Aprende en este tutorial cómo crear estilos personalizados (block styles) para el bloque de citas del editor de WordPress para mostrar avisos.
A estas alturas ya sabrás que soy muy fan de sacarle partido a los block styles o estilos personalizados de bloques.
De hecho, ya te expliqué cómo puedes crearlos y cómo conseguir diseños muy interesantes con el bloque nativo de galería o crear listados con iconos.
Otro bloque que puede dar mucho juego es del citas. No solo podemos añadir variaciones que muestren las citas de forma distinta, sino también usarlo como base para crear un sistema de avisos.
Este sería el resultado final:

En este tutorial vas a ver cómo crear un estilo de bloque personalizado para el bloque de avisos y tenerlo disponible en tu child theme.
Aquí tienes cómo:
Pasos para crear avisos personalizados en el editor de bloques de WordPress
1. Registra los nuevos estilos
Lo primero debes hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
- core/quote -> el bloque al que vamos a añadir los nuevos estilos.
- name -> nombre interno que también otorgará la clase CSS.
- label -> etiqueta utilizada para el nombre que se muestra en el editor.
- isDefault (opcional) -> si quieres que sea el estilo por defecto o no. En este ejemplo está sin definir indicando que no son estilos por defecto.
Con el ejemplo anterior registras 3 nuevos estilos para el bloque de lista:
- Actualización
- Aviso
- Error
2. Elige los iconos SVG
Si no dispones de una librería de iconos en svg, existen varias gratuitas y de uso libre, como por ejemplo:
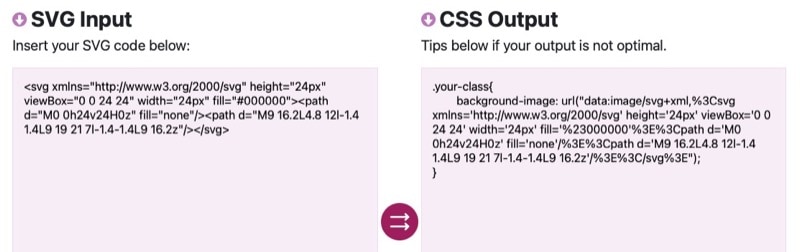
Una vez que hayas elegido los que vas a necesitar, utiliza esta herramienta online para pasar el SVG a un formato que te permita usarlo en el CSS. En este caso, como background-image.

3. Encola los nuevos estilos
Una vez que tengas el fichero donde has registrado los estilos, debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
4. Otorga estilos mediante CSS (SVG inline)
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
is-style-osom-updateis-style-osom-warningis-style-osom-error
Ahora tienes que usar estas clases para dar el diseño que quieras y añadirlos tanto a la hoja de estilos del frontend como del editor.
Para hacerlo en la parte frontal de la web añade lo siguiente al fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Y para añadirlo en el editor, dependiendo de cada tema puede variar un poco. En el caso de Genesis Sample debes añadirlo al final del fichero:
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.

Si te fijas, en lugar de usar color: utilizas filter: para dar el color a los iconos. Puedes usar esta herramienta para introducir el color en hexadecimal y obtener el resultado para aplicar el filtro.
En el caso de que quieras mostrar los iconos en negro, solo tienes que eliminar esa línea, por ejemplo en el icono de la estrella, elimina:
filter: invert(100%) sepia(2%) saturate(648%) hue-rotate(29deg) brightness(114%) contrast(100%);Esto es un simple ejemplo en el que puedes inspirarte para crear tus propios estilos de bloques.
¡Imaginación al poder! 😉
Conclusiones
Gracias a los block styles puedes modificar el bloque de citas para crear avisos de forma bastante sencilla y vistosa.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
