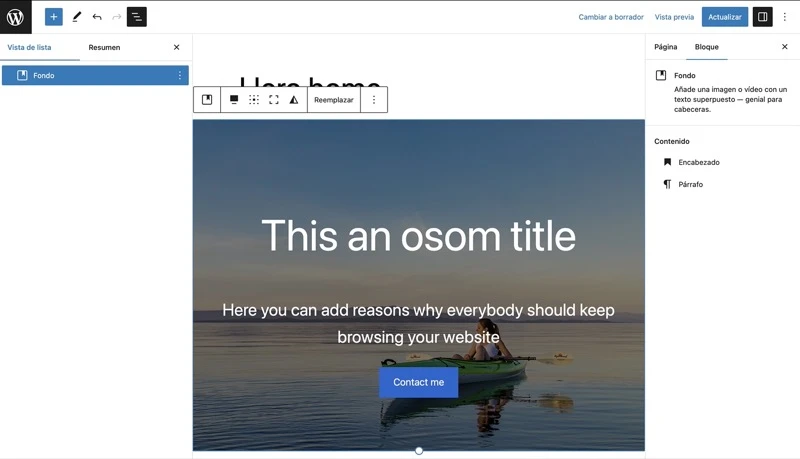
<!-- wp:cover {\"url\":\"http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg\",\"id\":3756,\"minHeight\":600,\"minHeightUnit\":\"px\",\"align\":\"full\",\"templateLock\": \"contentOnly\"\n, \"className\":\"osom-hero\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim osom-hero\" style=\"background-image:url(http://codigogenesis.local/wp-content/uploads/2020/06/sample-blog-post-2.jpg);min-height:600px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:heading {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":82}}} -->\n<h2 class=\"has-text-align-center\" style=\"font-size:82px\">This an osom title</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"style\":{\"typography\":{\"fontSize\":32}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:32px\">Here you can add reasons why everybody should keep browsing your website</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Contact me</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div></div>\n<!-- /wp:cover -->Esta sería la interfaz que se encontraría el usuario:

Ya ves que es mucho más sencilla.
De hecho, lo único que puede hacer es seleccionar los bloques y cambiar el contenido (texto, imágenes, enlaces…).
¿A que se te ocurre más de un caso donde aplicar este tutorial?
Conclusiones
Los patrones de bloques son una herramienta muy potente. Gracias a ellos puedes ofrecer diseños predefinidos al usuario/cliente.
Ahora ya sabes lo sencillo que es personalizarlos para que solo se pueda modificar el contenido y evitar que el cliente se «cargue» esos diseños tan trabajados que le dejaste.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
