Aprende en este tutorial cómo crear estilos personalizados (block styles) para el bloque de lista del editor de WordPress usando iconos UTF-8.
A estas alturas ya sabrás que soy muy fan de sacarle partido a los block styles o estilos personalizados de bloques.
De hecho, ya te expliqué cómo puedes crearlos y cómo conseguir diseños muy interesantes con el bloque nativo de galería.
Y más recientemente, cómo puedes crear estilos de listas con iconos SVG.
En este caso, te voy mostrar cómo conseguir lo mismo pero usando iconos UTF-8.
Imagino que UTF-8 te suena, pero si no así, aquí tienes las descripción de la Wikipedia:
UTF-8 (8-bit Unicode Transformation Format) es un formato de codificación de caracteres Unicode e ISO 10646 que utiliza símbolos de longitud variable.
Es la codificación de caracteres más común en la red y está soportada por los principales navegadores web.
Por eso, puede ser una buena opción si solo necesitas usar iconos sencillos.
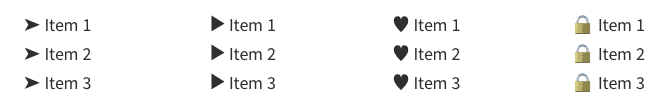
Este sería el resultado final:

En este tutorial vas a ver cómo crear un estilo de bloque personalizado con iconos UTF-8 para el bloque de listado y tenerlo disponible en tu child theme.
Aquí tienes cómo:
Pasos para crear listados con iconos UTF-8 en el editor de bloques de WordPress
1. Registra los nuevos estilos
Lo primero debes hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
- core/list -> el bloque de lista al que vamos a añadir los nuevos estilos.
- name -> nombre interno que también otorgará la clase CSS.
- label -> etiqueta utilizada para el nombre que se muestra en el editor.
- isDefault (opcional) -> si quieres que sea el estilo por defecto o no. En este ejemplo está sin definir indicando que no son estilos por defecto.
Con el ejemplo anterior registras 4 nuevos estilos para el bloque de lista:
- Check
- Cruz
- Estrella
- Flecha
2. Elige los iconos UTF-8
Si no dispones de una librería de iconos UTF-8, existen varias gratuitas y de uso libre, como por ejemplo:
3. Encola los nuevos estilos
Una vez que tengas el fichero donde has registrado los estilos, debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
4A. Otorga estilos mediante CSS
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
is-style-osom-check-listis-style-osom-cross-listis-style-osom-star-listis-style-osom-arrow-list
Ahora tienes que usar estas clases para dar el diseño que quieras y añadirlos tanto a la hoja de estilos del frontend como del editor.
Para hacerlo en la parte frontal de la web añade lo siguiente al fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Como puedes comprobar la cantidad de código es menor en este caso que cuando usamos un icono SVG. Además, en este caso usamos la propiedad list-style-type en lugar de un pseudoelemento para añadir el icono.
Y para agregarlo al editor, dependiendo de cada tema puede variar un poco. En el caso de Genesis Sample debes añadirlo al final del fichero:
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.

Esto es un simple ejemplo en el que puedes inspirarte para crear tus propios estilos de bloques. Por ejemplo, otras posibles variaciones son:

¡Imaginación al poder! 😉
Conclusiones
Gracias a los block styles puedes crear listados con iconos UTF-8 de forma bastante sencilla y vistosa.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
